Http和Https
Http和Https
1.URI和URL
URI(Uniform Resource Identifier):统一资源标识符,标识资源,可以是相对路径也可以绝对路径表示。
绝对路径:http://www.example.com/images/logo.png
相对路径:/image/logo.png
URL(Uniform Resource Locator):统一资源定位符,定位资源,例如,http://www.example.com/images/logo.png
URL和URI关系:URL是URI的子集,定位符可以是标识符,但是标识符不一定都够定位。也就是URL是URI,但是URI不一定是URL。
URL格式:
protocol://user:pass@host:port/path?query-string#auchor
path:指定服务器上的文件路径定位资源
auchor:标记已获取资源的子资源
2.Http
Http属于应用层协议,最常用的协议之一,用于客户端和服务端进行通信。
Http的请求报文:
1.起始行:包括请求方法、请求URL、HTTP版本
例如:GET /song/detail?songId=10 HTTP/1.1
2.请求头部:包含若干个属性,格式为"属性名:属性值",包含请求者的若干信息。
host:请求服务器地址和端口
Content-Length:表示body中的数据长度
Content-type:表示body中的数据格式,常见的选项有,application/x-www-form-urlencoded: form(提交表单)、multipart/form-data: form(通常用于提交文件)、application/json: 数据为 json 格式。
User-Agent:表示浏览器操作系统的属性。
举例:User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.81
Windows NT 10.0;win64;x64:代表操作系统信息。
ppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.81:表示浏览器信息
Referer:表示这个页面是从哪个页面跳转过来的。直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的.
Cookie:存储一个字符串,可以通过js写入,也可以通过服务器响应中的Set-Cookie字段给浏览器。通常用于身份标识。
…3.body部分:需要传递的Content-type类型的数据。
Http响应报文:
1.状态行:包括协议版本、状态码、状态码描述
举例:HTTP/1.1 200 OK
2.响应头部:包含若干个属性,格式为"属性名:属性值",包含响应的若干信息。
Content-Length:响应正文的长度
Content-Type:响应体的类型
Content-Charset:响应正文使用的编码
Content-Encoding:响应正文使用的数据压缩格式。
…
3.响应正文(body)
2.1HTTP响应码
200:标识访问成功。
400:错误的请求。
401:没有验证身份
404:资源找不到
403:标识访问被拒绝
405:请求的方法不允许。服务器限制了某个请求的可用方法,如果对不上就会产生该错误。
500:服务器出现内部错误
504:Gateway Timeout,处理请求超时。
