vue3上传多个文件并携带参数一起上传,后台java接收
直接上代码
vue代码 上传文件组件,采用element-plus
<el-upload
ref="upload"
class="upload-files"
action=""
name="files"
multiple
:auto-upload="false"
:file-list="fileList"
:on-change="handleChange"
style="margin-top: 20px"
>
<el-button slot="trigger" type="primary">选取文件</el-button>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitUpload">保存</el-button>
</div>这里采用的是手动上传,选取文件后,点击保存才会触发上传操作
script 代码
// 上传文件数组
const fileList = ref([])
// 文件改变时回调钩子
const handleChange = (file, files) => {
// file是当前上传的文件,files是当前所有的文件,
// 不懂得话可以打印一下这两个数据 就能明白
fileList.value = files
}
// 测试多文件上传
const submitUpload = async () => {
let formData = new FormData()
formData.append('name', 'myk')
fileList.value.forEach(item => {
// 这里有个坑,在将文件append到formData的时候, item其实并不是真是数据 item.raw才是
formData.append('files', item.raw)
})
// 这里是发送请求,注意 headers: {'Content-Type': 'multipart/form-data'}
let result = await requestUtil.fileUpload('/testUpload', formData)
console.log(result)
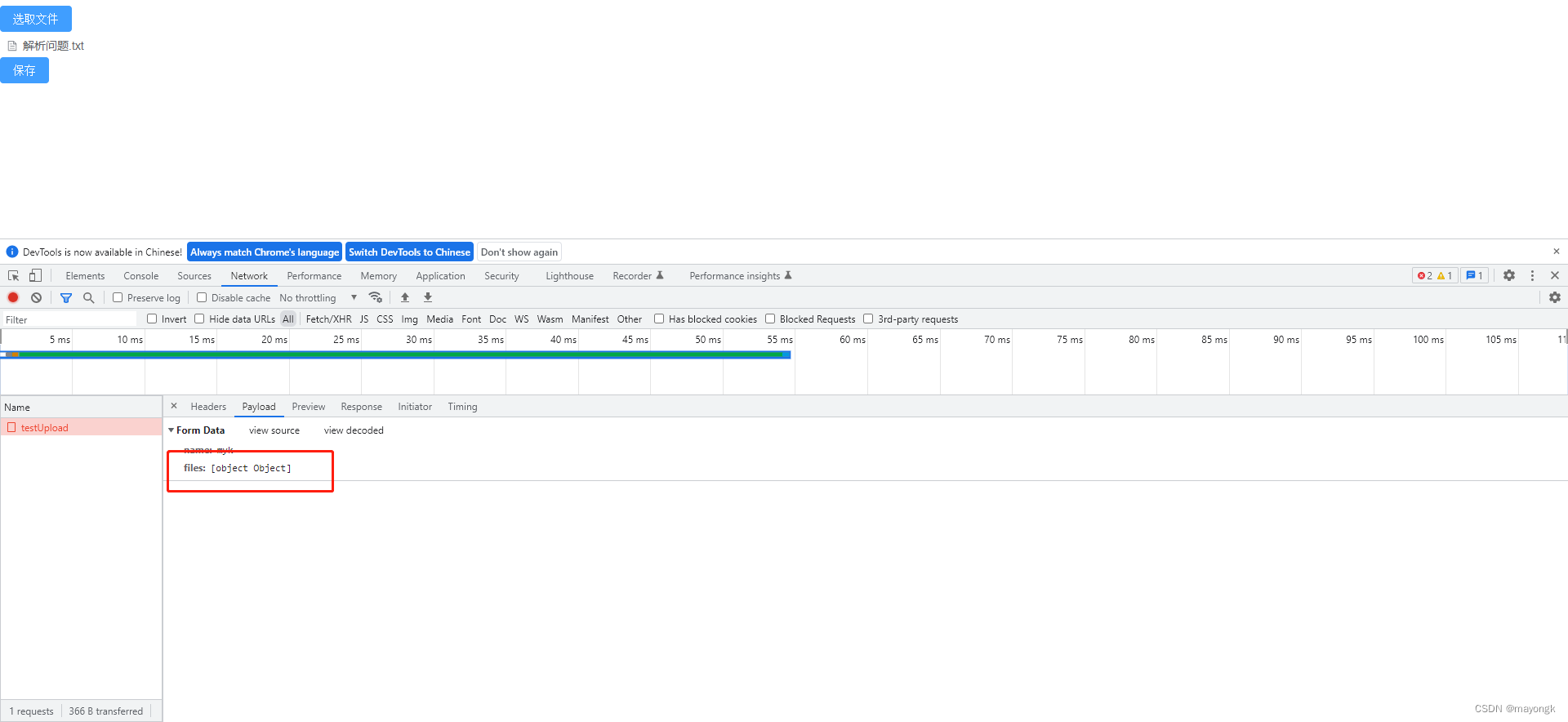
}这个地方如果不添加.raw 可以看到这个files是个[object Object] 同样它传入后台是个String类型
你用MultipartFile[]来接收这个String类型的 “[object Object]” 这肯定不行啊
就会给你报一个错 Field error in object 'testUploadVo' on field 'files': rejected value [[object Object]]

