适配小程序隐私保护指引设置
由于小程序发布了一个公告,那么接下来就是怎么改简单的问题了。毕竟不太想大的改动历史上的代码。尽量简单的适配隐私策略就可以了。
整体思路也是参考现在App普遍的启动就让用户同意隐私策略,不同意不让用,同意了之后才能够继续使用。
整体思路
整体思路如下:
- 在app.js中检查是否已经读过;
- 如果没读过,直接跳转到隐私策略页面(隐私策略页面自定义导航且没有返回按钮,为了防止Android的侧边滑动退出,在onUnLoad里边判断一下,如果没同意在跳转到隐私策略一面);
- 如果点击确定则退页继续正常流程;
- 如果点击拒绝,弹出一个不确定无法继续使用的提示。
如此来做的话仅需要增加一个 privacy 的页面,然后在app.js里边跳进这个页面来适配隐私策略。
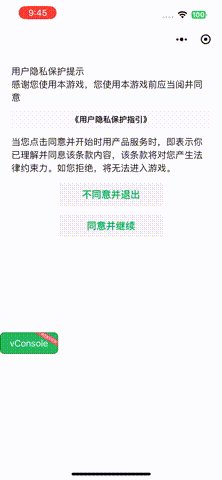
效果如下:

详细实现
app.js内容
在app.js里边增加一个检测隐私的函数:
checkPrivacy() {
if (!wx.canIUse('getPrivacySetting')) {
return
}
wx.getPrivacySetting({
success: res => {
console.log("是否需要授权:", res.needAuthorization, "隐私协议的名称为:", res.privacyContractName)
if (res.needAuthorization) {
wx.navigateTo({
url: `/pages/privacy`,
})
// wx.reLaunch({
// url: '/pages/privacy',
// })
}
},
fail: () => { },
complete: () => { },
})
}
在App的onLaunch中调用一下
setTimeout(() => {
this.checkPrivacy()
}, 500);
privacy 页面内容
privacy.js 内容
// pages/privacy.js
Page({
isAgree: false,
resolvePrivacyAuthorization: null,
onLoad(options) {
console.log('onload ', options)
wx.onNeedPrivacyAuthorization(resolve => {
console.log('onNeedPrivacyAuthorization ', resolve)
this.resolvePrivacyAuthorization = resolve
})
wx.requirePrivacyAuthorize()
},
onUnload() {
if (!this.isAgree) {
console.log('not agree')
wx.navigateTo({
url: `/pages/privacy`,
})
}
},
handleDisagree: function(event) {
console.log('handleDisagree')
this.resolvePrivacyAuthorization({ event: 'disagree' })
wx.exitMiniProgram()
},
handleAgree: function(event) {
console.log('handleAgree')
this.resolvePrivacyAuthorization({ buttonId: 'agree-btn', event: 'agree' })
this.isAgree = true
wx.navigateBack()
},
openPrivacyContract() {
wx.openPrivacyContract({
success: res => {
console.log('openPrivacyContract success')
},
fail: res => {
console.error('openPrivacyContract fail', res)
}
})
}
})
privacy.json 内容
{
"navigationStyle": "custom",
"usingComponents": {}
}
privacy.wxml 内容
<!--pages/privacy.wxml-->
<view class="container">
<view>用户隐私保护提示</view>
<view>感谢您使用本游戏,您使用本游戏前应当阅井同意</view>
<button class="goToPrivacy" bind:tap="openPrivacyContract">《用户隐私保护指引》</button>
<view>当您点击同意并开始时用产品服务时,即表示你已理解并同息该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法进入游戏。</view>
<button id="disagree-btn"
style="margin-top: 30rpx;"
type="default"
class="weui-btn"
bindtap="handleDisagree"
>不同意并退出</button>
<button id="agree-btn"
type="default"
open-type="agreePrivacyAuthorization"
class="weui-btn"
bindagreeprivacyauthorization="handleAgree"
>同意并继续</button>
</view>
privacy.wxss 内容
/* pages/privacy.wxss */
.container {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
padding: 220rpx 40rpx;
}
.goToPrivacy {
width: 670rpx !important;
margin: 20rpx 0;
font-size: 28rpx;
}