毛玻璃态按钮悬停效果
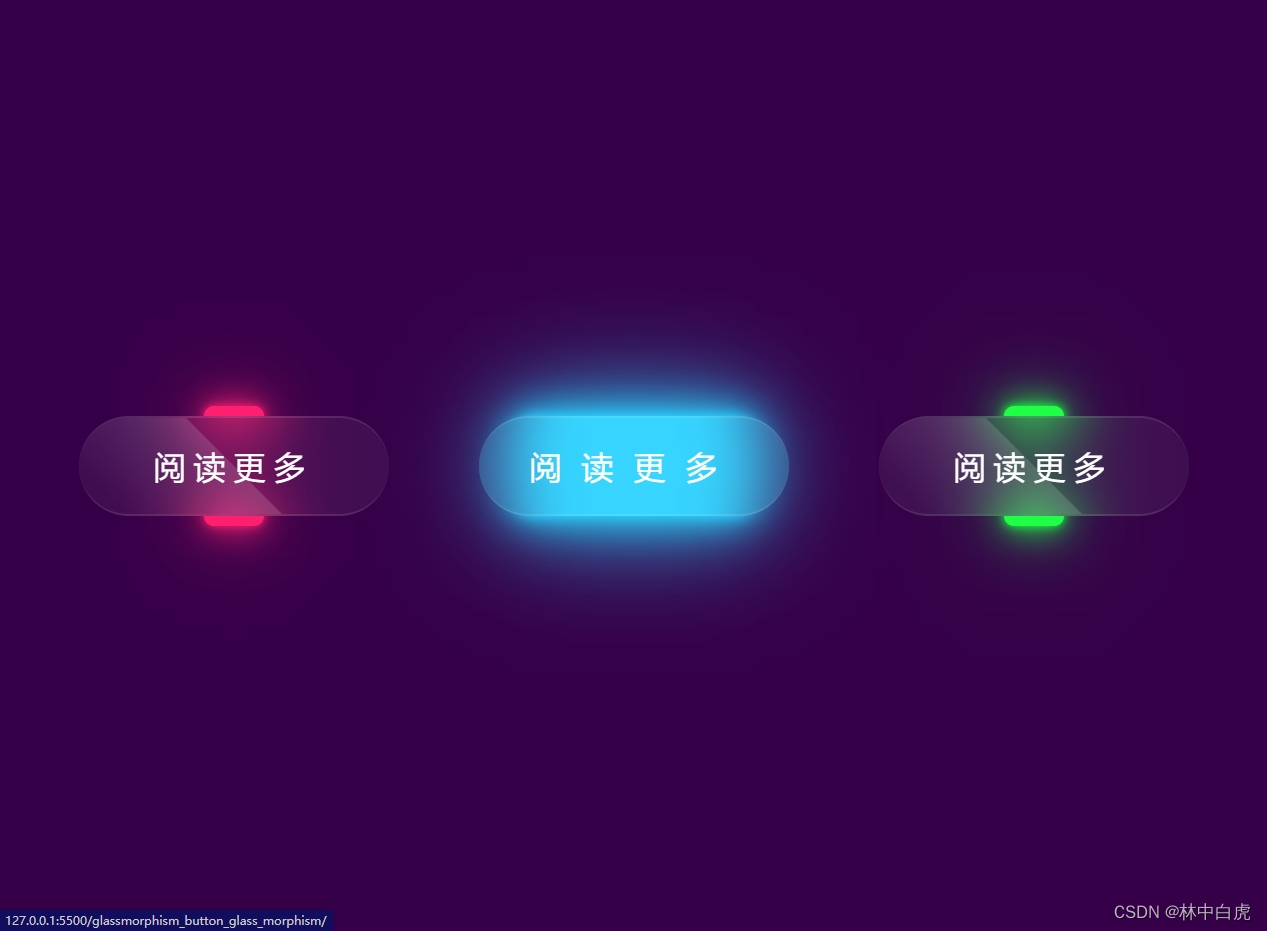
效果展示

页面结构组成
通过上述的效果展示可以看出如下几个效果
- 毛玻璃的按钮
- 按钮上斜边背景及动画
- 按钮上下边缘的小按钮和小按钮动画
CSS3 知识点
- backdrop-filter 属性
- transition 属性
- transform 属性
实现基础按钮结构
<div class="btn">
<a href="">阅读更多</a>
</div>
.container .btn {
position: relative;
width: 155px;
height: 50px;
margin: 20px;
}
.container .btn a {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background: rgba(255, 255, 255, 0.05);
box-shadow: 0 15px 35p rgba(0, 0, 0, 0.2);
border-radius: 30px;
/* 为了增强按钮的质感,所以在头部和底部添加了两个边线 */
border-top: 1px solid rgba(255, 255, 255, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
color: #fff;
font-weight: 400;
letter-spacing: 4px;
text-decoration: none;
overflow: hidden;
transition: 0.5s;
backdrop-filter: blur(15px);
z-index: 2;
}
实现按钮上的斜边背景
按钮的背景是一个色块,为了不让页面的结构过于复杂,所以我们在实现按钮上的斜边背景的时候,则是使用伪元素来实现。
.container .btn a::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background: linear-gradient(to left, rgba(255, 255, 255, 0.15), transparent);
transform: skewX(45deg) translateX(0);
transition: 0.5s;
}
实现基础按钮的动画
.container .btn:hover a::before {
transform: skewX(45deg) translateX(200%);
}
实现按钮上下两个按钮
在上述的效果图中,按钮上下边缘是有两个小按钮的,不让页面过于复杂,我们可以使用伪元素进行实现。
.container .btn::before {
content: "";
display: block;
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: -5px;
width: 30px;
height: 10px;
background: #f00;
border-radius: 10px;
transition: 0.5s;
transition-delay: 0s;
}
.container .btn::after {
content: "";
display: block;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: -5px;
width: 30px;
height: 10px;
background: #f00;
border-radius: 10px;
transition: 0.5s;
transition-delay: 0s;
}
为了增强质感我们添加了阴影。
/* 例子中是有三个按钮,所以这里采用nth-child()属性进行其他按钮的颜色和阴影修改 */
.container .btn:nth-child(1)::before,
.container .btn:nth-child(1)::after {
background: #ff1f71;
box-shadow: 0 0 5px #ff1f71, 0 0 15px #ff1f71, 0 0 30px #ff1f71, 0 0 60px
#ff1f71;
}
**说明:**要实现其他颜色的小按钮,可以在上述的例子中修改一下颜色就可以。
实现按钮上下两个按钮动画
从上述的效果图可以看出,鼠标悬停到按钮上是,两个小按钮会在宽高上进行变化。
.container .btn:hover::before {
bottom: 0;
height: 50%;
width: 80%;
border-radius: 30px;
transition-delay: 0.5s;
}
.container .btn:hover::after {
top: 0;
height: 50%;
width: 80%;
border-radius: 30px;
transition-delay: 0.5s;
}