前端node.js入门-前端工程化与模块化
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
Node.js 入门
什么是 Node.js?
定义:
作用:使用 Node.js 编写服务器端程序编写数据接口,提供网页资源浏览功能等等前端工程化 :为后续学习 Vue 和 React 等框架做铺垫
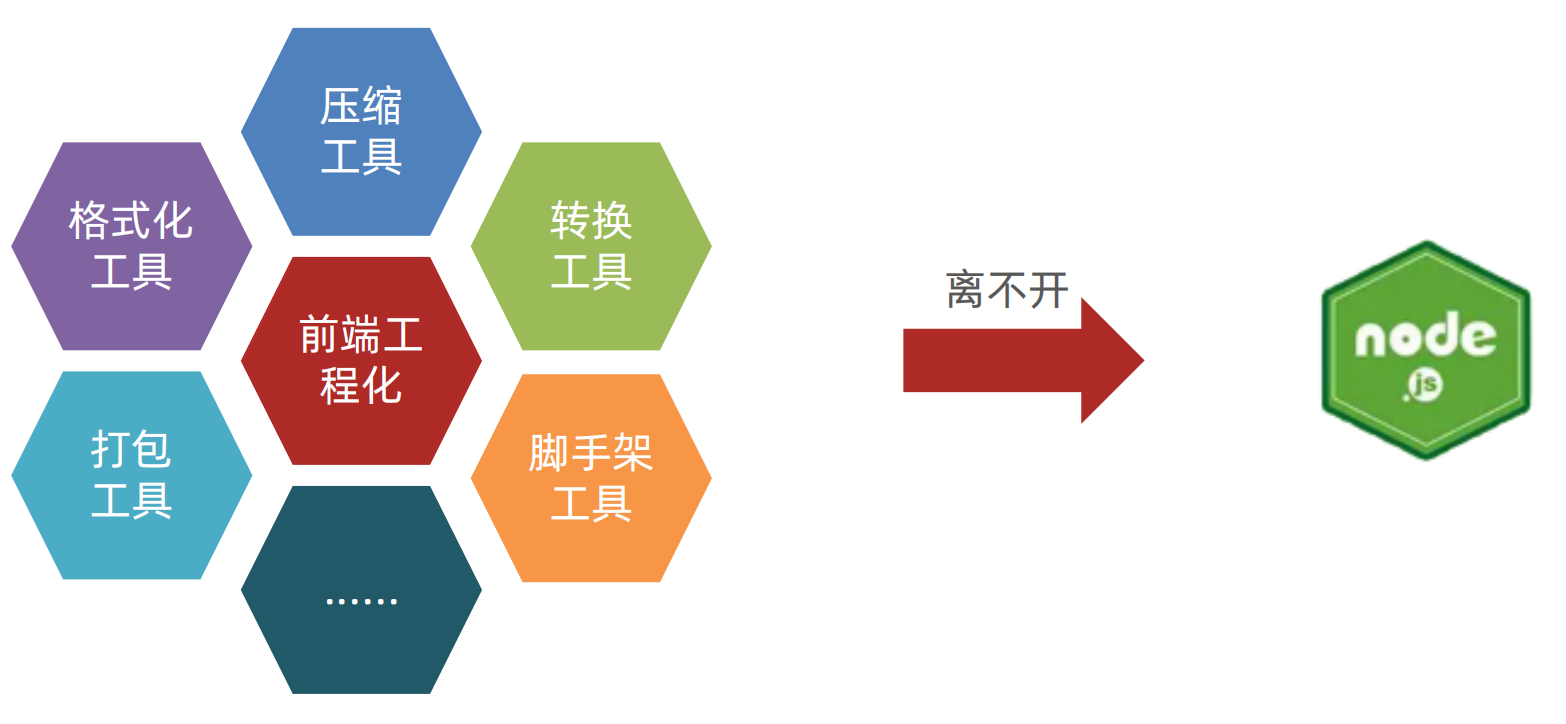
什么是前端工程化?
前端工程化:开发项目直到上线,过程中集成的所有 工具和技术Node.js 是前端工程化的基础(因为 Node.js 可以主动读取前端代码内容)
Node.js 为何能执行 JS?
