微信小程序通过 wxministore 实现类似于vuex的全局装填数据管理
首先 我们打开终端 引入依赖
npm install wxministore --save
然后 如果你是新版开发者工具 就
npm i
构建一下
如果你是 老版本的 微信开发者工具 就打开右上角详情 选择本地管理 勾选 使用 npm 模块
然后 在根目录下创建一个 store.js 当然建在哪是你自己决定的 反正 后面能引入到就好
然后 store.js 编写代码如下
import Store from 'wxministore';
export default new Store({
state: {
name: "小狗狗"
},
methods: {
publicfunction() {
console.log("公共函数");
}
}
});
这里 state 中的就是我们的公共数据 我这里只定义了一个name
然后定义了一个公共的函数 publicfunction
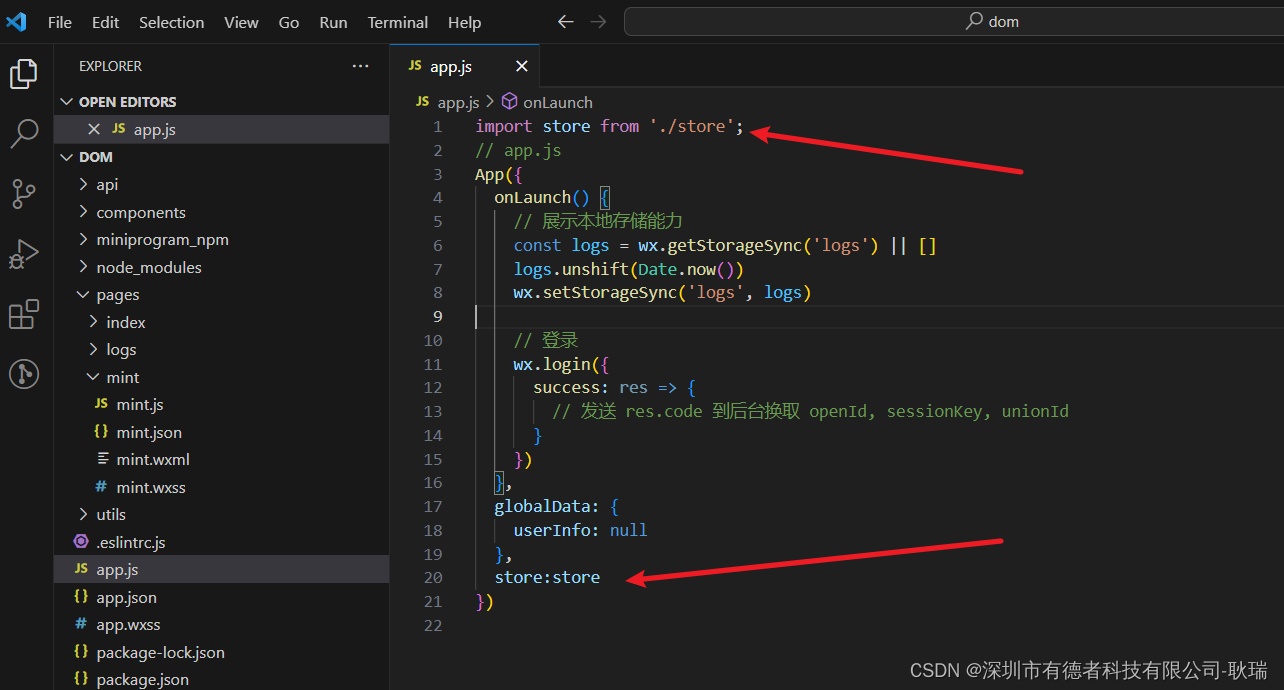
然后 我们需要在 app.js中引入自己写的store

这里 我们引入一下 然后在对象中 store赋个值 放在根目录其实就是为了方便app.js引入
然后 我们再到具体的page界面中去使用
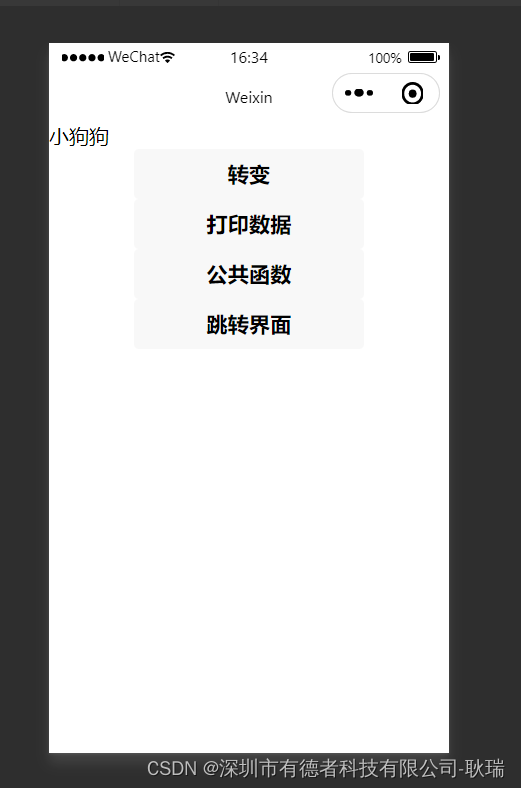
wxml 参考代码如下
<view>
<view>{{ $state.name }}</view>
<button bindtap="decrement">转变</button>
<button bindtap="getdata">打印数据</button>
<button bindtap="publicfunction">公共函数</button>
<button bindtap="toChangeInto">跳转界面</button>
</view>
js参考代码如下
const app = getApp();
Page({
data: {
},
onLoad() {
},
getdata() {
console.log(app.store.getState().name);
},
decrement() {
app.store.setState({
name: "大猫猫"
})
},
toChangeInto: function() {
wx.navigateTo({
url: '/pages/mint/mint'
})
}
})
首先 我们要通过getApp 得到一个app对象
然后 这里 我们想更改公共数据 就要 app.store.setState
读取有两种方式 app.store.getState() 和 $state
js中 我比较建议 app.store.getState() 页面上可以 $state
运行之后 会发现 name 的值 顺利展示了 小狗狗

