Element-UI表格自定义背景颜色
笔记
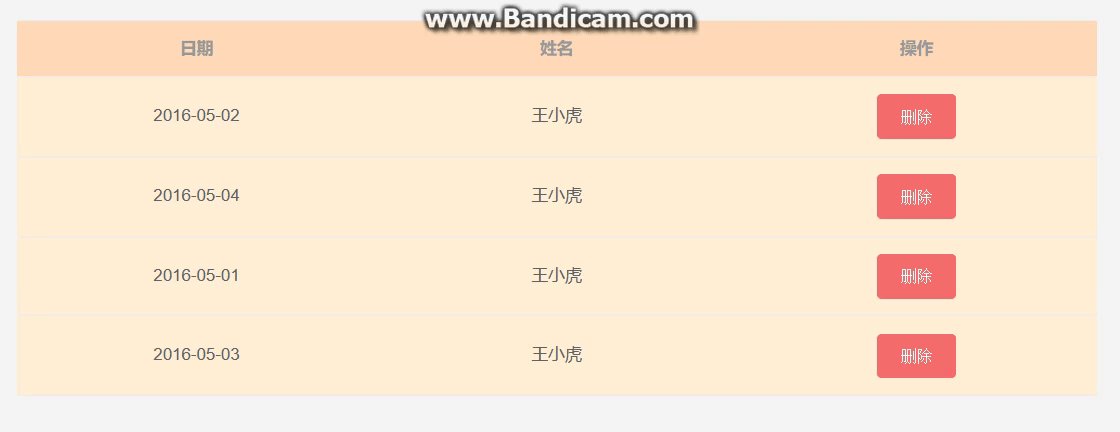
1.如图所示

2. 自定义样式
此处自定义设置时要加 /deep/、important,否则不生效;
<style scoped="scoped">
// 更改表头背景颜色
/deep/.el-table thead tr>th{
background-color: #FFDAB9;
}
// 更改表格每行背景颜色
/deep/.el-table tbody tr>td{
background-color: #FFEFD5;
}
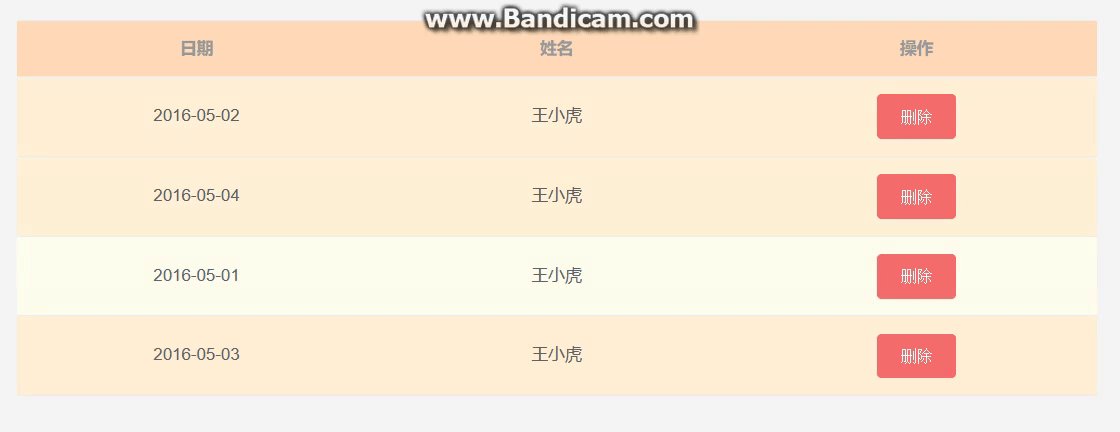
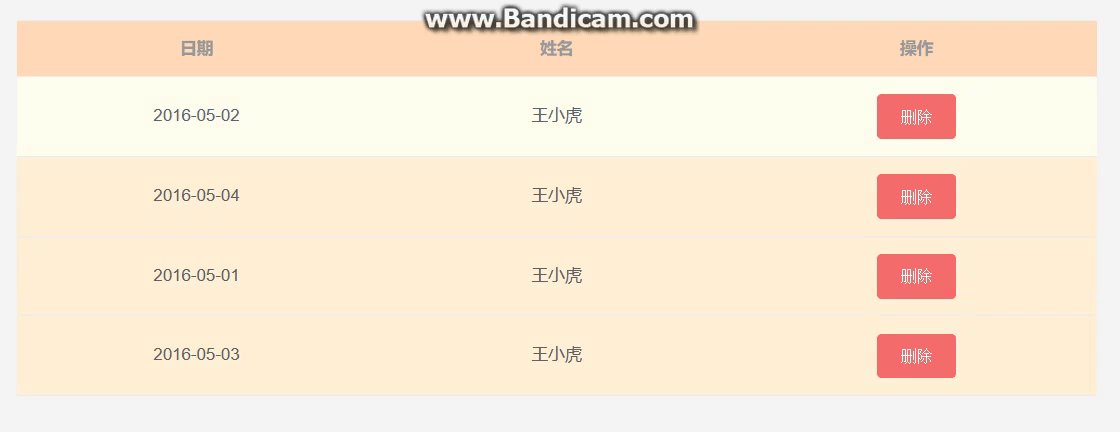
// 设置鼠标经过时背景颜色
/deep/.el-table tbody tr:hover>td{
background-color:#FFFFF0!important;
}
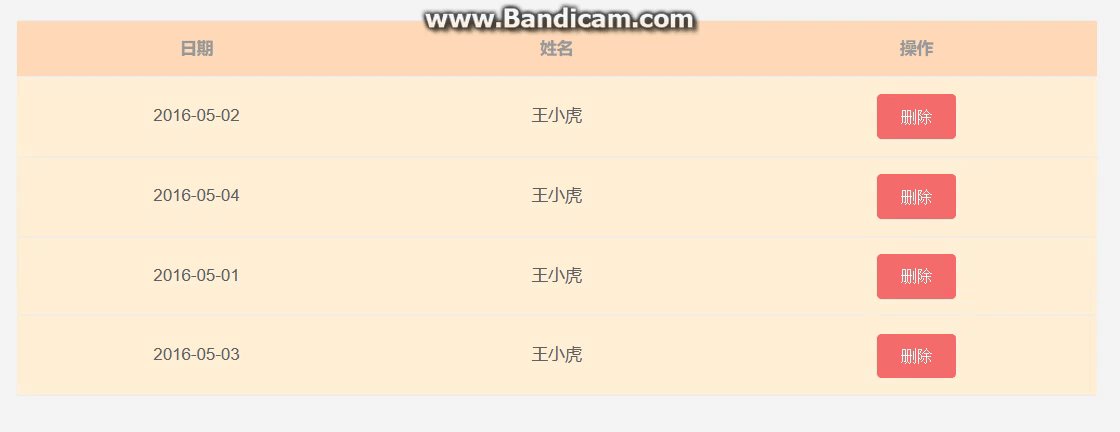
</style>清除鼠标经过时的背景颜色:
/deep/.el-table tbody tr:hover>td{
background-color: unset !important;
}
* 如果未设置!important该效果不生效
自定义样式时使用f12查看元素,找到对应元素的标签或者类名,如果<style scoped="scoped">设置scoped就需要加/deep/,有的还需要!important才会生效。