什么是异步
文章目录
前言
在vue的过程中,我们一定会遇到诸如:
function(参数).then(res=>{})
形式的代码。到底怎么编译执行的呢 ?举个例子就懂了。
一、异步是什么?
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。
以上是菜鸟教程上的解释。而另一种解释就是:
给你两个容器,一个叫同步,一个叫异步,把要执行的代码分别分到同步和异步里面,先执行同步同时异步待编译,等同步执行完后执行异步里面的代码。
二、举个例子来理解异步
1.异步最典型的例子就是“回调函数”
在写vue的过程中,我们一定会遇到诸如:
function(参数).then(res=>{})
的代码,这就是异步(包含回调函数)
随便写一个异步:
//<button @click="submit">提交</button>
//调用函数add()
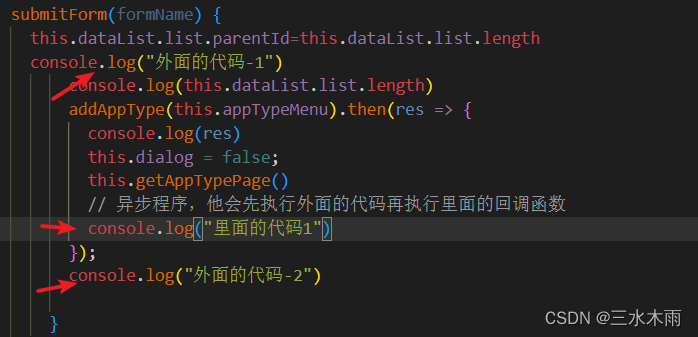
// 异步程序,他会先执行外面的代码再执行里面的回调函数
submit() { console.log("外面的代码-1") add().then(res => { console.log(res) console.log("里面的代码") }); console.log("外面的代码-2") }
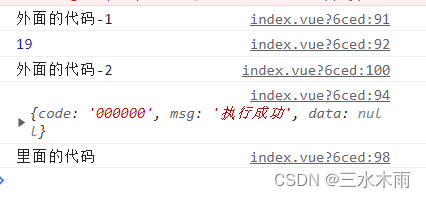
执行的结果就可以看出他的执行顺序:
外面的代码-1
外面的代码-2
里面的代码


总结
这个例子中.then(res=>{}),就是一个回调函数。