【JavaScript+自然语言处理+HTML+CSS】实现Web端的智能聊天问答客服实战(附源码 超详细必看)
需要源码请点赞关注收藏后评论区留言私信~~~
智能客服的部署方式比较多样化,可以作为组件嵌入到其他应用程序,也可以部署到定制网站,下面分别介绍如何新创建智能客服应用,从而使其能够集成为网站功能的一部分,以及如何将通过PyCharm训练后的智能客服部署到网站
一、智能聊天问答客服简介
QA问答是Question-and-Answer的缩写,根据用户提出的问题检索答案,并用用户可以理解的自然语言回答用户,问答型客服注重一问一答处理,侧重知识的推理。 从应用领域视角,可将问答系统分为限定域问答系统和开放域问答系统。 根据支持问答系统产生答案的文档库、知识库,以及实现的技术分类,可分为自然语言的数据库问答系统、对话式问答系统、阅读理解系统、基于常用问题集的问答系统、基于知识库的问答系统等。

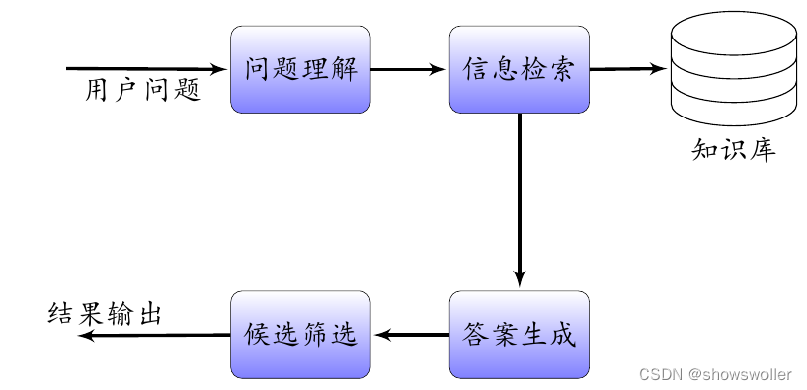
客服设计
问题处理
问题处理流程识别问题中包含的信息,判断问题的主题信息和主题范畴归属,比如是属于一般类问题还是属于特定主题类问题,然后提取与主题相关的关键信息,比如人物信息、地点信息和时间信息等。
问题映射
根据用户咨询的问题,进行问题映射消除歧义。通过字符串相似度匹配和同义词表等解决映射问题,根据需要执行拆分和合并操作。
查询构建
通过对输入问题进行处理,将问题转化为计算机可以理解的查询语言,然后查询知识图谱或者数据库,通过检索获得相应备选答案。
知识推理
根据问题属性进行推理,问题基本属性如果属于知识图谱或者数据库中的已知定义信息,则可以从知识图谱或者数据库中查找,直接返回答案。如果问题属性是未定义类问题,则需要通过机器算法推理生成答案。
消岐排序
根据知识图谱中查询返回的一个或者多个备选答案,结合问题属性进行消歧处理和优先级排序,输出最佳答案。
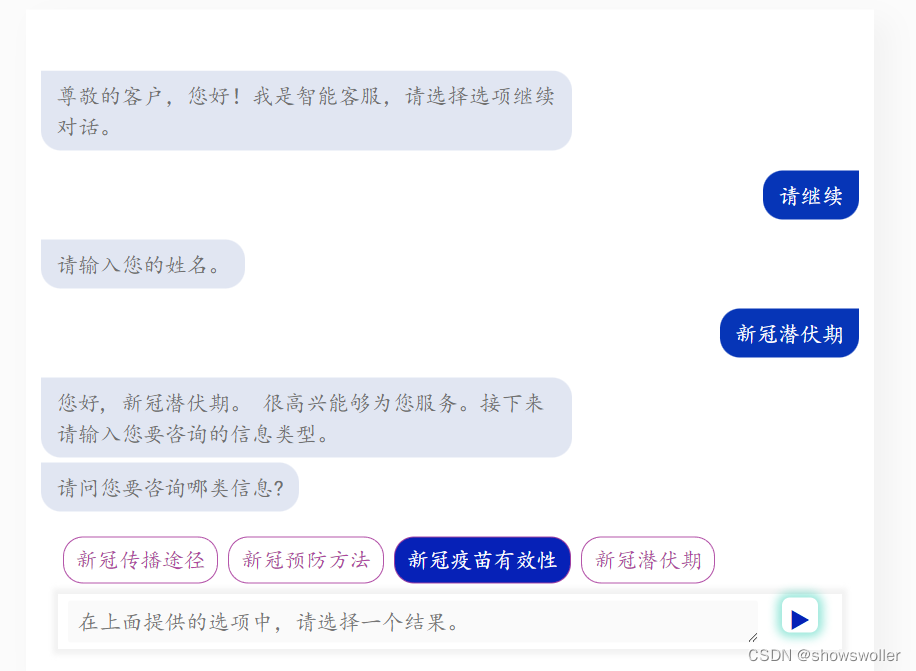
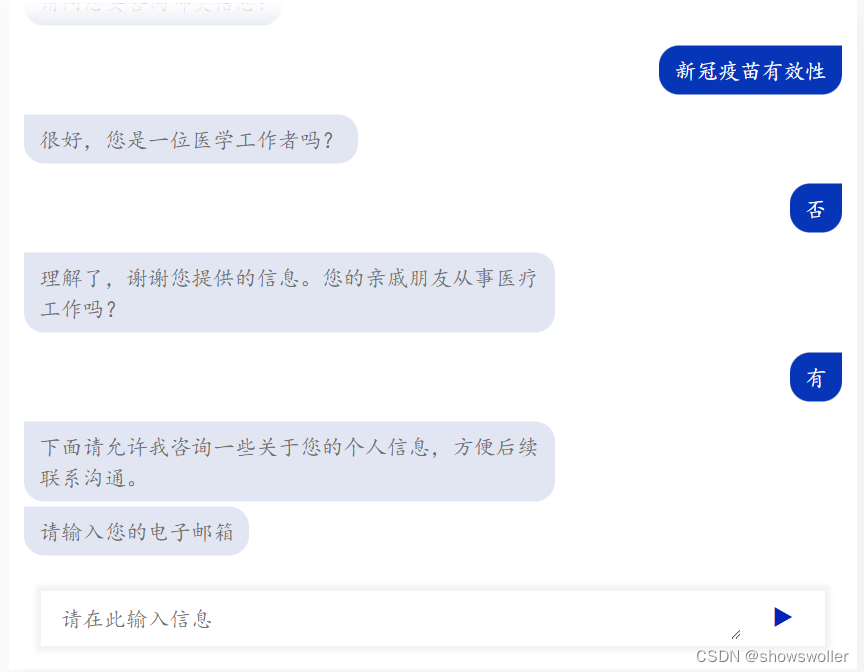
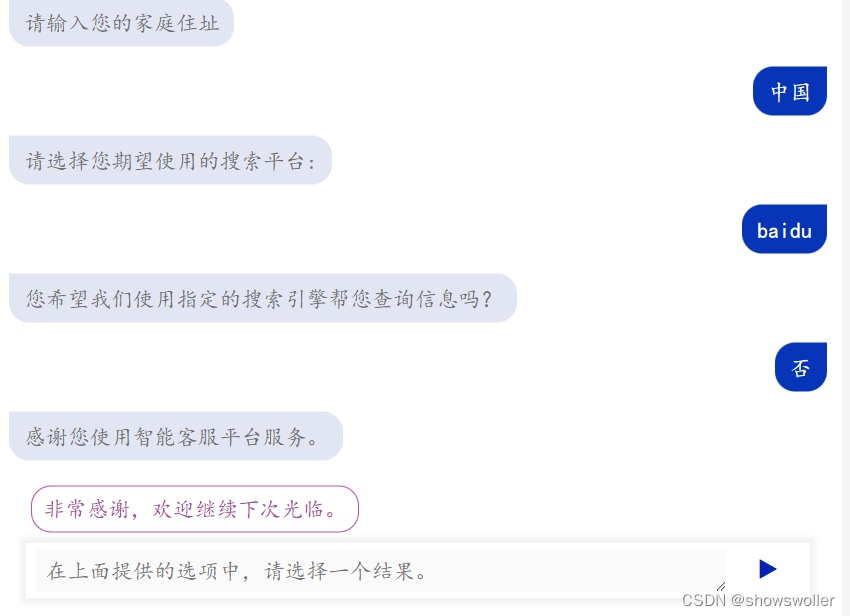
二、效果展示
界面如下

界面的下方可由用户输入对应问题 下方系统会给出一些问题的概括 作者可以选择以获得更好的回答



三、代码
部分代码如下 需要全部代码请点赞关注收藏后评论区留言私信
<!DOCTYPE html>
<html lang="en">
<head>
<title>智能医疗客服</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="static/jquery.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
<link rel="stylesheet" type="text/css" href="static/chatbot.css">
<style>
@import url('./static/css/style.css');
@import url('./static/css/font.css');
</style>
<!-- 设置网站的定制化显示样式内嵌式CSS -->
<style>
.button1 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 200px;
}
.button2 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 350px;
}