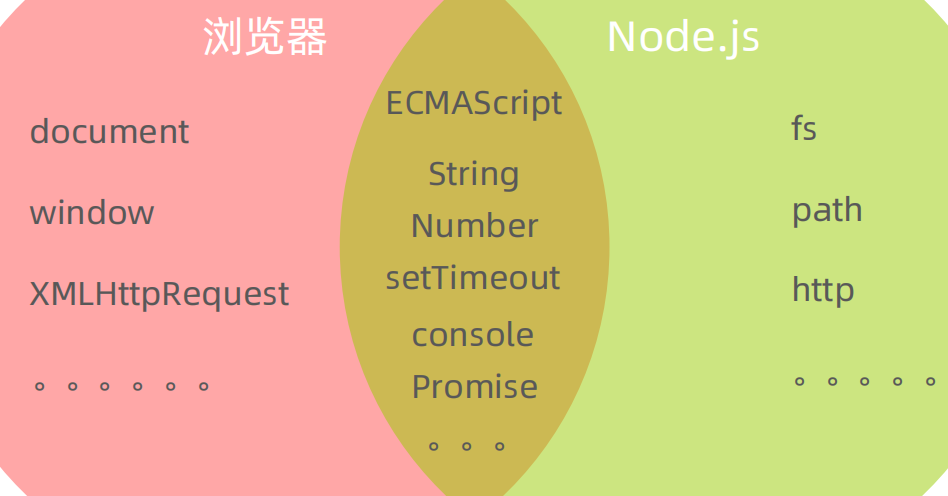
首先:浏览器能执行 JS 代码,依靠的是内核中的 V8 引擎 (C++ 程序)其次:Node.js 是基于 Chrome V8 引擎进行封装(运行环境)区别:都支持 ECMAScript 标准语法,Node.js 有独立的 API注意: Node.js 环境没有 DOM 和 BOM 等
fs 模块 - 读写文件
fs 模块:封装了与本机文件系统进行交互的,方法/属性语法:1. 加载 fs 模块对象2. 写入 文件内容3. 读取 文件内容
//1.加载fs模块对象
const fs = require('fs')
//2.写入文件内容
fs.writeFile('./test.txt','hello world',(err)=>{
if(err){
console.log(err)
}
else{
console.log('写入成功')
}
})
//3.读取文件内容
fs.readFile('./test.txt',(err,data)=>{
if(err){
console.log(err)
}
else{
console.log(data.toString())
}
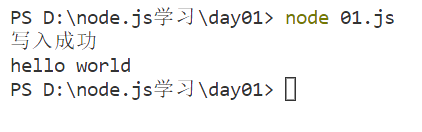
})终端显示为:
path 模块 - 路径处理
建议:在 Node.js 代码中,使用 绝对路径补充: __dirname 内置变量(获取当前模块目录-绝对路径)注意: path.join() 会使用特定于平台的分隔符,作为定界符,将所有给定的路径片段连接在一起语法:1. 加载 path 模块2. 使用 path.join 方法,拼接路径
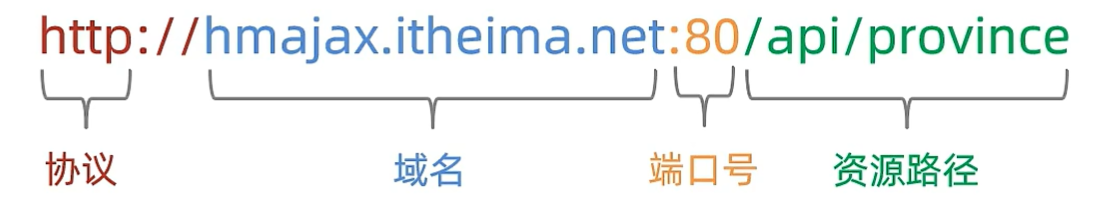
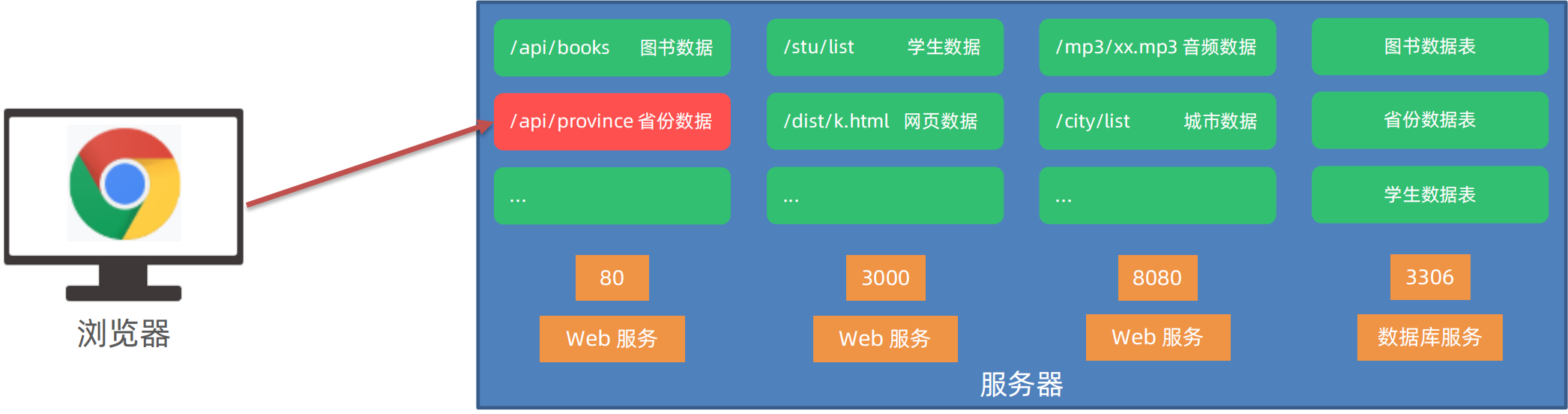
URL 中的端口号
URL: 统一资源定位符,简称网址,用于访问服务器里的资源端口号:标记服务器里不同功能的 服务程序端口号范围:0-65535 之间的任意整数注意:http 协议, 默认 访问 80 端口
常见的服务程序
Web 服务程序 :用于提供网上信息浏览功能注意:0-1023 和一些特定端口号被占用,我们自己编写服务程序请避开使用
Node.js 模块化
什么是模块化?
