如何使用vue ui创建一个项目?
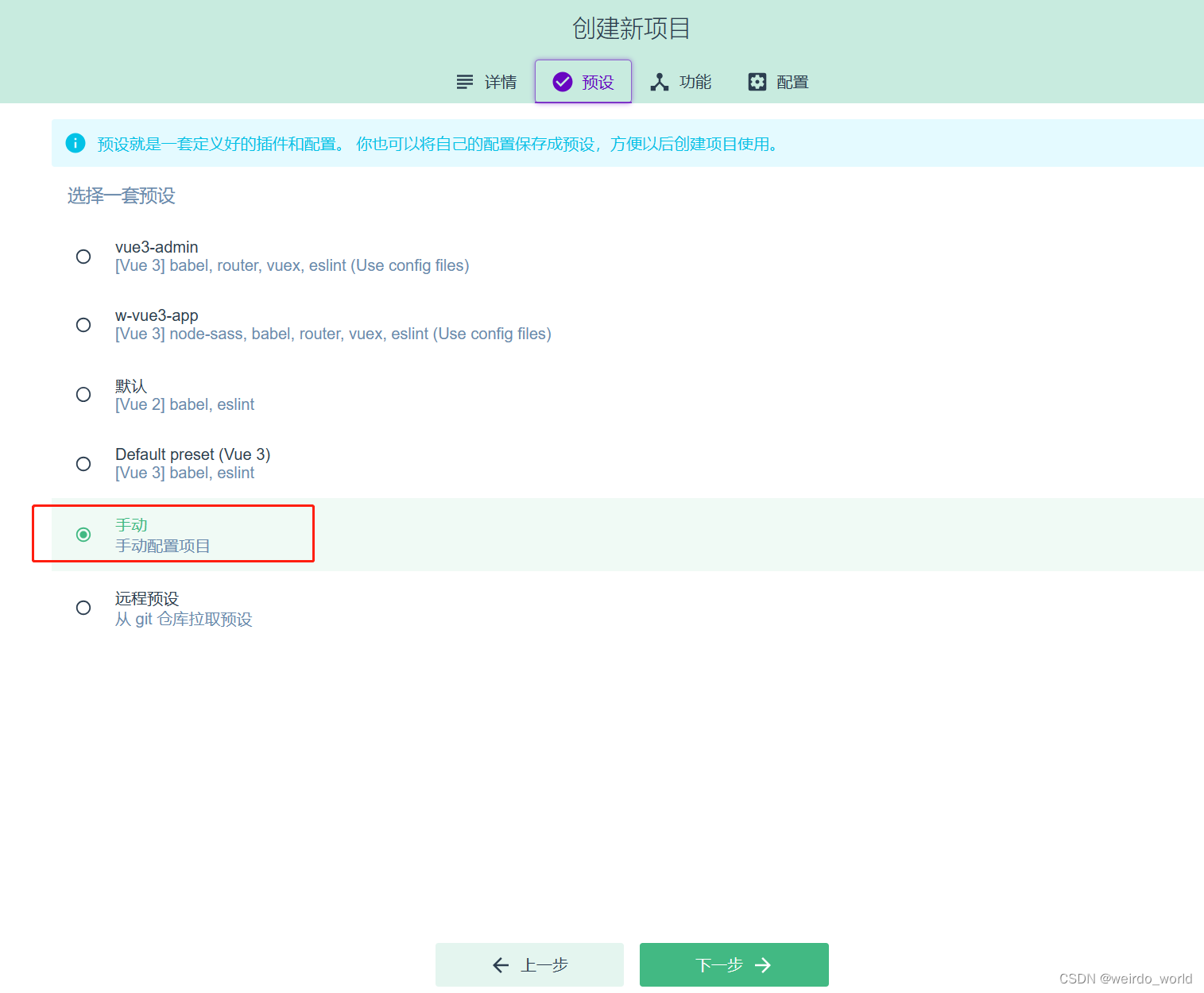
首先打开cmd 输入vue ui 等待浏览器打开一个窗口,按照下图操作


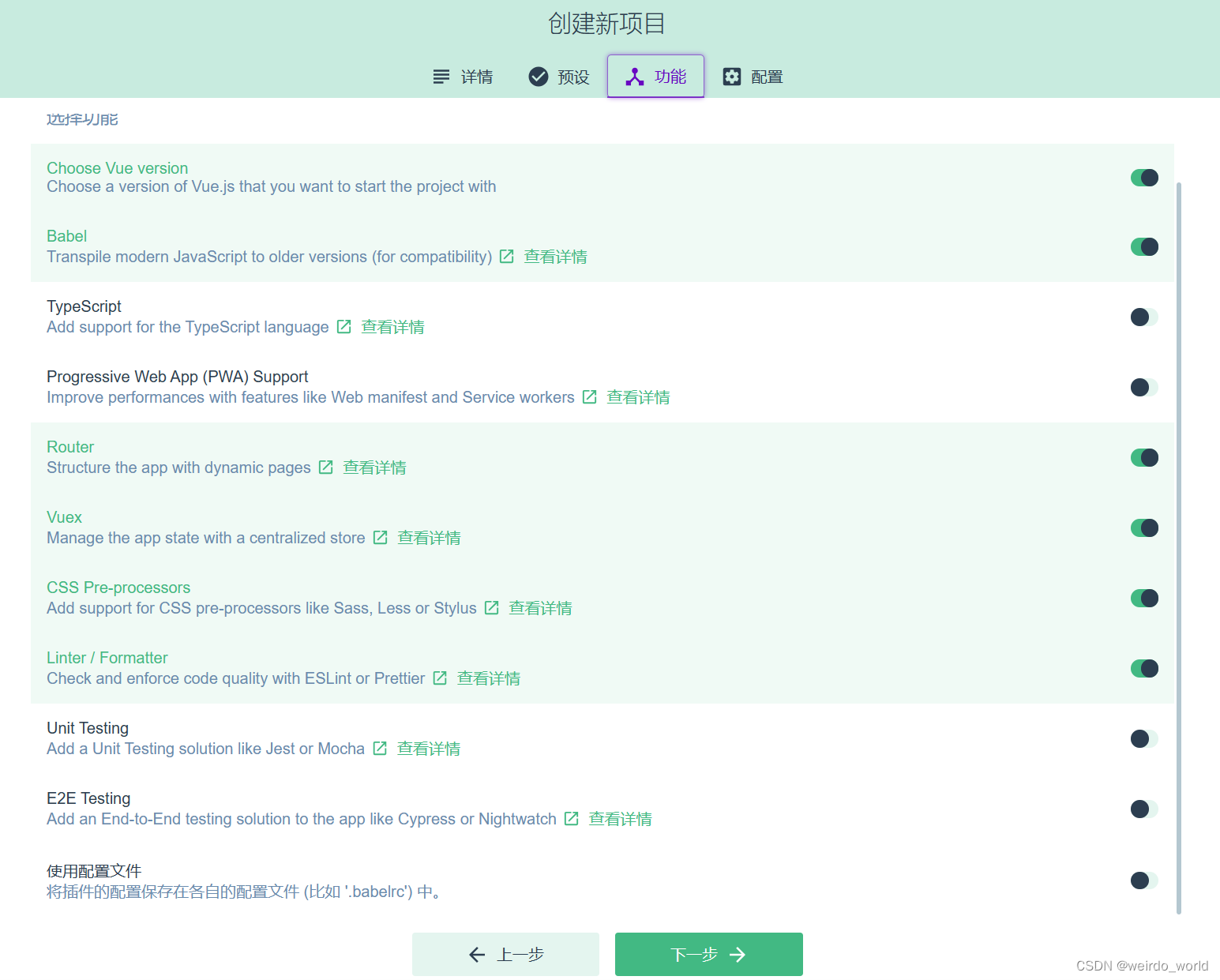
在"功能页面"中,各个插件代表以下意思:
-
Babel:Babel是一个JavaScript编译器,用于将ES6+代码转换为向后兼容的JavaScript版本,以确保代码在旧版本的浏览器上正常运行。
-
TypeScript:TypeScript是一种由微软开发的静态类型检查的JavaScript超集。它提供了类型注解、接口、类等额外的语言特性,以提高代码的可读性和可维护性。
-
