如何让你的jupyter notebook 排版得像Word(Markdown和网页文件写法)
案例背景
很多时候我们在jupyter notebook里面的写代码,画图,但是文字分析什么的写在里面纯文本不好看,需要进行排版,那么就得用markdown的写法,如何还想居中或者更花里胡哨的字体,那就得要网页文件的一些写法。下面是简单的几个案例,看看怎么排版会好看。
首先介绍一下内嵌span的样式写法参数
| '''1. 字体样式 2. 文本装饰 3. 背景 4. 间距和边框
|
使用演示
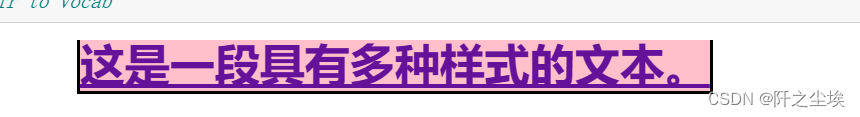
<div style="text-align: center;">
<span style="color: #661199; font-size: 30px; font-weight: bold; font-family: Arial; text-decoration: underline; background-color: pink; margin: 50px; border: 2px solid black;">
这是一段具有多种样式的文本。
</span>
</div>
效果不错。颜色,大小,背景什么的都可以按照上面的参数进行修改。
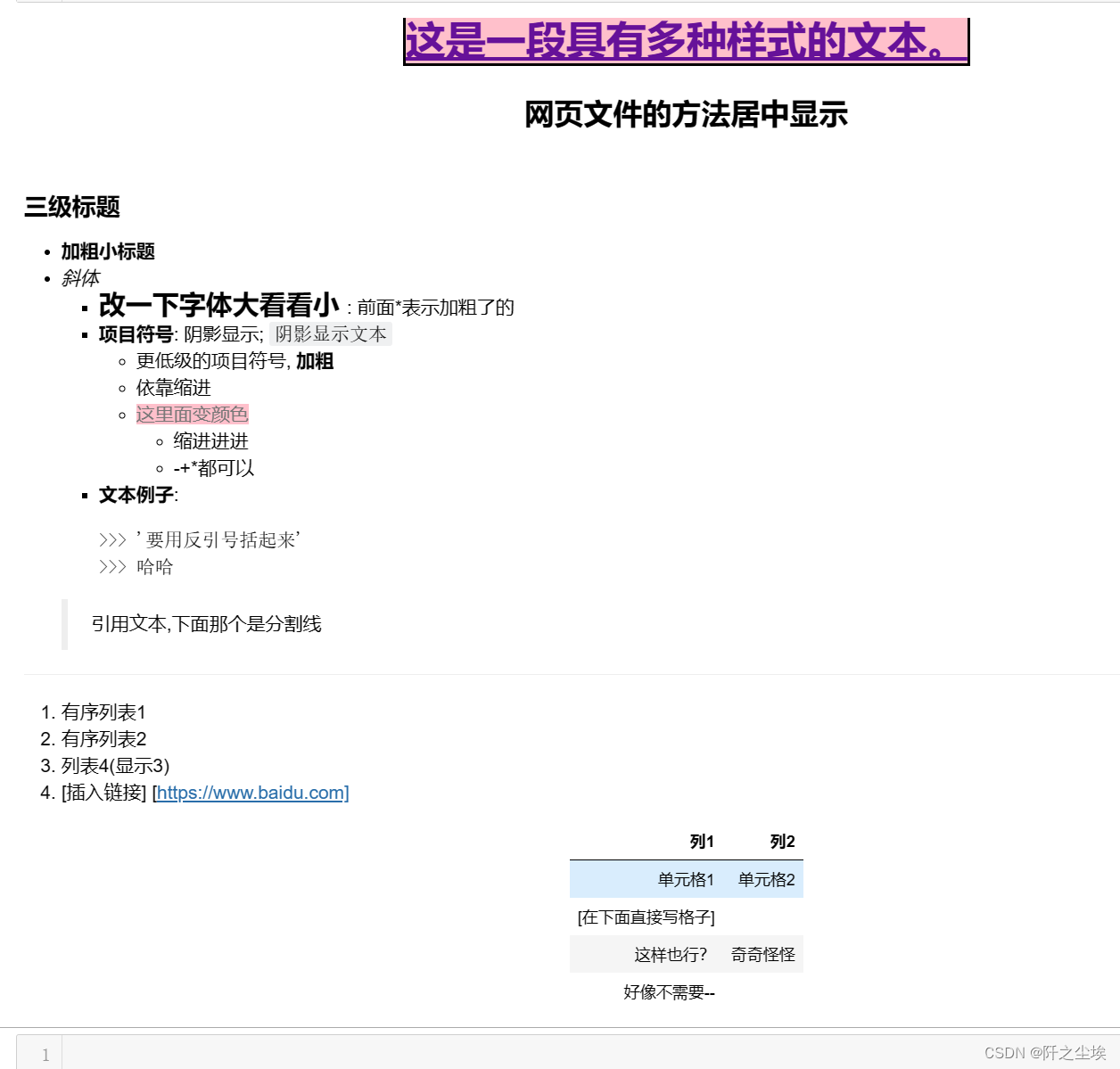
Markdown最主要的功能就是#,有几个#表示几级标题,然后他还有很多项目符号,加粗,阴影,表格等等格式都在下面了,大家可以组合使用,其功能我都写在文字里了。
<div style="text-align: center;">
<span style="color: #661199; font-size: 30px; font-weight: bold; font-family: Arial; text-decoration: underline; background-color: pink; margin: 50px; border: 2px solid black;">
这是一段具有多种样式的文本。
</span>
</div>
## <center>网页文件的方法居中显示 </center>
### 三级标题
- **加粗小标题**
- *斜体*
+ **<span style='font-size: 20px;'> 改一下字体大看看小 </span>**: 前面*表示加粗了的
- **项目符号**: 阴影显示; `阴影显示文本`
- 更低级的项目符号, **加粗**
* 依靠缩进
+ <span style='color:#777777; font-size: 14px;background-color:pink;'> 这里面变颜色 </span>
- 缩进进进
+ -+*都可以
- **文本例子**:
```
>>> '要用反引号括起来'
>>> 哈哈
```
>引用文本,下面那个是分割线
---
1. 有序列表1
2. 有序列表2
4. 列表4(显示3)
10. [插入链接]
[https://www.baidu.com]
| 列1 | 列2 |
| ------- | ------- |
| 单元格1 | 单元格2 |
[在下面直接写格子]
这样也行?|奇奇怪怪
好像不需要--