定义:
概念:项目是由很多个模块文件组成的好处:提高代码复用性,按需加载, 独立作用域使用:需要标准语法 导出 和 导入 进行使用
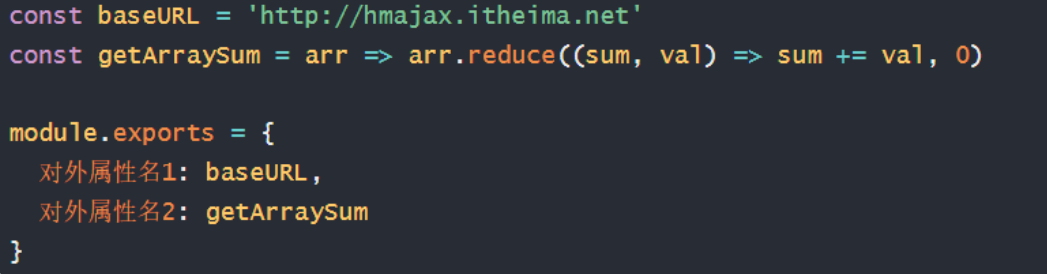
CommonJS 标准
使用:1. 导出:module.exports = {}2. 导入:require('模块名或路径')
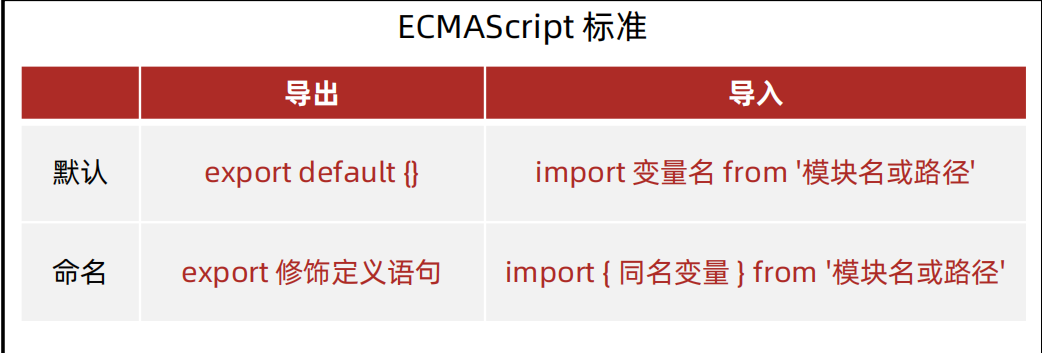
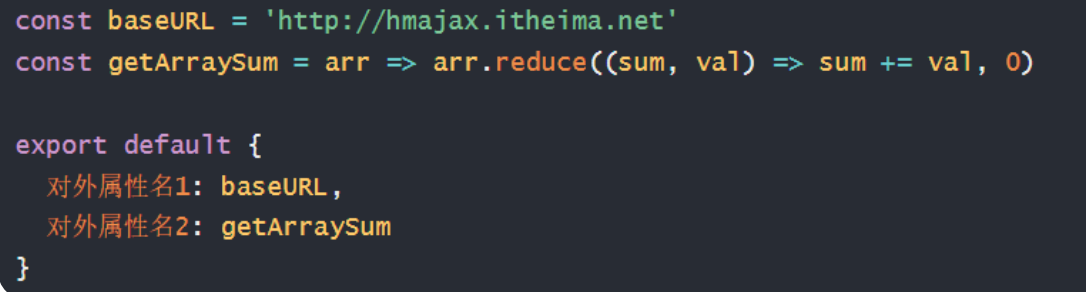
ECMAScript 标准 - 默认导出和导入
默认标准使用:1. 导出: export default {}2. 导入: import 变量名 from '模块名或路径'注意: Node.js 默认支持 CommonJS 标准语法如需使用 ECMAScript 标准语法,在运行模块所在文件夹新建 package.json 文件,并设置{ "type" : "module" }
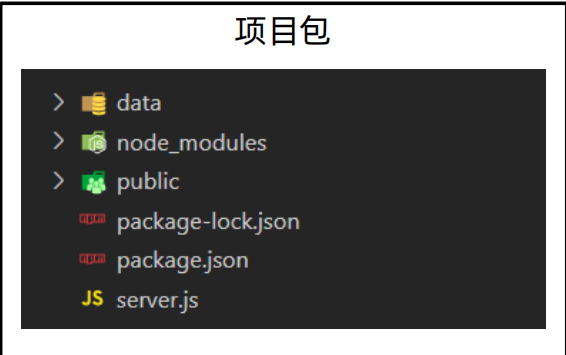
包的概念
包:将模块,代码,其他资料聚合成一个文件夹
包分类:项目包:主要用于编写项目和业务逻辑软件包: 封装工具和方法 进行使用要求:根目录中,必须有 package.json 文件(记录包的清单信息)注意:导入软件包时,引入的默认是 index.js 模块文件 / main 属性指定的模块文件
npm - 软件包管理器
