uniapp安装npm依赖,导入,使用
1.本文以uniapp安装并使用动画组件animate为案例书写,其余组件可使用相同方法套用
2.第一步现在先打开命令行,检查npm是否已经正确安装,输入npm -v ,返回版本号则证明npm安装正常,如有问题,自行百度npm安装

3.npm环境正常,在命令行打开项目根目录,例如:E:XXXXXXX

4.输入相应的安装命令,例如我的是动画安装命令为:npm install animate.css --save,会有相应的提示信息,提示安装成功

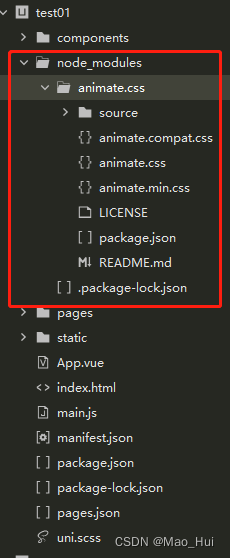
5.安装成功后,就可以在项目目录下发现node_modules目录,这个目录下面就有自己所需要的组件,如下

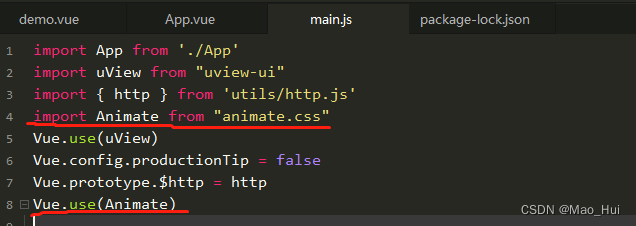
6.引入打开项目目录下main.js,输入import Animate from "animate.css",Vue.use(Animate)两个命令就可以在其他页面引用了,如下

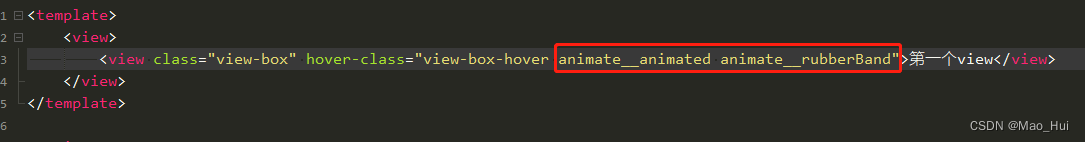
7.以上步骤做完就可以在本项目下任意页面使用了,例如view组件添加一个点击效果,注意新版和旧版的用法区别,新版使用方法animate__animated animate__动画效果,必须加上animate__animated才会有效果

8.本文以项目中使用动画为例,亲测,如有什么问题,请留言讨论