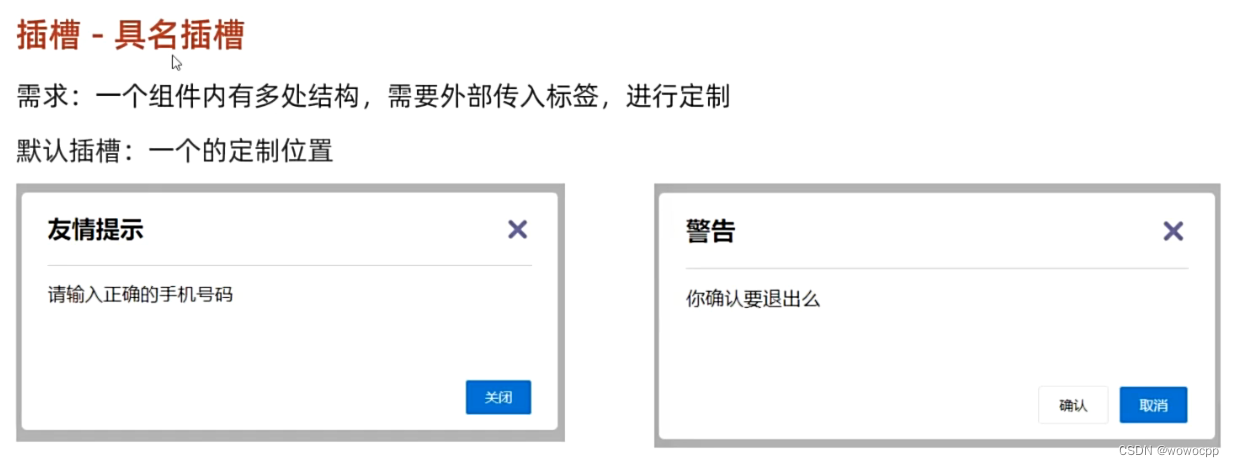
vue 插槽 - 具名插槽
vue 插槽 - 具名插槽


**创建 工程:
H:java_workjava_springbootvue_study
ctrl按住不放 右键 悬着 powershell
H:java_workjava_springbootjs_studyVue2_3入门到实战-配套资料1-随堂代码素材day05准备代码9-插槽-具名插槽
vue --version
vue create v-name-slot-demo
cd v-name-slot-demo
npm run serve
App.vue
<template>
<div>
<MyDialog>
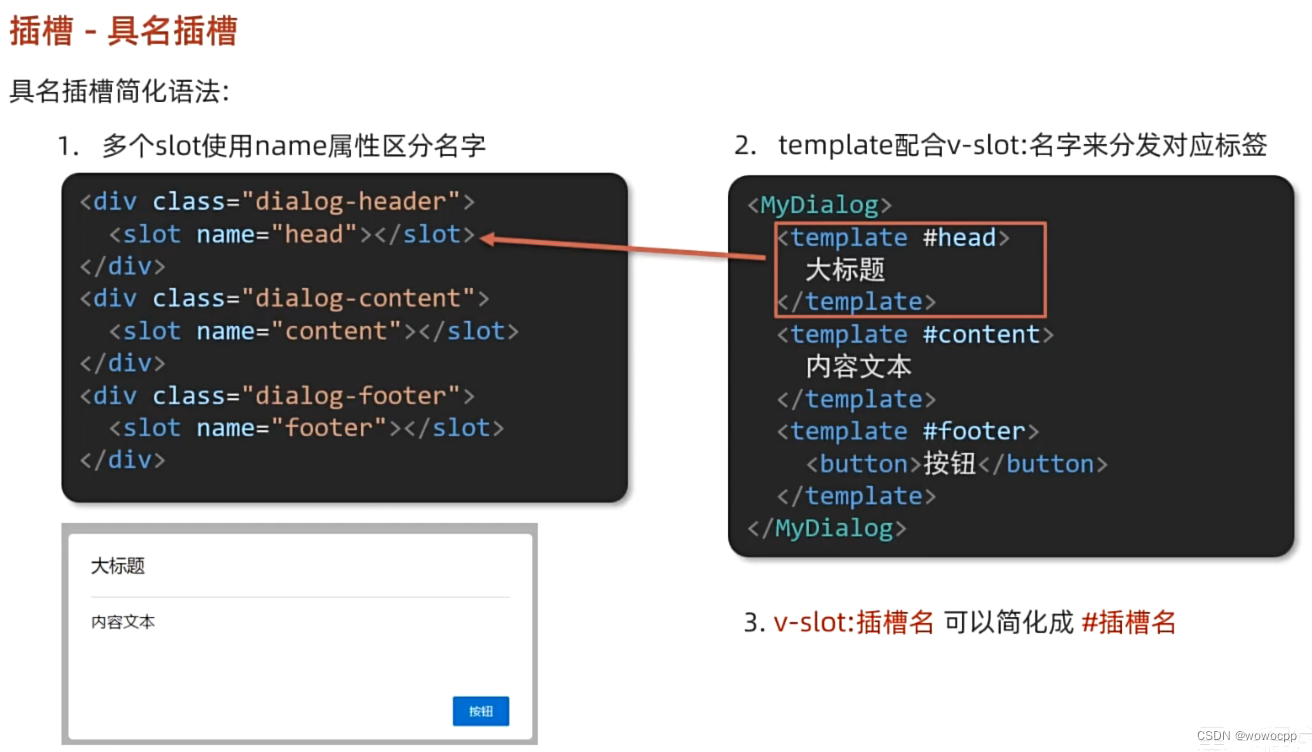
<!-- 需要通过template标签包裹需要分发的结构,包成一个整体 -->
<template v-slot:head>
<div>我是大标题</div>
</template>
<template v-slot:content>
<div>我是内容</div>
</template>
<template #footer>
<button>取消</button>
<button>确认</button>
</template>
</MyDialog>
</div>
</template>
<script>
import MyDialog from "./components/MyDialog.vue";
export default {
data() {
return {};
},
components: {
MyDialog,
},
};
</script>
<style>
body {
background-color: #b3b3b3;
}
</style>
MyDialog.vue
<template>
<div class="dialog">
<div class="dialog-header">
<!-- 一旦插槽起了名字,就是具名插槽,只支持定向分发 -->
<slot name="head"></slot>
</div>
<div class="dialog-content">
<slot name="content"></slot>
</div>
<div class="dialog-footer">
<slot name="footer"></slot>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
};
</script>
<style scoped>
* {
margin: 0;
padding: 0;
}
.dialog {
width: 470px;
height: 230px;
padding: 0 25px;
background-color: #ffffff;
margin: 40px auto;
border-radius: 5px;
}
.dialog-header {
height: 70px;
line-height: 70px;
font-size: 20px;
border-bottom: 1px solid #ccc;
position: relative;
}
.dialog-header .close {
position: absolute;
right: 0px;
top: 0px;
cursor: pointer;
}
.dialog-content {
height: 80px;
font-size: 18px;
padding: 15px 0;
}
.dialog-footer {
display: flex;
justify-content: flex-end;
}
.dialog-footer button {
width: 65px;
height: 35px;
background-color: #ffffff;
border: 1px solid #e1e3e9;
cursor: pointer;
outline: none;
margin-left: 10px;
border-radius: 3px;
}
.dialog-footer button:last-child {
background-color: #007acc;
color: #fff;
}
</style>