301:永久重定向,当浏览器收到这个域名的请求后,后续的请求都会自动改成新地址(给搜索引擎看的)
302:临时重定向,响应中的Location包含要跳转到的新地址。
301和302的区别:重定向指的是用户访问访问网站时,由于先前的域名/地址切换了,为了不影响用户体验,让用户可以用以前的域名进行访问,就需要用到重定向。当服务端设置了响应重定向时,服务端会在响应中会带上新的地址,当客户端收到重定向响应时,就会重新发送一个新的请求;而永久代表的是域名/地址永久被切换了,搜索引擎会修正引擎数据库;临时代表只是临时跟改了域名/地址,一般情况下,搜索引擎不会修正引擎数据库。
2.2Http协议的特征
- 不保存状态:Http协议请求和响应报文不会保存过去的通信信息,每次发送的请求都是独立的。
- 持久连接减少通信:只要任意一端没有提出断开连接,则保持TCP连接状态。
2.3代理
代理分为正向代理和方向代理,正向代理代理的是客户端(例如VPPN);反向代理代理的是服务端(代理服务器将请求转发给其他服务器),代理不会改变请求URI,从其他服务器返回的响应经过代理服务器在传给客户端。
3.https
3.1http的缺点
- 通信使用明文传输,内容可能被窃取。通过抓取帧,并解析帧,即可得到报文内容。
- 不验证通信方的身份,可以伪装身份。篡改URL,请求/响应被恶意转发到其他服务器。案例:运营商/黑客劫持。
- 无法证明报文的准确性,可能被篡改。
3.2什么是https
https是http的增强版。Http+加密+认证+完整性保护 = Https。
3.3加密方式
共享密钥:加密和解密使用同一个密钥,也称为对称密钥加密。加密方需要告诉解密方该密钥,解密方才能正确解密。如果密钥被窃取,加密就失去了意义。
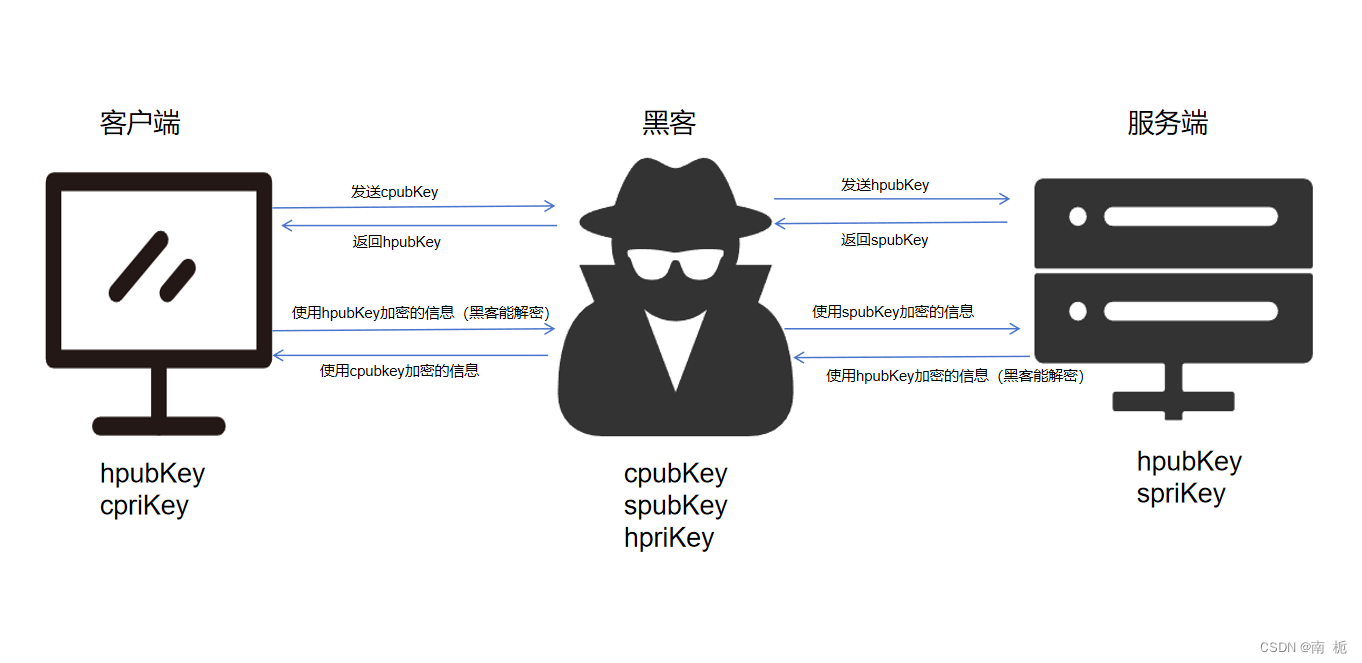
公开密钥:发送方使用接收方的公钥加密,接收方使用自己的私钥解密。公钥加密私钥解码,私钥加密公钥解密。

黑客通过中间人攻击:基本实现信息透明,因此也是不安全的。
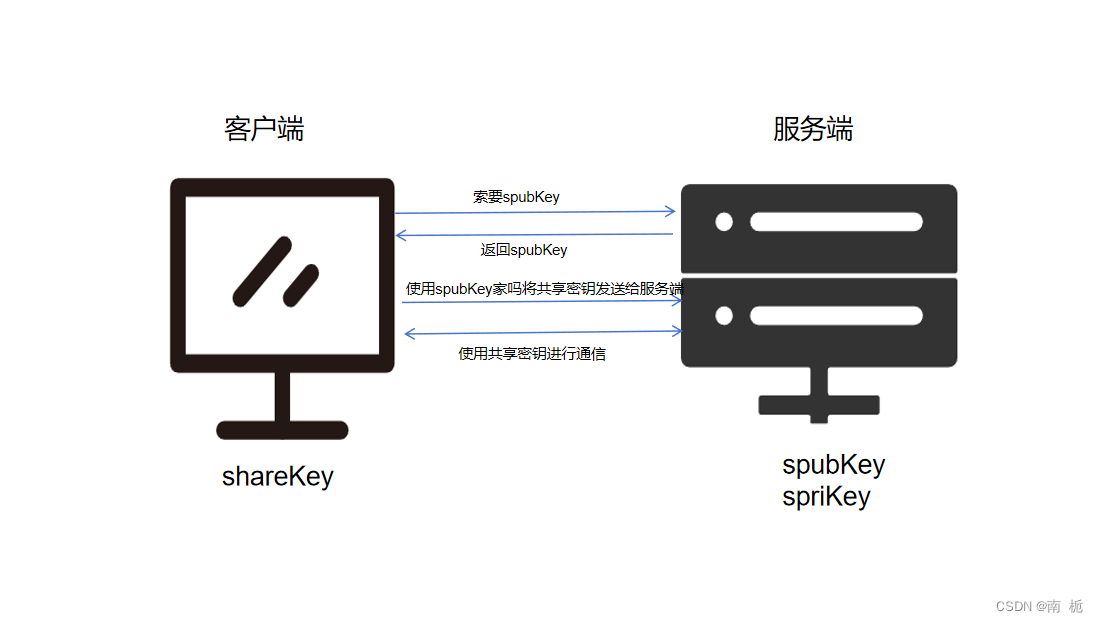
https的做法:

这种方法的缺陷也就是公共密钥的缺陷,总的来说,是公钥被黑客伪造的问题,因此就需要解决公钥被伪造的问题。
3.4证书
CA(Certificate Authority)证书颁发机构:主要实现服务端的身份验证,负责发放和管理数字证书的权威机构。服务商向第三方机构申请认证,并对服务商的资质进行校验,信息审核通过,证书结构会给服务商公钥、申请者的组织信息和个人信息、签发机构 CA的信息、有效时间、证书序列号等信息。同时包含一个签名,签名由上诉的明文经过散列算法得出。当客户端需要请求时,服务端使用私钥对该签名值进行加密同时也发送证书明文给客户端,客户端使用公钥对密文进行解密,对明文进行散列,校验散列的名文是否和解码的密文相同,相同则表示可信的。
关于证书伪造:
即使证书被伪造了,因为没有私钥,就无法篡改签名的密文。即使被篡改,浏览器通过公钥进行解密,也能被发现。
关于证书被完全替换:
即使证书被完全替换,证书中包含的也是黑客的一些信息,浏览器通过判断也能识别出是否被替换。
密文相同,相同则表示可信的。
关于证书伪造:
即使证书被伪造了,因为没有私钥,就无法篡改签名的密文。即使被篡改,浏览器通过公钥进行解密,也能被发现。
关于证书被完全替换:
即使证书被完全替换,证书中包含的也是黑客的一些信息,浏览器通过判断也能识别出是否被替换。