前端高频面试题 js中堆和栈的区别和浏览器的垃圾回收机制
一、 栈(stack)和 堆(heap)
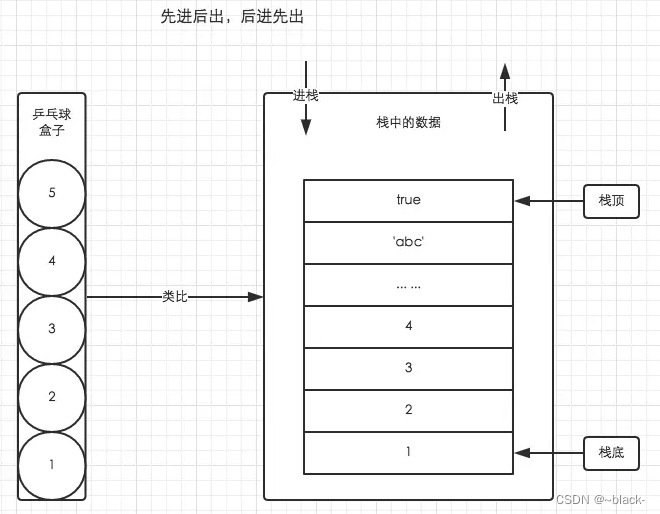
栈(stack):是栈内存的简称,栈是自动分配相对固定大小的内存空间,并由系统自动释放,栈数据结构遵循FILO(first in last out)先进后出的原则,较为经典的就是乒乓球盒结构,先放进去的乒乓球只能最后取出来。

堆(heap):是堆内存的简称,堆是动态分配内存,内存大小不固定,也不会自动释放,堆数据结构是一种无序的树状结构,同时它还满足key-value键值对的存储方式;我们只用知道key名,就能通过key查找到对应的value。比较经典的就是书架存书的例子,我们知道书名,就可以找到对应的书籍。

栈的特点:开口向上、速度快,容量小;堆的特点:速度稍慢、容量比较大;