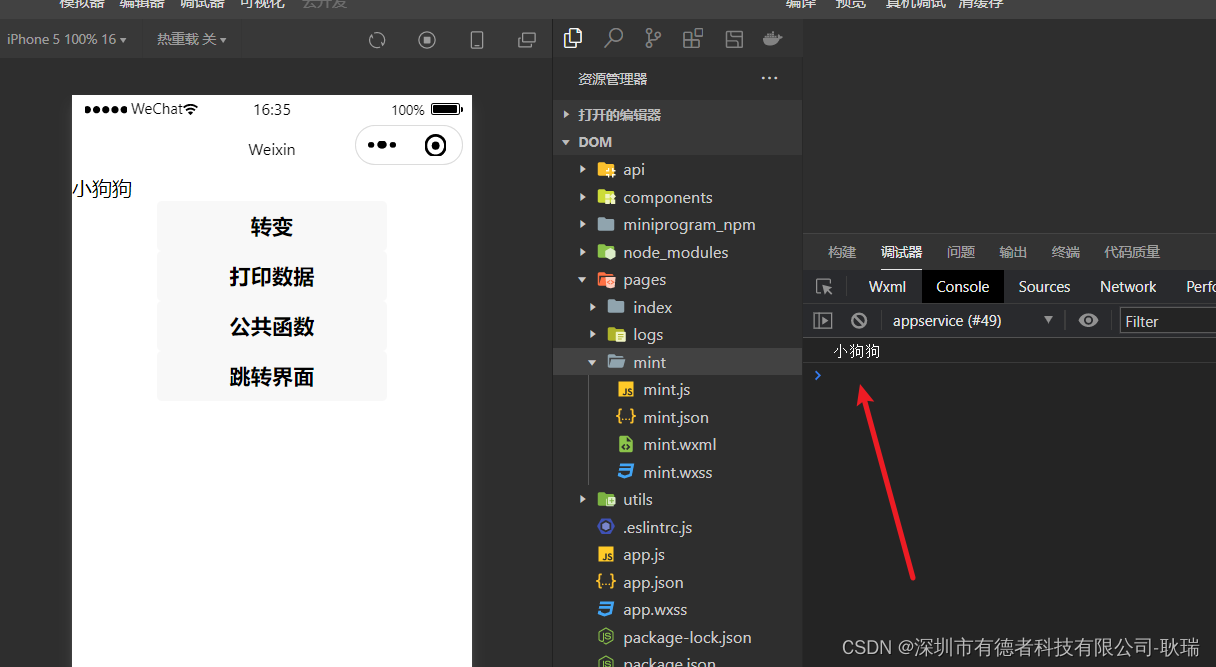
然后 我们点击打印 触发getdata
我们可以确定 数据读取是肯定没问题的

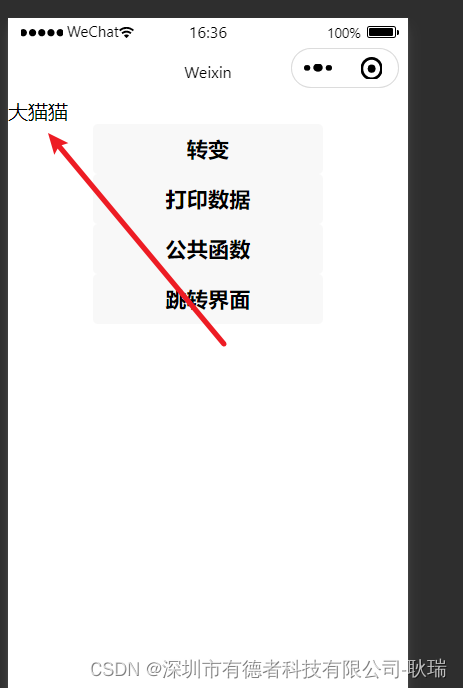
然后我们点击转变 触发decrement

可以看到 更改也是完全没有问题
然后
我们点击 跳转 界面
要跳转的page 就一行代码 就是wxml上的
<text>{{ $state.name }}</text>
展示一下name
可以看到 这个数据是可以实现不同page 乃至组件共享的