echarts 提示框tooltip被遮挡的解决办法
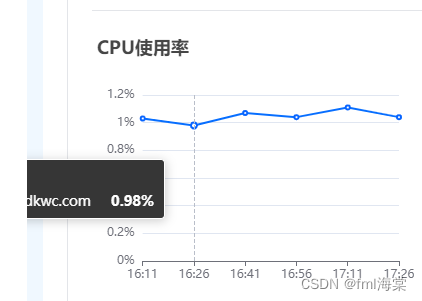
当echart的容器外部 dom 被设置为 overflow: hidden 时,提示框会被遮挡。

解决办法:
一、tooltip. confine
tooltip: {
confine: true //是否将 tooltip 框限制在图表的区域内。
},
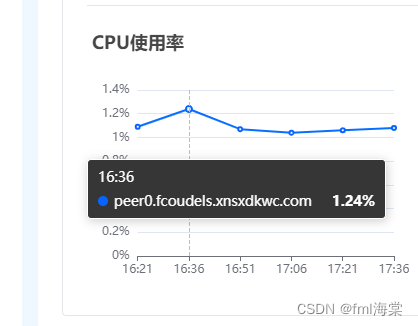
这样可以限制提示框在图表的区域内。

二、tooltip. appendToBody
tooltip: {
appendToBody: true
},
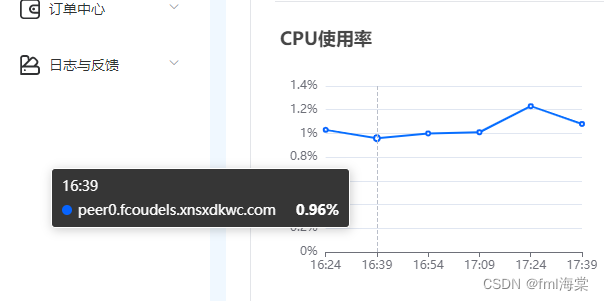
默认值是 false。false 表示,tooltip 的 DOM 节点会被添加为本图表的 DOM container 的一个子孙节点。但是这种方式导致,如果本图表的 DOM container 的祖先节点有设置 overflow: hidden,那么当 tooltip 超出 container 范围使可能被截断。设置为true将提示框的 DOM 节点添加为 HTML 的 的子节点,这样就可以无视容器的超出隐藏了。

三、其他
还有tooltip.extraCssText 可以为提示框设置样式,例如添加z-index等。
个人觉得没有前两种好用。