.button3 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 500px;
}
.button4 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 650px;
}
.button:hover {
background-color: purple;
color: white;
}
.bot-header{
background-color: white;
padding: 10px;
text-align: center;
font-size: 40px;
font-family:kaiti;
font-weight: bold;
letter-spacing: 5px;
}
.bot-menu{
text-align: center;
font-size: 20px;
font-family:kaiti;
}
</style>
</head>
<body>
<div class="container">
<div class="bot-header">
智能客服对话系统
</div>
<div id="bot-menu">
<button class="button1">功能概要</button>
<button class="button2">服务一览</button>
<button class="button3">常见问题</button>
<button class="button4">用户注册</button>
<hr>
<br>
</div>
</a>
<a id="summary">▼提升效率▼ </a>
<a id="summary">▼节约成本▼ </a>
<a id="summary">▼自我学习▼ </a>
</ul>
</div>
</div>
<section id="chatbot">
<div class="vertical-align">
<div class="container">
<div class="row">
<div class="col-sm-9 col-sm-offset-2 col-xs-offset-0">
<div class="interaction no-border">
<div id="chatdialog" class="chatbotForm">
<form action="" method="GET" class="hidden">
<select message_interaction="尊敬的客户,您好!我是智能客服,请选择选项继续对话。" name="greeting">
<option value="noproblem">没有问题</option>
<option value="continue">请继续</option>
</select>
<input type="text" name="name" message_interaction="请输入您的姓名。 | 感谢您的惠顾,您的姓名。">
<input type="text" message_interaction="您好, {name}:0。 很高兴能够为您服务。接下来请输入您要咨询的信息类型。" data-no-answer="true">
<select name="selectquery" message_interaction="请问您要咨询哪类信息?" multiple>
<option value="新冠传播途径">新冠传播途径</option>
<option value="新冠预防方法">新冠预防方法</option>
<option value="新冠疫苗有效性">新冠疫苗有效性</option>