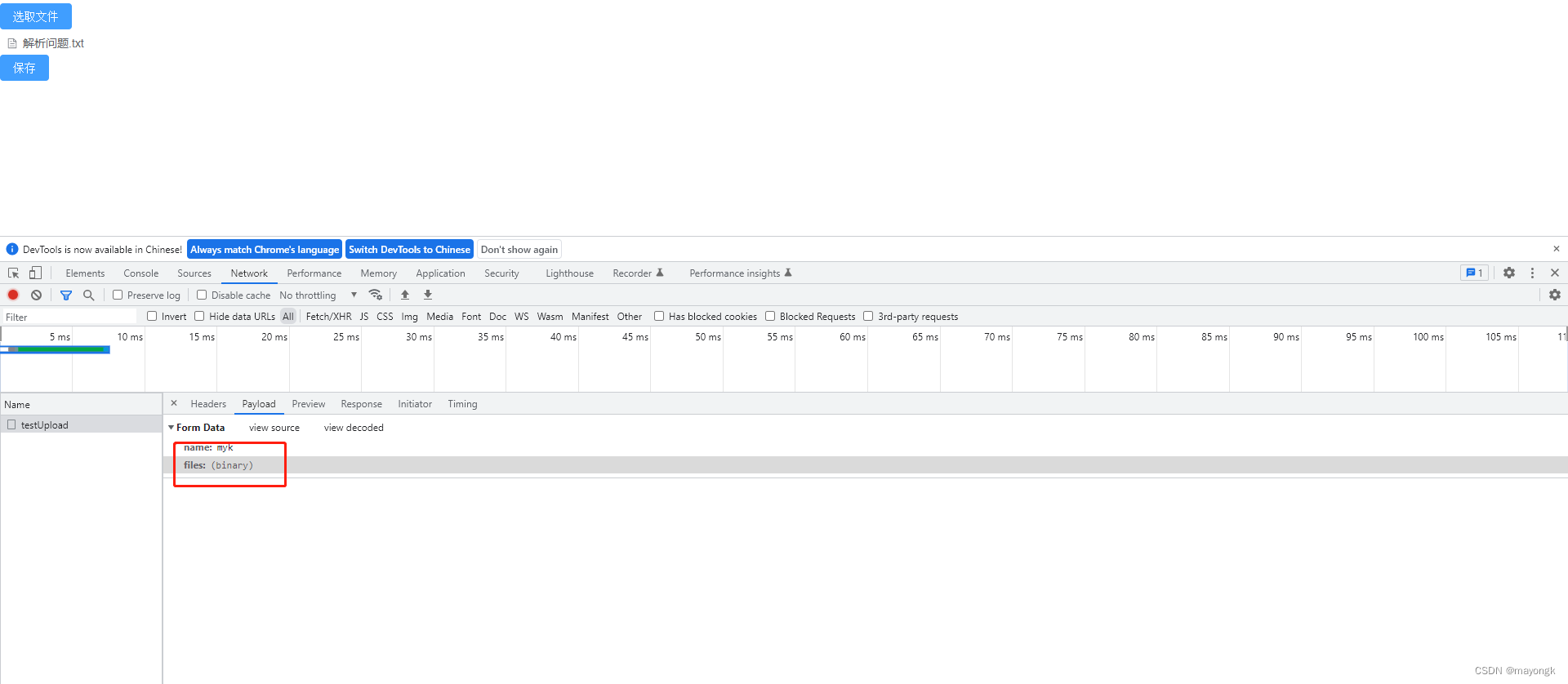
我们再来试试加上.raw 可以看到这是files字段是个二进制,请求也发送成功了

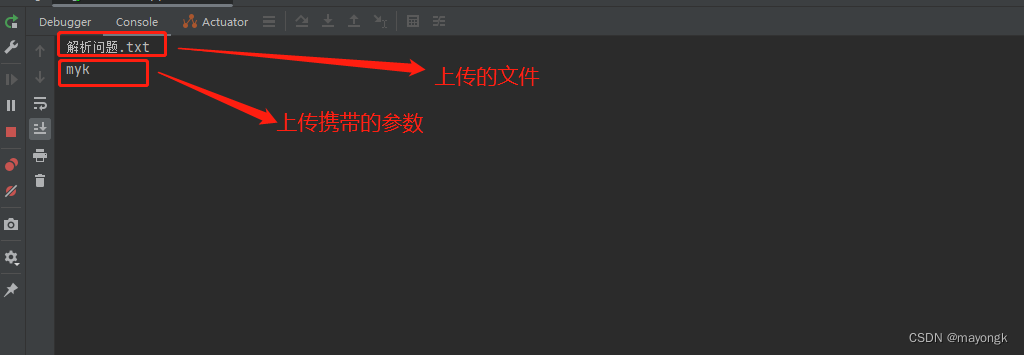
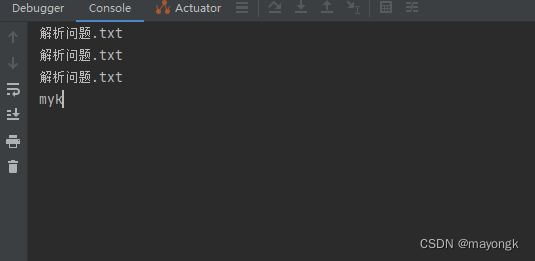
看一下后台打印

确实可以接收到文件了,那试试多个文件

多个文件也是可以接收到
现在来看看后台代码
创建一个实体类来接收参数
package com.mayk.controller;
import lombok.Data;
import org.springframework.web.multipart.MultipartFile;
/**
* @author: mayk
* @date: 2023/4/13
*/
@Data
public class TestUploadVo {
private String name;
private MultipartFile[] files;
}
在创建一个controller
package com.mayk.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
/**
* @author: mayk
* @date: 2023/4/13
*/
@RestController
@CrossOrigin
public class TestUpload {
@PostMapping("/testUpload")
public String testUpload(TestUploadVo testUploadVo) {
for (MultipartFile file : testUploadVo.getFiles()) {
System.out.println(file.getOriginalFilename());
}
System.out.println(testUploadVo.getName());
return "ok";
}
}
不需要添加@requestBody 因为这是前端是采用的FromData提交的
这样一个手动上传多文件就完成了
欢迎大佬指点