二、 基本类型和引用类型

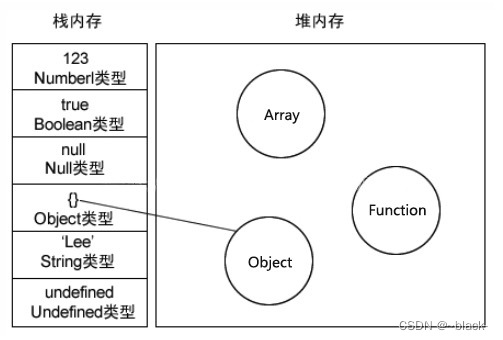
基本数据类型:Undefined,String,Boolean,Null,Number,都是直接按值存放在栈内存中,占用的内存空间的大小是确定的,并由系统自动分配和自动释放。这样带来的好处就是,内存可以及时得到回收,相对于堆来说,更加容易管理内存空间。
引用数据类型:指那些可能由多个值构成的对象,如对象(Object)、数组(Array)、函数(Function) ,它们是通过拷贝和new出来的,这样的数据存储于堆中。
三、 传值和传址的区别
基本类型:采用的是值传递。
引用类型:则是地址传递。
引用类型的数据的地址指针是存储于栈中的,将存放在栈内存中的地址赋值给接收的变量。当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据(保存在堆内存中,包含引用类型的变量实际上保存的不是变量本身,而是指向该对象的指针)。
四、 内存分配垃圾回收
1.内存分配:
(1)栈内存:线性有序存储,容量小,系统分配效率高。
(2)堆内存:首先要在堆内存新分配存储区域,之后又要把指针存储到栈内存中,效率相对就要低一些了。
2.垃圾回收:
(1)栈内存:变量基本上用完就回收了,相比于堆来说存取速度会快,并且栈内存中的数据是可以共享的。
(2)堆内存:堆内存中的对象不会随方法的结束而销毁,就算方法结束了,这个对象也可能会被其他引用变量所引用(参数传递)。创建对象是为了反复利用(因为对象的创建成本通常较大),这个对象将被保存到运行时数据区(也就是堆内存)。只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。
五、浏览器垃圾回收机制
1. 浏览器的垃圾回收机制
(1). 垃圾回收的概念
垃圾回收:JavaScript代码运⾏时,需要分配内存空间来储存变量和值。当变量不在参与运⾏时,就需要系统收回被占⽤的内存空间,这就是垃圾回收。
回收机制:
● Javascript 具有⾃动垃圾回收机制,会定期对那些不再使⽤的变量、对象所占⽤的内存进⾏释放,原理就是找到不再使⽤的变量,然后释放掉其占⽤的内存。
● JavaScript中存在两种变量:局部变量和全局变量。全局变量的⽣命周期会持续要⻚⾯卸载;⽽局部变量声明在函数中,它的⽣命周期从函数执⾏开始,直到函数执⾏结束,在这个过程中,局部变量会在堆或栈中存储它们的值,当函数执⾏结束后,这些局部变量不再被使⽤,它们所占有的空间就会被释放。
● 不过,当局部变量被外部函数使⽤时,其中⼀种情况就是闭包,在函数执⾏结束后,函数外部的变量依然指向函数内部的局部变量,此时局部变量依然在被使⽤,所以不会回收。
(3) 垃圾回收的⽅式
浏览器通常使⽤的垃圾回收⽅法有两种:标记清除,引⽤计数。
(1)标记清除
● 标记清除是浏览器常⻅的垃圾回收⽅式,当变量进⼊执⾏环境时,就标记这个变量“进⼊环境”,被标记为“进⼊环境”的变量是不能被回收的,因为他们正在被使⽤。当变量离开环境时,就会被标记为“离开环境”,被标记为“离开环境”的变量会被内存释放。
● 垃圾收集器在运⾏的时候会给存储在内存中的所有变量都加上标记。然后,它会去掉环境中的变量以及被环境中的变量引⽤的标记。⽽在此之后再被加上标记的变量将被视为准备删除的变量,原因是环境中的变量已经⽆法访问到这些变量了。最后。垃圾收集器完成内存清除⼯作,销毁那些带标记的值,并回收他们所占⽤的内存空间。
(2)引⽤计数
● 另外⼀种垃圾回收机制就是引⽤计数,这个⽤的相对较少。引⽤计数就是跟踪记录每个值被引⽤的次数。当声明了⼀个变量并将⼀个引⽤类型赋值给该变量时,则这个值的引⽤次数就是1。相反,如果包含对这个值引⽤的变量⼜取得了另外⼀个值,则这个值的引⽤次数就减1。当这个引⽤次数变为0时,说明这个变量已经没有价值,因此,在在机回收期下次再运⾏时,这个变量所占有的内存空间就会被释放出来。
● 这种⽅法会引起循环引⽤的问题:例如: obj1 和 obj2 通过属性进⾏相互引⽤,两个对象的引⽤次数都是2。当使⽤循环计数时,由于函数执⾏完后,两个对象都离开作⽤域,函数执⾏结束,obj1 和 obj2 还将会继续存在,因此它们的引⽤次数永远不会是0,就会引起循环引⽤。
function fun() {
let obj1 = {}
let obj2 = {}
obj1.a = obj2 // obj1 引用了 obj2
obj2.a = obj1 // obj2 引用了 obj1
}
这种情况下,就要⼿动释放变量占⽤的内存:
obj1.a = null
obj2.a = null
(3) 减少垃圾回收
虽然浏览器可以进⾏垃圾⾃动回收,但是当代码⽐较复杂时,垃圾回收所带来的代价⽐较⼤,所以应该尽量减少垃圾回收。
● 对数组进⾏优化:在清空⼀个数组时,最简单的⽅法就是给其赋值为[ ],但是与此同时会创建⼀个新的空对象,可以将数组的⻓度设置为0,以此来达到清空数组的⽬的。
● 对 object 进⾏优化:对象尽量复⽤,对于不再使⽤的对象,就将其设置为null,尽快被回收。
● 对函数进⾏优化:在循环中的函数表达式,如果可以复⽤,尽量放在函数的外⾯。
2. 哪些情况会导致内存泄漏
以下四种情况会造成内存的泄漏:
● 意外的全局变量:由于使⽤未声明的变量,⽽意外的创建了⼀个全局变量,⽽使这个变量⼀直留在内存中⽆法被回收。
● 被遗忘的计时器或回调函数:设置了 setInterval 定时器,⽽忘记取消它,如果循环函数有对外部变量的引⽤的话,那么这个变量会被⼀直留在内存中,⽽⽆法被回收。
● 脱离 DOM 的引⽤:获取⼀个 DOM 元素的引⽤,⽽后⾯这个元素被删除,由于⼀直保留了对这个元素的引⽤,所以它也⽆法被回收。
● 闭包:不合理的使⽤闭包,从⽽导致某些变量⼀直被留在内存当中。