修改依赖包下的子依赖版本,前端项目安全扫描出来的漏洞——解决过程


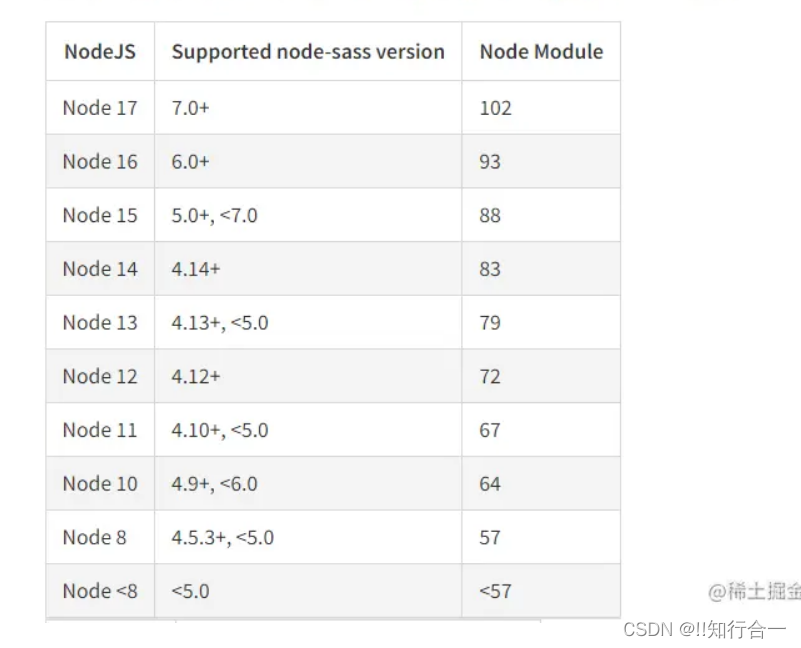
为什么要升级,如图云桌面(相当于堡垒机-远程桌面)的项目审查是大概基于node16版本进行扫描的,本来我方是通过降版本从14到12绕过大范围更新,但现在躲得过初一躲不过十五,如何更新 package-lock.json 中的一个包的依赖关系答案 - 爱码网,而且不能直接去lock修改子依赖项,因为初始化时会被重置成父依赖需要的版本,但有意思的是就算升级父依赖也不一定能把子依赖升级到相应的版本,不知道云桌面到底是基于什么标准扫描的,老项目很多依赖包版本都太老了。

其实当我们每次运行现在的项目都能发现npm已经有代码审查出很多问题,但确实不影响项目运行,这些提示跟云桌面一样提示说这些旧插件已经不再维护了,继续使用可能有隐患或遭到恶意攻击。每次我们都是直接忽略,
实际这些组件漏洞大部分都是——可能会导致项目被攻击后运行缓慢这种无关紧要的‘假漏洞’,存在矫枉过正的意思。
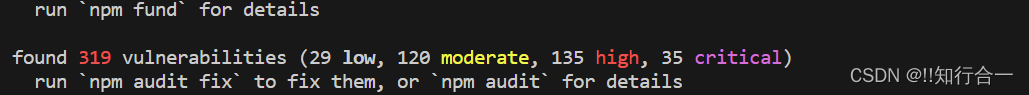
现在我直接运行npm audit fix -f进行强制更新,发现这么多报错,npm给的解决方案竟然是直接升级到接近依赖包最高版本的相邻版本,这样整简直是后患无穷,因为我根本不知道webpack3升级到了5有什么地方写法需要改变,而node的使用版本也不知道是17还是更高,导致甲方要在云桌面安装相应版本的node包来迁就我方,所以项目也根本运行不起来。
估算了一下直接去升级webpack的话至少会修复一半的漏洞,因为随着webpack的升级,里面的很多子依赖被弃用或更新,所以能解决很多问题,但webpack的升级要伴随着node-sass与sass-loader等依赖一起升到相应版本才能正常运行。
然后我去网上找webpack3升级5的文章,跟着文章一步一步操作看行不行,坑太多了,这项目是很多年前的项目,很多配置都没注释,跟着网上的文章项目运行不起来,不知道哪里出了问题,这样下去时间成本太高,我决定要使用之前被我否定的强行修改子依赖的方案,兜兜转转还是得这招,虽然最后会留下7-8个必须要升级大依赖版本才能解决的漏洞,但这已经达到我们项目组的预期了。
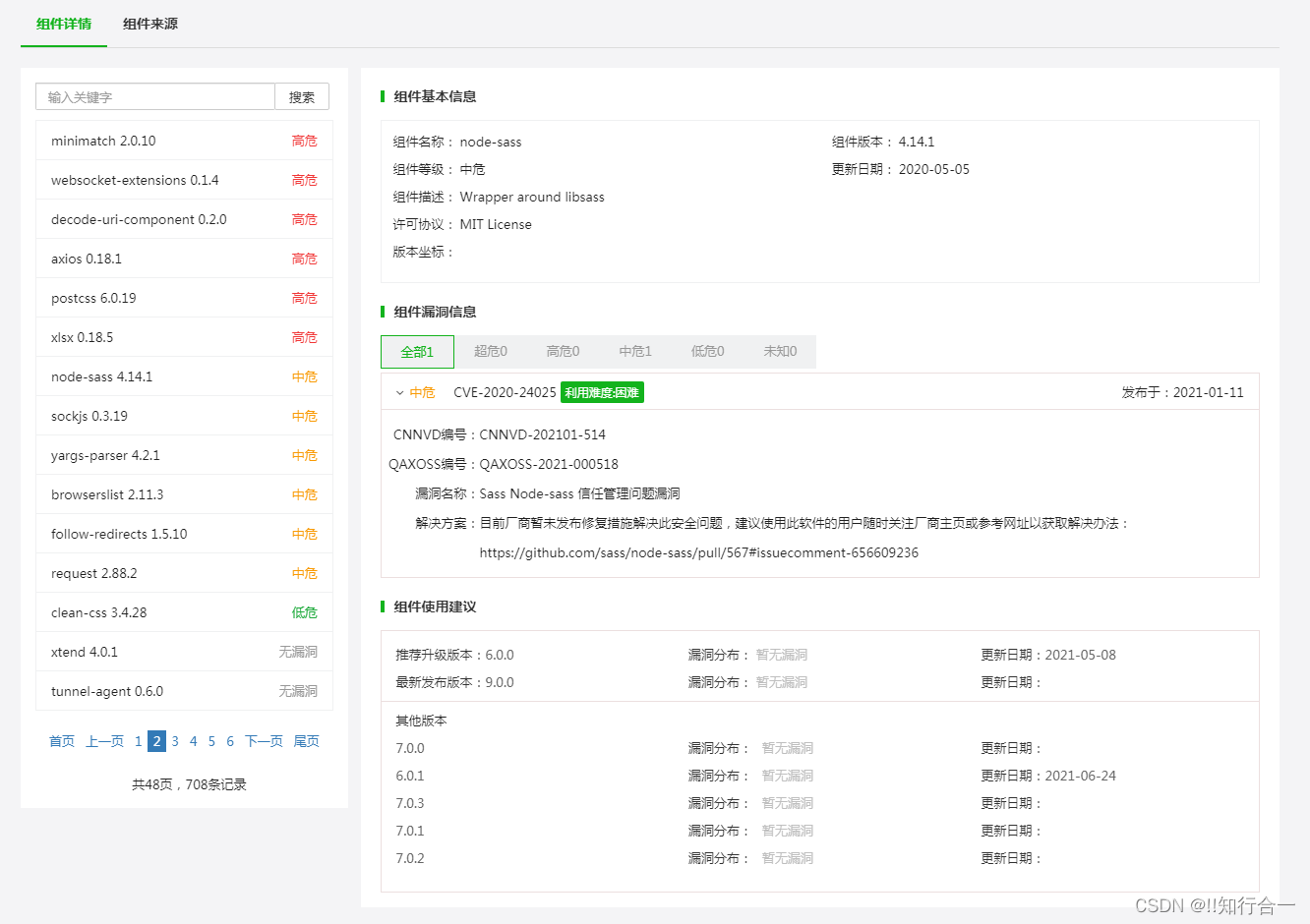
原有28个组件漏洞,现在有6个组件漏洞无法修复,这剩余的6个组件漏洞,其中四个是已经是最新版本的依赖,根据推荐解决方案是让用其他方式实现,但这是嵌套很深的子依赖包,不可能直接对子依赖进行调换,因为父依赖的源码有自己的写法。而且不能直接去lock文件修改子依赖项,因为初始化时会被重置成父依赖需要的版本,就算升级父依赖也不一定能把子依赖问题解决,这要看父依赖源码的写法,很多地方牵一发而动全身,已经尝试过升级了,但因为一个又一个网上都搜不到的报错导致项目启动失败,可见强行升级很容易导致项目无法运行。
