Vue基础
Vue基础

Vue应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Vue !'
}
})
</script>
</html>

绑定元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
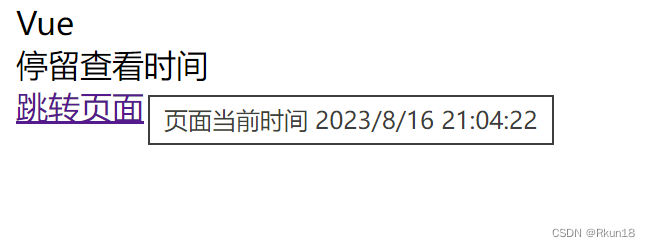
<span>{{ message }}</span> <br>
<span v-bind:title="ads">停留查看时间</span> <br>
<a v-bind:href="home" target="_blank">跳转页面</a>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Vue',
ads: '页面当前时间 ' + new Date().toLocaleString(),
home: 'http://www.baidu.com/'
}
})
</script>
</html>


if条件渲染
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span>{{ message }}</span> <br>
<p v-if="seen">seen为true,你可以看到这段文字</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
seen: true,
}
})
</script>
</html>

for列表渲染
v-for指令可以绑定数组的数据来渲染一个项目列表
v-for指令需要使用item in items形式的特殊语法,items是源数据数组并且item是数组元素迭代的别名。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
todos: [
{text: 'Java'},
{text: 'Vue'},
{text: 'Python'}
]
}
})
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<li v-for="(todo,index) in todos">
{{ todo.text }}-{{index}}
</li>
</ol>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
todos: [
{text: 'Java'},
{text: 'Vue'},
{text: 'Python'}
]
}
})
</script>
</html>

对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="value in object">
{{ value }}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in its">
{{ item.title }}~~~{{item.author}}~~~{{item.publishedAt}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
its: [
{
title: 'Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
},
{
title: 'python',
author: 'Ricky',
publishedAt: '2019-04-10'
},
{
title: 'JS',
author: 'None',
publishedAt: '2006-05-08'
}
]
}
})
</script>
</html>

事件
可以用v-on指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
counter:0
}
})
</script>
</html>

事件处理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="add">Add 1</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
add: function () {
this.counter += 1
alert(this.counter)
}
}
})
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="addnum(counter)">Add {{counter}}</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
counter:1
},
methods:{
addnum:function(num){
this.counter = num+this.counter
alert(this.counter)
}
}
})
</script>
</html>

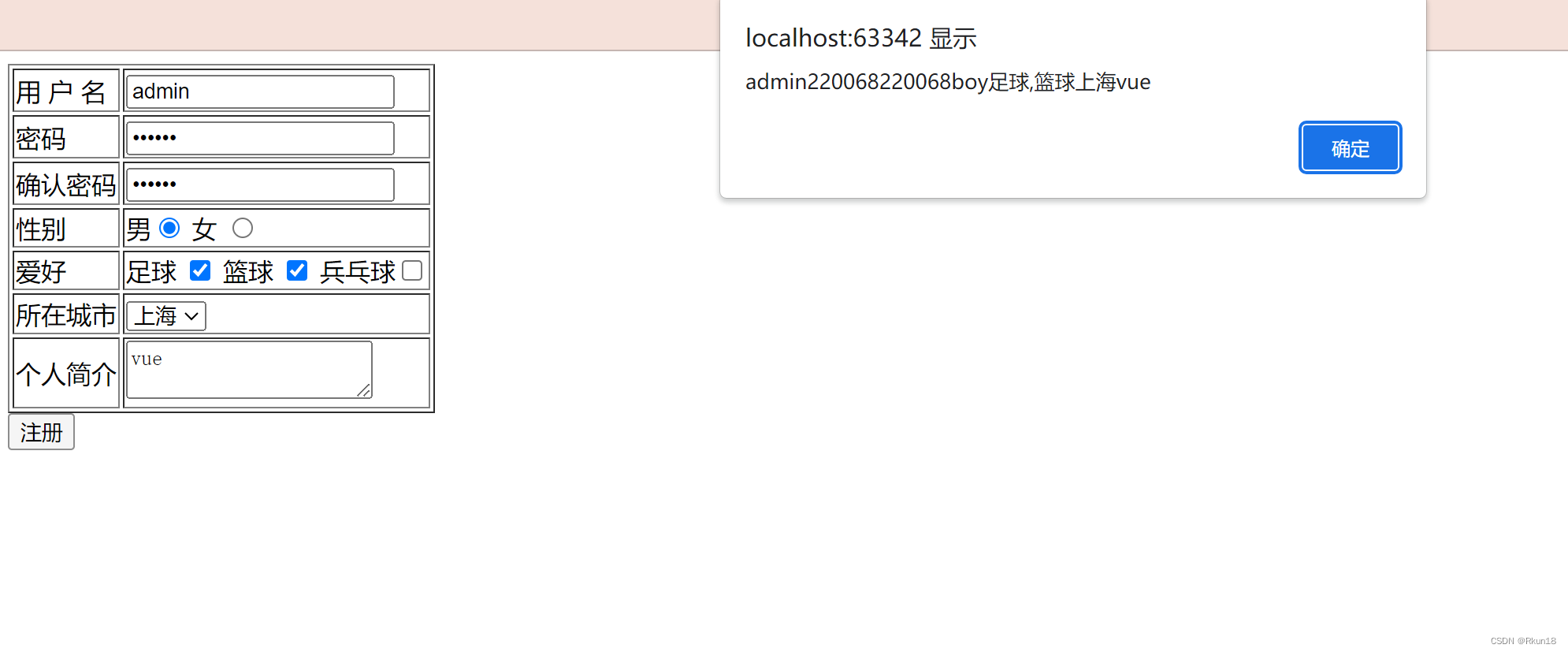
model表单输入绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>用 户 名</td>
<td><input type="text" v-model="username" @blur="checkusername"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" v-model="password1"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" v-model="password2"></td>
</tr>
<!-- 单选-->
<tr>
<td>性别</td>
<td>
男<input type="radio" name="sex" value="boy" v-model="sex">
女 <input type="radio" name="sex" value="girl" v-model="sex"></td>
</tr>
<!-- 多选-->
<tr>
<td>爱好</td>
<td>
足球 <input type="checkbox" name="like" value="足球" v-model="like">
篮球 <input type="checkbox" name="like" value="篮球" v-model="like">
兵乓球<input type="checkbox" name="like" value="兵乓球" v-model="like">
</td>
</tr>
<!-- 下拉-->
<tr>
<td>所在城市</td>
<td>
<select name="city" v-model="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</td>
</tr>
<tr>
<td>个人简介</td>
<td><textarea name="desc" v-model="desc"></textarea></td>
</tr>
</table>
<button @click="register">注册</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
username: '',
password1: '',
password2: '',
sex: '',
like: [],
city: '',
desc: ''
},
methods: {
register: function () {
alert(this.username + this.password1 + this.password2 + this.sex + this.like + this.city + this.desc)
},
checkusername: function () {
alert(this.username)
}
}
})
</script>
</html>