微信小程序开发 app.json全局配置
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。
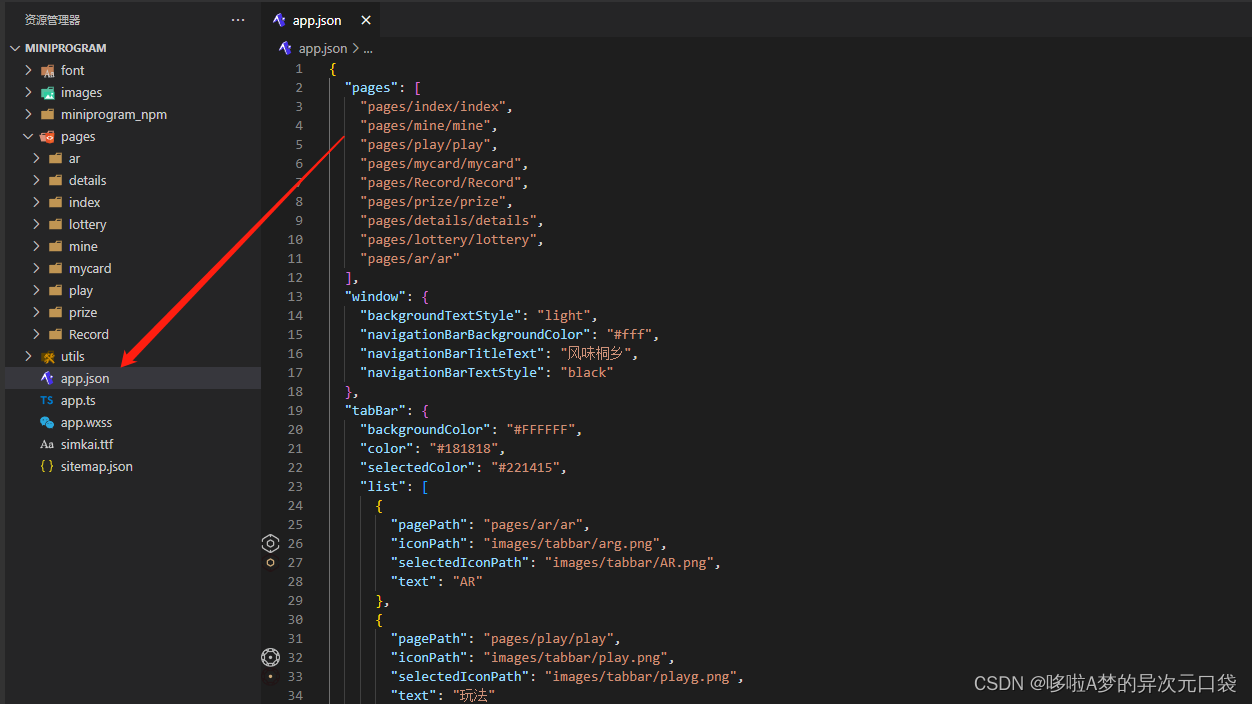
app.json 是当前小程序的全局配置,可以通过app.json对小程序项目进行设置所有页面路径、窗口外观、界面表现、底部 tab 等。
{
"pages": [
"pages/index/index",
"pages/mine/mine",
"pages/play/play",
"pages/mycard/mycard",
"pages/Record/Record",
"pages/prize/prize",
"pages/details/details",
"pages/lottery/lottery",
"pages/ar/ar"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我是展示标题",
"navigationBarTextStyle": "black"
},
"tabBar": {
"backgroundColor": "#FFFFFF",
"color": "#181818",
"selectedColor": "#221415",
"list": [
{
"pagePath": "pages/ar/ar",
"iconPath": "images/tabbar/arg.png",
"selectedIconPath": "images/tabbar/AR.png",
"text": "AR"
},
{
"pagePath": "pages/play/play",
"iconPath": "images/tabbar/play.png",
"selectedIconPath": "images/tabbar/playg.png",
"text": "玩法"
},
{
"pagePath": "pages/index/index",
"iconPath": "images/tabbar/mine.png",
"selectedIconPath": "images/tabbar/my.png",
"text": "我的"
}
]
},
"usingComponents": {
"van-image": "@vant/weapp/image/index",
"van-field": "@vant/weapp/field/index",
"van-divider": "@vant/weapp/divider/index",
"van-button": "@vant/weapp/button/index",
"van-toast": "@vant/weapp/toast/index"
},
"requiredPrivateInfos": [
"getLocation"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"sitemapLocation": "sitemap.json"
}
pages配置项是一个数组,主要用于记录页面路径。
第一项路径是小程序默认进入的首页
"pages": [
"pages/index/index",
"pages/mine/mine",
"pages/play/play",
"pages/mycard/mycard",
"pages/Record/Record",
"pages/prize/prize",
"pages/details/details",
"pages/lottery/lottery",
"pages/ar/ar"
],window配置项主要用于更改所有页面的状态栏、导航栏、标题、窗口背景色等。
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我是展示标题",
"navigationBarTextStyle": "black"
},tarBar如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
"tabBar": {
"backgroundColor": "#FFFFFF",
"color": "#181818",
"selectedColor": "#221415",
"list": [
{
"pagePath": "pages/ar/ar",
"iconPath": "images/tabbar/arg.png",
"selectedIconPath": "images/tabbar/AR.png",
"text": "AR"
},
{
"pagePath": "pages/play/play",
"iconPath": "images/tabbar/play.png",
"selectedIconPath": "images/tabbar/playg.png",
"text": "玩法"
},
{
"pagePath": "pages/index/index",
"iconPath": "images/tabbar/mine.png",
"selectedIconPath": "images/tabbar/my.png",
"text": "我的"
}
]
},
usingComponents
在 app.json 中声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。建议仅在此声明几乎所有页面都会用到的自定义组件。
注1:全局自定义组件会视为被所有页面依赖,会在所有页面启动时进行初始化,影响启动性能且会占用主包大小。只被个别页面或分包引用的自定义组件应尽量在页面配置中声明。 注2:在全局声明使用率低的自定义组件会大幅影响按需注入的效果。
我在这里用的是vant的微信小程序组件库https://youzan.github.io/vant-weapp/#/home(Vant Weapp)
"usingComponents": {
"van-image": "@vant/weapp/image/index",
"van-field": "@vant/weapp/field/index",
"van-divider": "@vant/weapp/divider/index",
"van-button": "@vant/weapp/button/index",
"van-toast": "@vant/weapp/toast/index"
},requiredPrivateInfos
自 2022 年 7 月 14 日后发布的小程序,使用以下8个地理位置相关接口时,需要声明该字段,否则将无法正常使用。2022 年 7 月 14 日前发布的小程序不受影响。
申明需要使用的地理位置相关接口,类型为数组。目前支持以下项目:
getFuzzyLocation: 获取模糊地理位置
getLocation: 获取精确地理位置
onLocationChange: 监听试试地理位置变化事件
startLocationUpdate: 接收位置消息(前台)
startLocationUpdateBackground: 接收位置消息(前后台)
chooseLocation: 打开地图选择位置
choosePoi: 打开 POI 列表选择位置
chooseAddress: 获取用户地址信息
"requiredPrivateInfos": [
"getLocation"
],permission
微信客户端 7.0.0 及以上版本支持
小程序接口权限相关设置。字段类型为 Object,结构为:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},sitemapLocation
指明 sitemap.json 的位置;默认为 'sitemap.json' 即在 app.json 同级目录下名字的 sitemap.json 文件
"sitemapLocation": "sitemap.json"