Unity AR应用(人脸识别)手把手教程
Unity官方有个教程,照着一步一步操作,就能做出一个典型的AR应用:人脸识别+虚拟穿戴。其实,人脸识别和跟踪都是设备平台实现的功能(如Android的ARCore或iOS的ARKit),在Unity里只是进行配置工作。真是难以置信:整个制作过程不需要写任何代码!下面记录一些关键步骤。
使用官方模板配置一个AR初始工程(完整教程)。步骤如下:
下载模板工程,将AR_Template_Zip.zip在本地解压,然后将其中的AR_Template_Project文件夹拷贝到你的工作区,并将文件夹改名为你想要的工程名,比如ARFace。在主菜单Edit | Project Settings |Player,同步修改Product Name。
运行Unity Hub,打开上述ARFace工程。模板工程使用的编辑器版本是2021.3.1f1,如果本地安装的版本比它更新,直接选择你本地安装的编辑器打开即可。
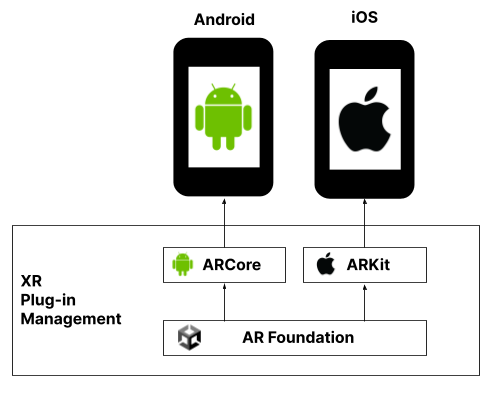
必要的检查:打开主菜单的Window | Package Manager,在Packages: In Project下,确保AR Foundation、ARCore XR Plugin、ARKit XR Plugin、XR Plugin Management四个组件都已经安装好了。很喜欢下面这张图,一目了然:

创建一个新场景。打开主菜单的 File | New Scene,选择“AR”模板,创建后选择 File | Save As 保存到AssetsScenes目录下。在Hierarchy里可以看到3个关键的GameObject:ARSession Origin、AR Camera和ARSession。其中,AR Session Origin代表设备在真实世界里的原点,也就是摄像头的位置,因此它包含AR Camera——选中AR Camera后,在Inspector面板找到AR Camera Manager (Script),通过Facing Direction可以指定使用前置摄像头(User)还是后置摄像头(World)。ARSession是应用与设备之间的通信渠道。
切换打包平台。打开主菜单的 File | BuildSettings,选择Android平台,勾选“DevelopmentBuild”和“Script Debugging”,然后点击“SwitchPlatform”。记得点一下“Add Open Scenes”。
打包验证。可以自动安装到手机上看看效果。执行菜单命令 File| Build And Run。第一次打包耗时比较长,可能超过30分钟哦。
人脸识别怎么做?步骤如下:
将上述样板工程中的Cube对象删除。
下载演示资源,将Basic_Face_Filter_Assets.zip在本地解压。然后在Project窗口的Assets目录下,右键菜单选择 Import Package | Custompackage,找到BasicFaceFilterAssets.unitypackage后打开。
创建AR Default Face预制体,用于覆盖在真实世界的人脸上。在Hierarchy窗口中,右键菜单选择 XR | AR DefaultFace。然后浏览Assets |_BasicFaceFilter |Materials目录,将其中的FaceDebug MAT拖到Hierarchy窗口的AR Default Face上。浏览至Project窗口的Assets| _BasicFaceFilter| Prefabs,将Hierarchy窗口的AR Default Face拖到这里进行保存。
配置AR Face Manager。选中Hierarchy里的AR Session Origin,需要告诉它,当在真实世界中检测到人脸后使用什么素材去覆盖。在Inspector面板中,点击Add Component按钮,找到AR Face Manager后将其加入。然后将 Project | Assets |_BasicFaceFilter | Prefab下的AR Default Face预制体拖到AR Face Manager的Face Prefab。
打包,跑在手机上看看效果吧。
进阶:使用UnityAR Foundation提供的人脸3D模型进行辅助设计。AR Default Face预制体有个问题:它只有在程序运行并且检测到人脸时才显示出来。这给“虚拟穿戴”的设计带来了不便!解决办法就是使用Unity的人脸模型来进行辅助设计。步骤如下:
浏览至Project窗口的Assets| _BasicFaceFilter| Prefabs,将Face_Reference_Mesh预制体拖到Hierarchy窗口里。
以Face_Reference_Mesh为演练场,比如给它调制一个新的人脸素材,调试完毕后,还是需要把新素材应用到AR Default Face才行:在Project窗口的Assets | _BasicFaceFilter | Prefabs下双击ARDefault Face预制体,在Inspector面板找到MeshRenderer组件,给Materials区域的Element0指定为新素材。
记住:Face_Reference_Mesh只是演练场,正式应用中是不需要它的,所以要在它的Inspector面板中将顶部的勾选去除。
进阶:怎么实现虚拟穿戴,比如在头顶戴上帽子?步骤如下:
给AR Default Face添加一个人脸3D模型进行辅助设计。浏览至Project窗口的Assets| _BasicFaceFilter| Prefabs,双击AR Default Face,然后将Face_Reference_Mesh预制体拖到Hierarchy窗口里。
将要穿戴的虚拟物件(比如帽子Props_HiHat预制体)拖到Hierarchy窗口的AR Default Face上,使其成为AR Default Face的子组件。然后调整该物件的尺寸以及相对于人脸的位置。设计完成后,记得将Face_Reference_Mesh隐藏,因为它只是一个辅助工具。然后将ARDefault Face预制体保存!
【可选】给穿戴物件配上动画。进入AR Default Face预制体的编辑界面,在Hierarchy窗口中选择虚拟物件(比如帽子),进入其编辑界面,在Inspector面板找到Animator组件,为Controller属性指定一个动画如Props_HiHat,然后保存。