前端:运用HTML+CSS+JavaScript实现拼图游戏
前一段时间突然来了一个想法,就是运用前端知识实现一个拼图游戏,但是不知道具体怎样实现。今天,想到既然实现不了现实中我们看到的那种拼块,那么就用正方形来代替吧!
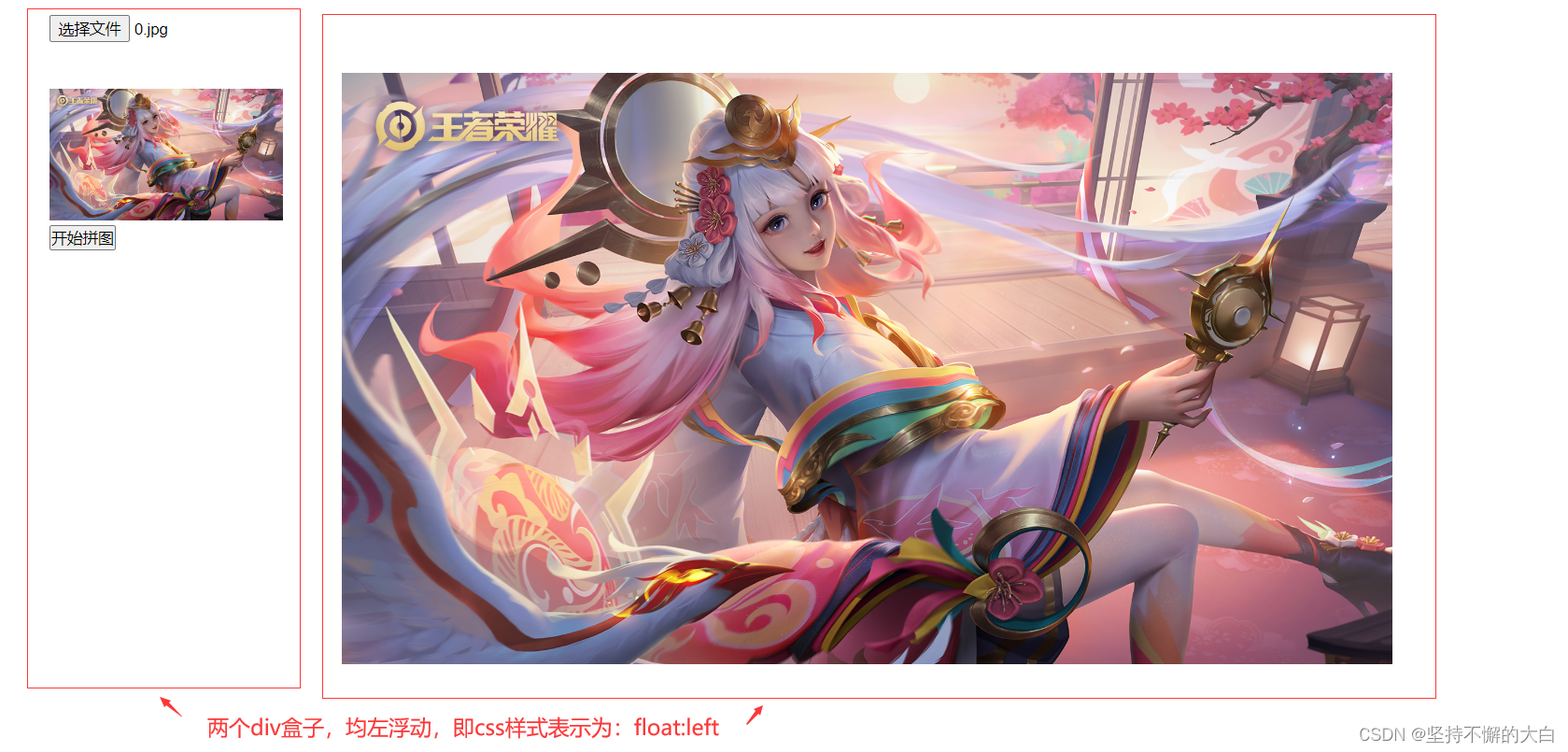
效果如下:
想到就是当小的图片块放到合适的位置上时,表示拼图完成。
文章目录
1. 前端布局
运用css浮动样式,具体效果为:

两个div盒子,均采用左浮动,即它们的css样式表示为:float:left
至于小图片块交换位置动态效果,只是在css样式中设置这个属性即可。
.right li{
transition: all 1s;
}
这个css属性小编觉得真的很不错,其实,现实中我们在网页端看到的轮播图等效果都有它的影子,实现一个轮播图只需用到相对定位和绝对定位、或者采用z-index等技术结合transition 等css属性可以完美实现(额外扩展一下!)

2. js脚本实现小图片块变换位置
1. 确定随机小图片块的选择
既然提到随机,那么肯定用到 Math.random() 这个函数呀!这个函数生成的随机数范围为0~1之间的随机小数,如果我们用 Math.floor(Math.random()Xnum),那么它的结果将是0~num(不包括num)。这个num为总的小图片块的总数,这样我们用生成的这个随机数即可确定一个小图片块的坐标,如 num = 37,每一行最多可以放小图片块数量为18,那么这个num表示的小图片块的位置为:(parseInt(num/18),num%18)=(2,1) ,通过这个坐标运用绝对定位相关知识,从而确定看到的效果中小图片块的样式位置。
let randomPosArr = [];
let randomMap = {},map2 = {};
let countSum = count_w * count_h;
// 小图片的总数
let i = 0;
while(i < randomNum){
let pos = Math.floor(Math.random() * countSum);
// 0 ~ 179
let x = pos%count_w,y=Math.floor(pos/count_w);
let pos_str = `${y},${x}`;
if(randomMap[pos_str] === undefined){
randomMap[pos_str] = true;
}else{
continue;
}
let num;
while(true){
num = Math.floor(Math.random() * randomNum);
// 向下取整 0 ~ randomNum - 1
if(map2[num] === undefined){
map2[num] = true;
break;
}
}
randomPosArr.push([y,x,num]);
i ++;
}
2. 打乱随机小图片块的对应关系
虽然得到的随机生成的小图片的位置,那么怎样打乱它们的对应的关系呢?这里举一个例子,比如原来的顺序为 1,2,3,打乱之后,现在它们的顺序为2,3,1,即处于下标为0的1用2来占,下标为1的2用3来占,下标为2的3用1来占。这样的对应关系,不论随机小图片块的数量为奇数还是偶数,均可以打乱之间的顺序。

let posMap = {};
for(let i=0;i<randomNum;i++){
let pos_y = randomPosArr[i][0],pos_x = randomPosArr[i][1],index = randomPosArr[i][2];
let pos_str = `${pos_y},${pos_x}`;
let pos3 = randomPosArr[index];
let pos_str2 = `${pos3[0]},${pos3[1]}`;
posMap[pos_str] = pos_str2;
}
这里没有用到随机函数 Math.random(),因为在上一个代码处,已经确定了,这里用 i 和生成的数组randomPosArr[i][2]来进行对应关系。
3. 点击小图片块进行拼图操作
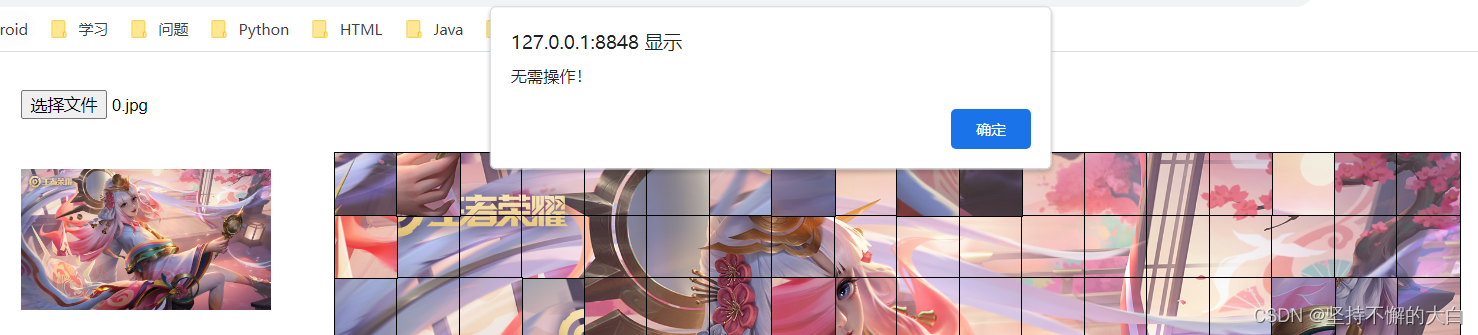
当点击一个没有乱序的小图片块时,代码会给出相关提示。