<option value="新冠潜伏期">新冠潜伏期</option>
</select>
<select name="querymedical" recallFunction="storeState" message_interaction="很好,您是一位医学工作者吗?">
<option value="yes">是</option>
<option value="no">否</option>
</select>
<div data-conv-fork="querymedical">
ut message_interaction="请输入您的电子邮箱" emailRegex="^[a-zA-Z0-9.!#$%&’*_{|}~-]+@[a-zA-Z0-9_]+.[a-zA-Z0-9_]+(?:.[a-zA-Z0-9-]+)*" id="email" type="email" name="email" required placeholder="What's your e-mail?">
<input message_interaction="请输入您的家庭住址" type="address" id="address" name="address" >
<select message_interaction="请选择您期望使用的搜索平台:">
<option value="baidu" recallFunction="baidu">baidu</option>
<option value="cnki" recallFunction="cnki">cnki</option>
</select>
<select name="search" message_interaction="您希望我们使用指定的搜索引擎帮您查询信息吗?">
<option value="yes" recallFunction="searchPrimary">是</option>
<option value="no" recallFunction="searchSecondary">否</option>
</select>
<select message_interaction="感谢您使用智能客服平台服务。" id="">
<option value="">非常感谢,欢迎继续下次光临。</option>
</select>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script type="text/javascript" src="static/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="static/autosize.min.js"></script>
<script type="text/javascript" src="static/jquery.js"></script>
<script>
function baidu(status, ready) {
window.open("https://www.baidu.com");
ready();
}
function cnki(status, ready) {
window.open("https://www.cnki.net");
ready();
}
var statusTo = false;
var statusFrom = false;
function storeState(status, ready) {
statusTo = status.current;
ready();
}
</body>
</html>
创作不易 觉得有帮助请点赞关注收藏~~~