Tailwind CSS:基础使用/vue3+ts+Tailwind二、项目实践(Vue3.3 + TypeScript + TailwindCSS)
一、理解Tailwind
安装 - TailwindCSS中文文档 | TailwindCSS中文网
1.1、词义

我们简单理解就是搭上CSS的顺风车,事半功倍。
1.2、Tailwind CSS有以下优势
1. 快速开发:Tailwind CSS 提供了一些现成的 class / 可复用类,可以快速构建出界面和布局。使用它可以加速开发进程。
2. 可定制性:Tailwind CSS 可以自定义所有样式,使得样式可以与设计风格一致。设计师可以轻松地改变某个元素的样式而不影响其他元素的样式。
3、丰富的配置:Tailwind CSS 提供了丰富的配置选项,可以根据项目需求进行自定义配置,满足不同项目的需求。
4. 语义化:Tailwind CSS 使用类名来描述样式,这使得代码更加语义化,易于理解和维护。减少了记忆负担。
5. 组件化:Tailwind CSS 的类名是组合而成,可以轻松创建组件并在整个项目中重复使用。
6. 减少重复代码:使用 Tailwind CSS 可以减少代码的冗余和重复,使得代码更加清晰,易于维护。
7. 轻量级:Tailwind CSS 只包含必要的 CSS 样式,不包含任何不必要的样式。这使得它非常轻量,可以提高网站的性能。
8. 社区支持:Tailwind CSS 有一个庞大的社区提供支持,可以分享经验和解决问题。
9、更好的现代化支持:Tailwind CSS 的设计理念与现代化开发趋势相符合,支持响应式设计和移动端适配等功能,使得页面开发更加便捷和高效。
1.3、Tailwind CSS推荐使用吗
直接上结论,新项目推荐使用哦
Tailwind CSS是一个功能强大的CSS框架,可以帮助开发人员快速创建现代化的Web应用程序和网站。它提供了一个简单而强大的类系统,以及许多可重复使用的UI组件。同时,Tailwind CSS还支持定制主题和响应式设计,以适应不同的设备和屏幕尺寸。
因此,如果你需要快速创建现代化的Web应用程序和网站,尤其是需要实现响应式设计,那么Tailwind CSS是一个非常好的选择。当然,它也需要一定的学习和适应成本,但是一旦掌握,它可以大大提高开发效率,帮助你更快地构建出优秀的网站和应用程序。
二、项目实践(Vue3.3 + TypeScript + TailwindCSS)