Progressive Web App (PWA) Support:PWA是一种使用现代Web技术创建的应用程序,具有类似原生应用的体验。启用PWA支持可以使你的应用具备离线访问、推送通知等功能。
-
Router:Vue Router是Vue.js官方的路由管理器,用于实现前端路由。它允许你在单页应用中定义不同URL对应的组件,实现页面之间的跳转和导航。
-
Vuex:Vuex是Vue.js官方的状态管理库,用于管理应用程序的状态。它提供了一个全局的存储空间,用于存储和共享应用程序的数据。
-
CSS Pre-processors:CSS预处理器允许你使用类似于编程语言的方式编写CSS代码,以提供更高的可维护性和可重用性。Vue UI中的选项包括Less、Sass(或Scss)和Stylus。
-
Linter / Formatter:Linter是一种静态代码分析工具,用于检测和报告代码中的潜在问题和错误。Formatter则是自动格式化代码的工具,以保持代码风格的统一。Vue UI中的选项包括ESLint和Prettier。
-
Unit Testing:单元测试是一种测试方法,用于验证应用程序的每个组件或模块的功能是否正常。启用Unit Testing支持可以集成测试框架(如Jest或Mocha),以便为你的Vue应用编写和运行单元测试。
-
E2E Testing:端到端(End-to-End)测试是一种测试方法,用于模拟用户交互,并验证整个应用程序的各个部分是否协同工作。启用E2E Testing支持可以集成测试框架(如Cypress或Nightwatch),以编写和运行端到端测试。

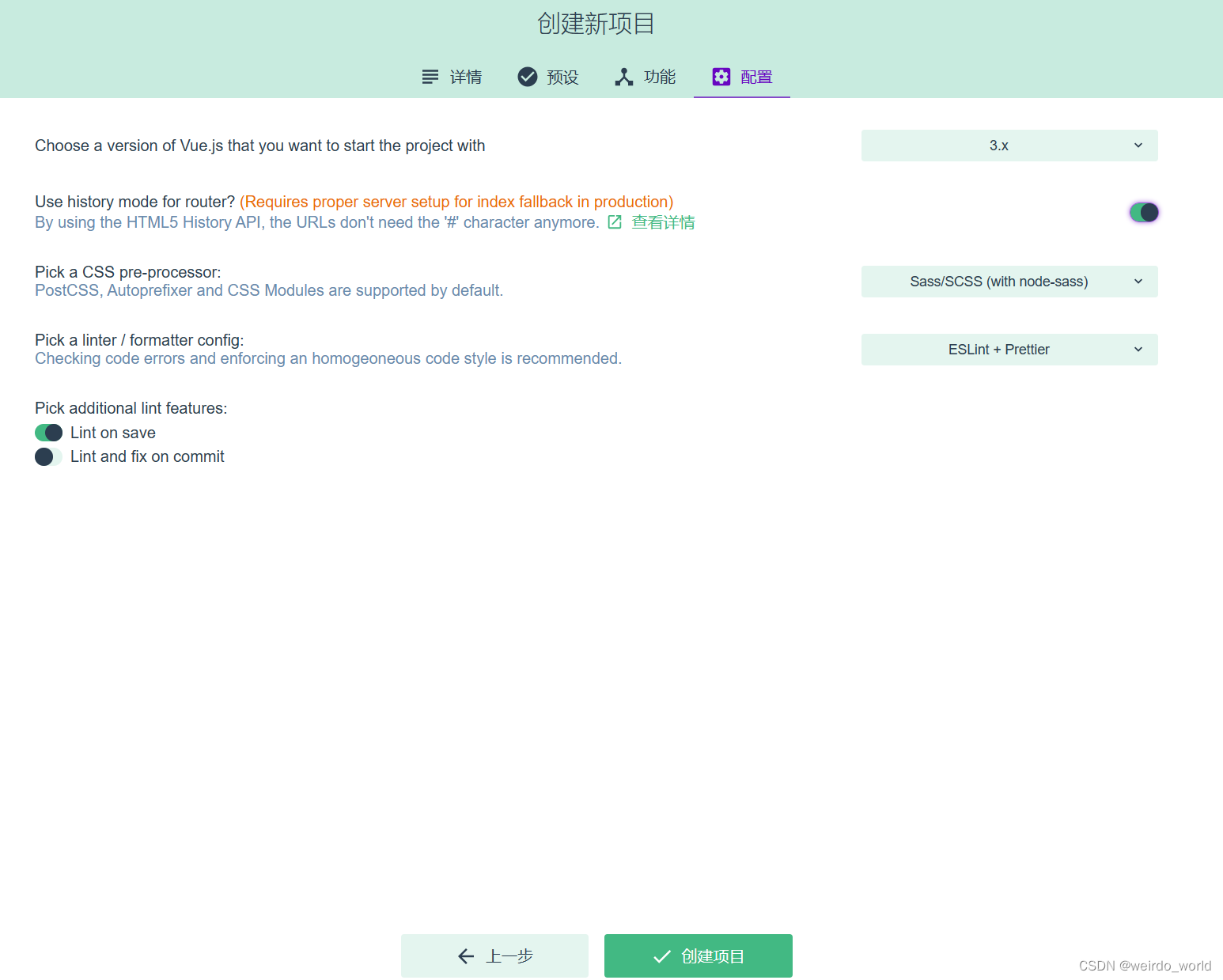
点击创建项目 输入预设名称 等待创建完成即可