方法:
在package.json文件里添加跟scripts、dependencies、evDependencies平级的resolutions,把想要强制升级的子依赖期望版本写入,scripts里添加配置"preinstall": "npx force-resolutions",最后像启动项目一样使用npm run preinstall运行下载,最后达成目的。
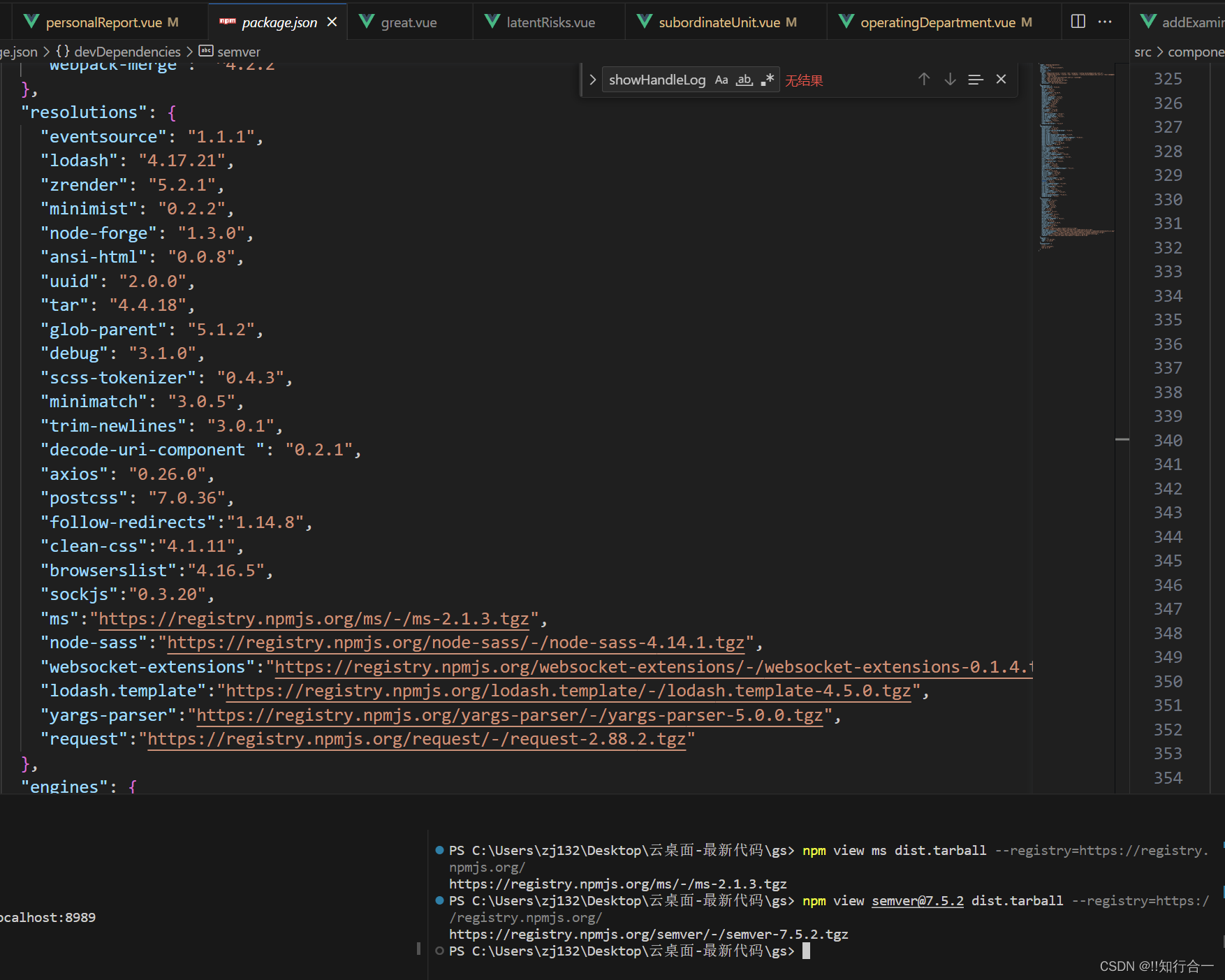
"resolutions": {
"lodash.template": "4.5.0",
"eventsource": "1.1.1",
"lodash": "4.17.21",
"zrender": "5.2.1",
"minimist": "0.2.2",
"node-forge": "1.3.0",
"ansi-html": "0.0.8",
"uuid": "2.0.0",
"tar": "4.4.18",
"glob-parent": "5.1.2",
"debug": "3.1.0",
"scss-tokenizer": "0.4.3",
"minimatch": "3.0.5",
"trim-newlines": "3.0.1",
"websocket-extensions": "0.1.4",
"decode-uri-component ": "0.2.1",
"axios": "0.26.0",
"postcss": "7.0.36",
"follow-redirects":"1.14.8",
"clean-css":"4.1.11",
"browserslist":"4.16.5",
"yargs-parser":"5.0.0",
"sockjs":"0.3.20"
},
然后整个扫描任务重新对项目进行扫描,发现漏洞确实消失了。
如何用不同的包(不仅仅是不同的包版本号)覆盖嵌套的npm子依赖关系? - 问答 - 腾讯云开发者社区-腾讯云
版本号换成在线链接
"resolutions": {
"ansi-html": "https://registry.npmjs.org/ansi-html-community/-/ansi-html-community-0.0.8.tgz"
}怎样找到依赖包的在线链接:
npm view ansi-html-community dist.tarball --registry=https://registry.npmjs.org/
如图,我们可以指定版本去获取在线链接
https://stackoverflow.com/questions/15806152/how-do-i-override-nested-npm-dependency-versions
