Element Plus的el-tree-select组件,懒加载 + 数据回显
一、背景说明
- 技术:Vue3 + Element Plus
- 需求:在选择组织机构时以树结构下拉展示。
- 用到组件:
TreeSelect树形选择组件(el-tree-select)
官网文档地址:
- https://element-plus.gitee.io/zh-CN/component/tree-select.html
- https://element-plus.gitee.io/zh-CN/component/tree.html
简要说明:
el-tree-select组件是el-tree和el-select的结合体,他们的原始属性未被更改,故具体属性、方法还是参照el-tree和el-select
二、使用
1. dom
<el-tree-select
v-model="form.deptId"
lazy
ref="treeRef"
:load="loadNode"
:props="{ value: 'deptId', label: 'deptName'}"
value-key="deptId"
node-key="deptId"
placeholder="请选择"
show-checkbox
check-strictly
highlight-current
:default-expanded-keys="defaultExpandedNodes"
/>
相关属性描述:
v-model id值。只要这个id值在树里能匹配上,就能够顺利回显出其label值。
lazy 开启懒加载
load 加载子树数据的方法
value-key 作为 value 唯一标识的键名。简单说就是主键,根据自己后端返回的字段修改
node-key 每个树节点用来作为唯一标识的属性。简单理解为树节点的主键,同value-key
props 配置选项。一般配置value和label的属性值
show-checkbox 开启复选框
check-strictly 可选择任一级别
highlight-current 选中高亮显示
default-expanded-keys 默认展开节点的key数组(懒加载时用于数据回显,这个属性非常关键)
2.methods
/** 懒加载获取树形结构*/
function loadNode(node, resolve) {
// node其实是需要展开树节点,但是第一次的node是个无用的数据,可以认为这个node是element给我们创建的,判断的话,就是level等于0
if (node && node.level == 0) {
getDeptData(0, resolve);
} else {
getDeptData(node, resolve);
}
}
// 从后端获取数据列表
function getDeptData(node, resolve){
//构造参数
let params = {};
params.pageSize = 100;
if(node == 0){ //根节点
params.deptId = '1';
}else if(node.data.deptId){ //中间节点
params.parentId = node.data.deptId;
}else{
return resolve([]);
}
// listDept是像后端访问组织结构数据的接口,根据实际场景修改
listDept(params).then(response => {
let data = response.data;
return resolve(data);
})
}
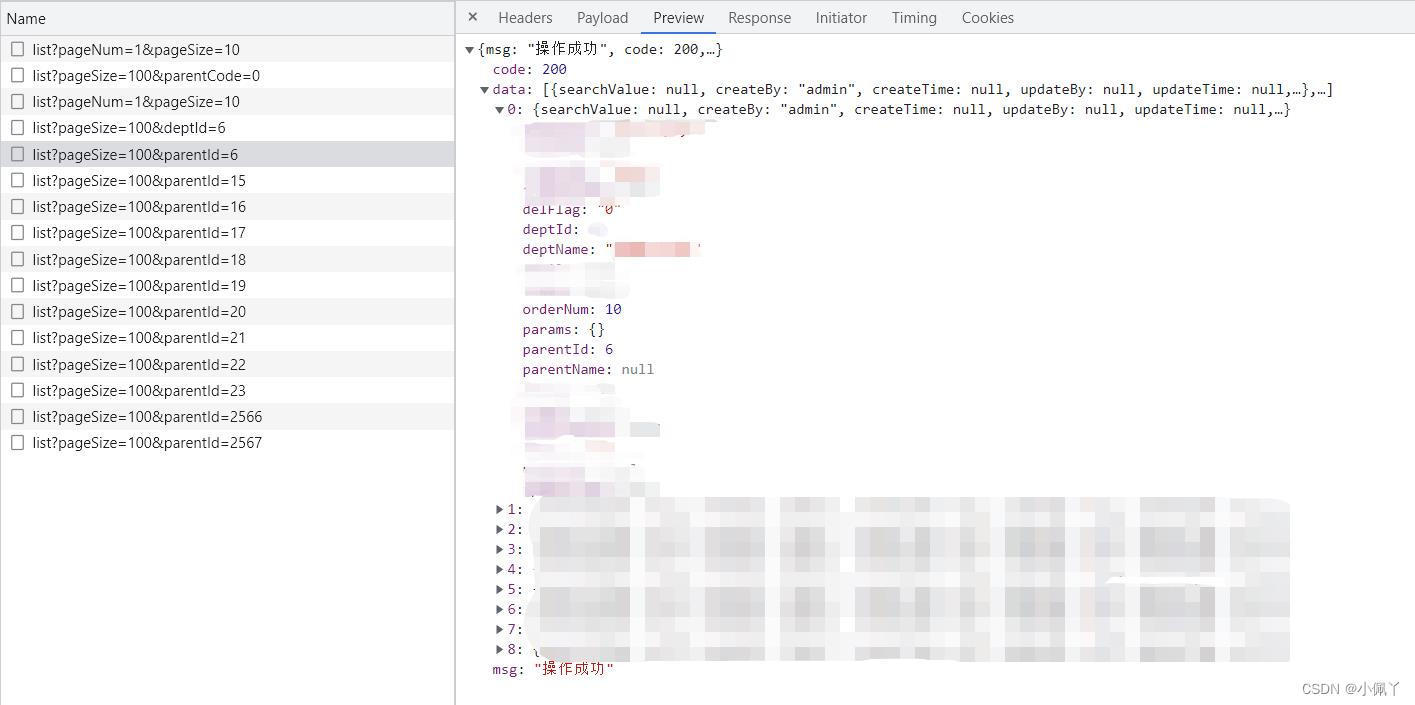
后端返回的数据结构

三、回显
由于用到懒加载,与一次性全部加载数据不同的是,当前只有ID,而树结构还没渲染,就会导致没有label回显。所以我们要在组件刚渲染的时候,就构造我们想要的树节点。
用到了default-expanded-keys属性,表示默认展开节点的key数组。el-tree-select会按照这个keys数组,自动调用loadNode方法,获取数据并渲染树节点。
default-expanded-keys的取值有两种思路:
- 增加/修改的时候,获取从顶层根节点到当前选中节点的key路径,比如:[‘01’,‘0101’,‘010101’],一并保存到数据表里。
- dept数据表里增加这么个字段,从根节点到当前节点的key路径
最后在获取当条数据form内容的同时,把要展开节点的keys路径赋值给default-expanded-keys即可,就会默认展开到当前节点并成功回显label。