当点击到一个乱序的图片时,就进行拼图操作,即把当前位置正确的小图片块拼回来,把当前图片放到当前位置正确的小图片块位置上。
function fun2(ele,v){
let index = $(ele).attr('index'), index2 = $(ele).attr('index2');
if(index2 === undefined || index2 === ''){
alert('无需操作!');
return;
}
// index2 当前位置
else{
let obj = fun3(index2);
// console.log(obj);
if(obj !== null){
let _index2 = obj.attr('index2'),_arr2 = obj.attr('index').split(',');
$(ele).attr('index2',_index2);
obj.attr('index2','');
// obj 已经回到原始位置,去掉index2属性中的值
let _arr1 = _index2.split(',');
obj.css({
'top': parseInt(_arr2[0]) * param + 'px',
'left': parseInt(_arr2[1]) * param + 'px'
});
$(ele).css({
'top': parseInt(_arr1[0]) * param + 'px',
'left': parseInt(_arr1[1]) * param + 'px'
});
if(fun4()){
setTimeout(function(){
alert('拼图成功!');
},2000);
}
}
}
}
fun2函数对应小图片块上的点击事件。
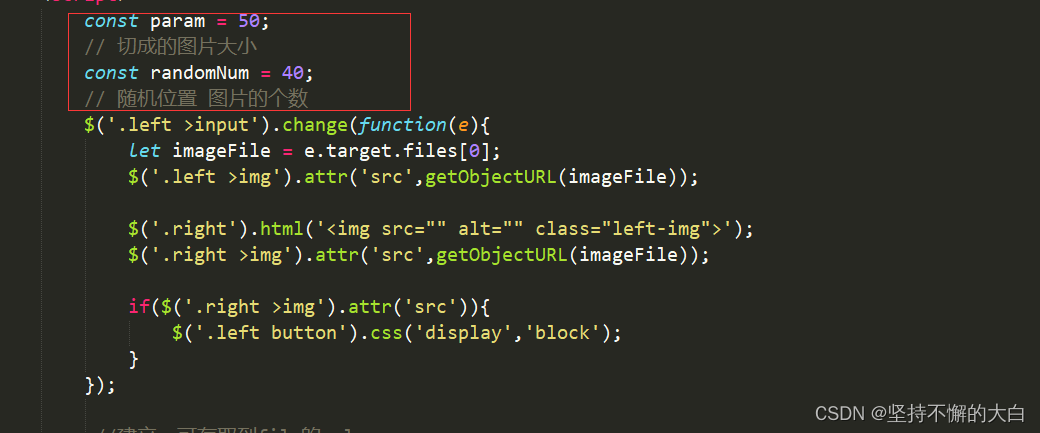
4. 更改小图片块的大小和小图片块的个数
代码头部这里进行修改参数即可。

【注】:上传的图片宽至少大于或等于900像素
5. 改进方案
小编觉得还可以加一个操作,就是当我们点击没有乱序的图片时,把当前图片再加几个小图片块加入到这个随机小图片块中,这样难度就高一些了,也更加完美,哈哈!

3. 实现参考代码和运行结果
参考代码已经上传到GitCode,链接为:拼图游戏.html

运行结果为:
前端:运用HTML+CSS+JavaScript实现拼图游戏