关于依赖问题,手动修改package.lock.json确实可以一试,只不过这招就像自己手动审计原代码时一样,属于不得已才用的解决方法,因为当用户拉下来项目再初始化,会把版本再改回去,但确实可以躲过项目依赖包审查。
而我所使用的package.json文件添加resolutions中把"名":"5.0.0"这种改成"名":"https://registry.npmjs.org/yargs-parser/-/yargs-parser-5.0.0.tgz"这种使用在线链接的写法,也同样是为了躲过代码审查。至此漏洞审查出来的问题全部清除。
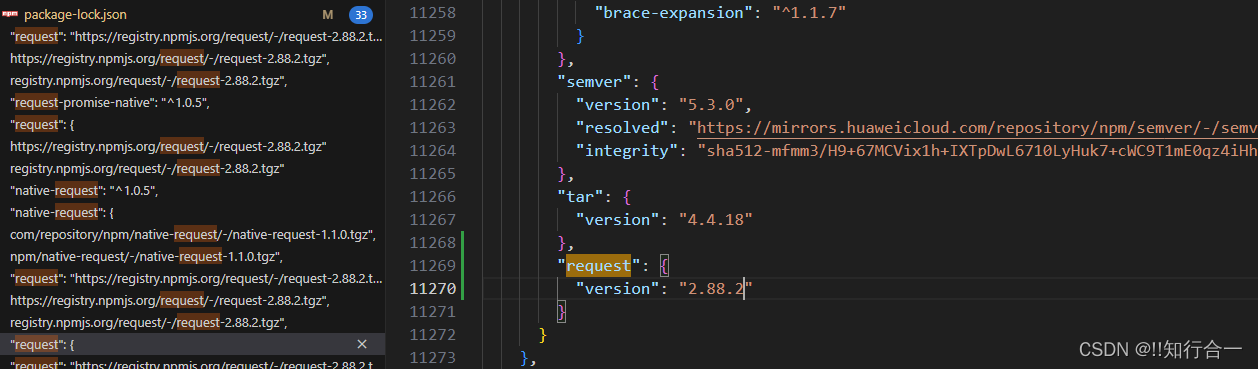
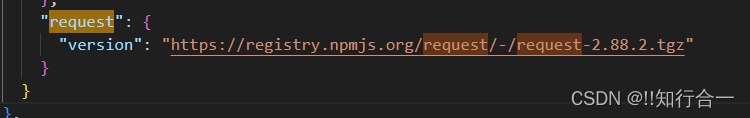
当我们去全局搜索相关依赖,发现有的依赖包版本还是版本号而不是在线tgz链接,那么这个时候咱们就得手动把版本号改一下了


好吧我承认这个应该也是掩耳闹铃法,但问题是很多依赖审查都是矫枉过正,我们不能因此因小失大,为了让审查机制看不出版本,我们甚至可以乱改版本的值,因为这就是一个标题,实际上根本不会影响线上代码的运行
package.json文件全部内容
{
"name": "banking-regulatory",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --hot --progress --config build/webpack.dev.conf.js",
"host": "webpack-dev-server --inline --hot --progress --config build/webpack.dev.conf.js --host 此处需手动填写本地ip",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"build": "node build/build.js",
"preinstall": "npx force-resolutions"
},
"dependencies": {
"@types/echarts": "0.0.13",
"ajv": "^6.12.6",
"awe-dnd": "^0.3.4",
"axios": "^0.26.0",
"babel-polyfill": "^6.26.0",
"base64-js": "^1.5.1",
"echarts": "^4.9.0",
"echarts-liquidfill": "^2.0.6",
"echarts-wordcloud": "^1.1.3",
"element-theme": "^2.0.1",
"element-ui": "^2.15.12",
"es6-promise": "^4.2.8",
"jschardet": "^3.0.0",
"moment": "^2.29.4",
"node-sass": "^4.14.1",
"qs": "^6.10.1",
"sass-loader": "^7.3.0",
"sortablejs": "^1.14.0",
"vue": "^2.6.11",
"vue-gemini-scrollbar": "^2.0.1",
"vue-hot-reload-api": "^2.3.4",
"vue-js-toggle-button": "^1.3.3",
"vue-print-nb": "^1.7.4",
"vue-router": "^3.5.2",
"vuedraggable": "^2.24.3",
"vuex": "^3.4.0",
"webpack-dev-server": "^2.11.5"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.26.3",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-jest": "^21.0.2",
"babel-loader": "^7.1.5",
"babel-plugin-dynamic-import-node": "^1.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.2",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.4.2",
"compression-webpack-plugin": "^1.1.12",
"copy-webpack-plugin": "^4.6.0",
"cross-spawn": "^5.0.1",
"css-loader": "^0.28.11",
"element-theme-chalk": "^2.15.3",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.7.0",
"html-webpack-plugin": "^2.30.1",
"jest": "^22.4.4",
"jest-serializer-vue": "^0.3.0",
"less": "^3.13.1",
"less-loader": "^4.1.0",
"nightwatch": "^0.9.21",
"node-notifier": "^5.4.5",
"optimize-css-assets-webpack-plugin": "^3.2.1",
"ora": "^1.2.0",
"portfinder": "^1.0.28",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.1.6",
"postcss-url": "^7.3.2",
"rimraf": "^2.7.1",
"sass-resources-loader": "^2.2.3",
"selenium-server": "^3.141.59",
"semver": "^5.7.1",
"shelljs": "^0.8.5",
"uglifyjs-webpack-plugin": "^1.3.0",
"url-loader": "^0.5.8",
"vue-hot-reload-api": "^2.3.4",
"vue-jest": "^1.0.2",
"vue-loader": "^13.7.3",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.6.11",
"webpack": "^3.12.0",
"webpack-bundle-analyzer": "^2.13.1",
"webpack-merge": "^4.2.2"
},
"resolutions": {
"lodash.template": "4.5.0",
"eventsource": "1.1.1",
"lodash": "4.17.21",
"zrender": "5.2.1",
"minimist": "0.2.2",
"node-forge": "1.3.0",
"ansi-html": "0.0.8",
"uuid": "2.0.0",
"tar": "4.4.18",
"glob-parent": "5.1.2",
"debug": "3.1.0",
"scss-tokenizer": "0.4.3",
"minimatch": "3.0.5",
"trim-newlines": "3.0.1",
"websocket-extensions": "0.1.4",
"decode-uri-component ": "0.2.1",
"axios": "0.26.0",
"postcss": "7.0.36",
"follow-redirects":"1.14.8",
"clean-css":"4.1.11",
"browserslist":"4.16.5",
"yargs-parser":"5.0.0",
"sockjs":"0.3.20",
"ms":"https://registry.npmjs.org/ms/-/ms-2.1.3.tgz"
},
"engines": {
"node": ">= 12.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
如果有人新拉项目启动不来,建议把resolution相关的内容删了重新npm install,使用淘宝镜像试试,还不行那就把自己的node_modules包发给他,npm run preinstall后执行npm run dev启动命令试试
其他的管理项目依赖的方法还有下面这几种,各位有兴趣就可以去搜一下