定义:
使用:1. 初始化清单文件 :npm init -y(得到 package.json 文件,有则略过此命令)2. 下载软件包: npm i 软件包名称3. 使用软件包
npm - 全局软件包 nodemon
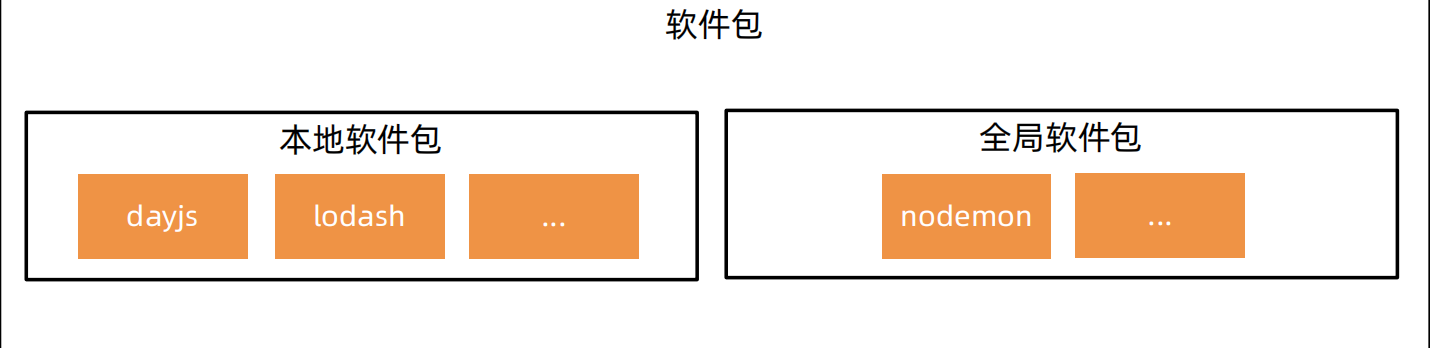
软件包区别:➢ 本地软件包: 当前项目 内使用,封装 属性和方法 ,存在于 node_modules➢ 全局软件包: 本机 所有项目使用,封装 命令和工具 ,存在于系统设置的位置nodemon 作用:替代 node 命令,检测代码更改,自动重启程序使用:1. 安装:npm i nodemon -g(-g 代表安装到全局环境中)2. 运行:nodemon 待执行的目标 js 文件
Node.js 总结
Node.js 模块化:概念:每个文件当做一个模块,独立作用域,按需加载使用:采用特定的标准语法导出和导入进行使用
CommonJS 标准:一般应用在 Node.js 项目环境中ECMAScript 标准:一般应用在前端工程化项目中
Node.js 包:概念:把模块文件,代码文件,其他资料聚合成一个文件夹项目包:编写项目需求和 业务逻辑 的文件夹软件包: 封装工具和方法 进行使用的文件夹(一般使用 npm 管理)✓ 本地软件包:作用在 当前 项目,一般封装的 属性/方法 ,供项目调用编写业务需求✓ 全局软件包:作用在 所有 项目,一般封装的 命令/工具 ,支撑项目运行
常用命令: