vue3使用element plus的时候组件显示的是英文
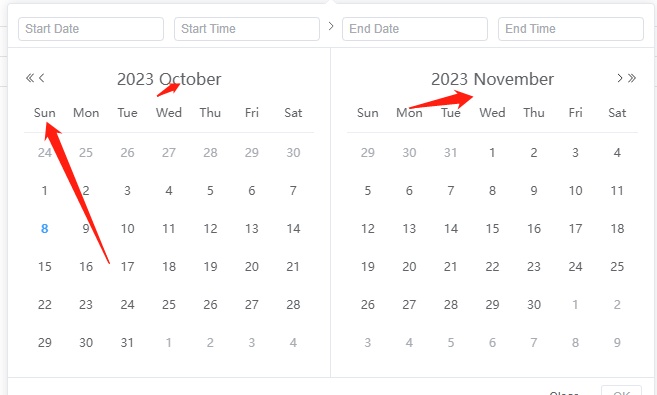
问题截图

这是因为国际化导致的
解决代码
import zhCn from "element-plus/es/locale/lang/zh-cn";
或者
import zhCn from "element-plus/lib/locale/lang/zh-cn";
const locale=zhCn
<el-config-provider :locale="locale">
<el-date-picker v-model="value1" type="datetimerange" range-separator="至" start-placeholder="开始时间"
end-placeholder="结束时间" value-format="YYYY-MM-DD HH:mm:ss" @change="settime" />
</el-config-provider>

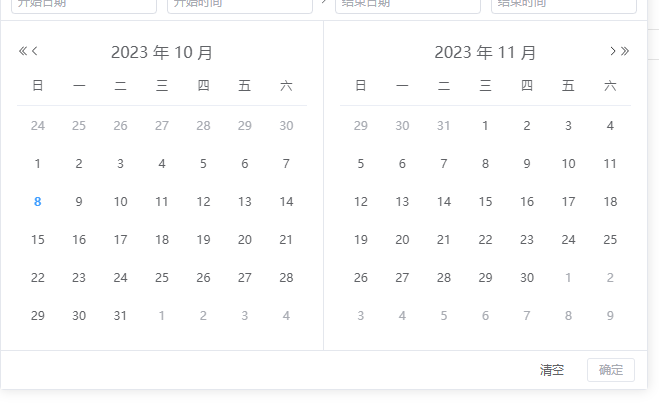
完美解决