2.1、安装 TailwindCSS
pnpm add tailwindcss
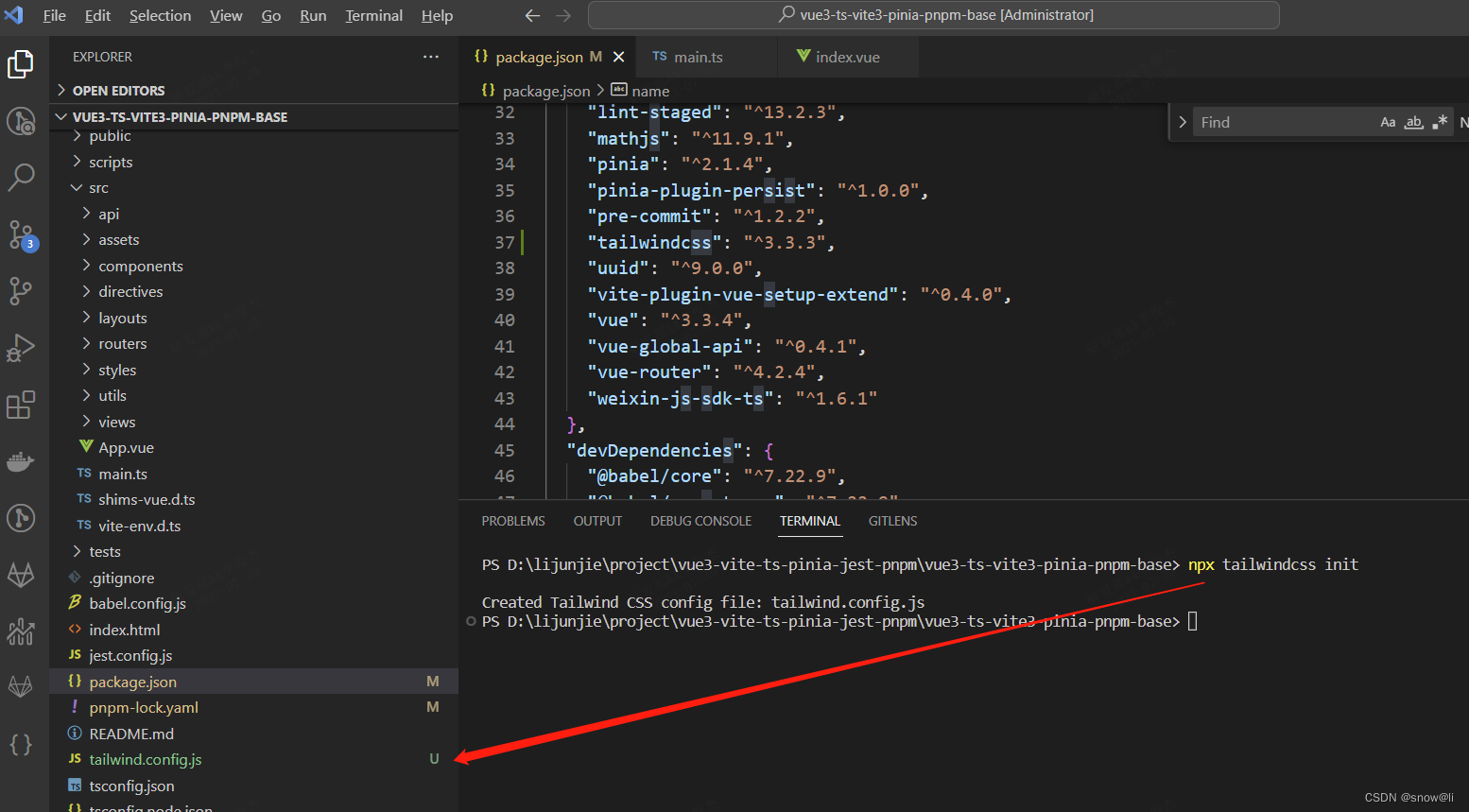
2.2、创建配置文件 / tailwind.config.js
2.2.1、创建tailwind.config.js
该文件用于配置 TailwindCSS
npx tailwindcss init

2.2.2、tailwind.config.js 文件内容
/** @type {import('tailwindcss').Config} */
export default {
content: [],
theme: {
extend: {},
},
plugins: [],
}
默认情况下,该文件将被添加到项目根目录中。
在配置文件中,您可以更改 TailwindCSS 的默认设置,例如颜色、字体、间距等。
2.3、在项目src/styles/目录下建一个tailwind.css文件(根据自己项目创建文件即可)
2.4、导入 TailwindCSS
在 src/styles/tailwind.css 文件中,使用 @import 导入 TailwindCSS 和其他 CSS 文件:
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
/* 其他 CSS 文件的导入 */
2.5、在 main.js 文件中,将 tailwind.css文件导入到项目中
import { createApp } from 'vue';
import App from './App.vue';
import './styles.css'; // 导入样式文件
createApp(App).mount('#app');
2.6、代码示例
现在可以在项目中使用 TailwindCSS 类,例如 text-center、bg-red-500 等。
<template>
<div class="container">
<button class="py-2 px-4 bg-blue-500 text-white font-bold rounded">
点我
</button>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="less">
</style>
2.7、浏览器效果
默认效果

鼠标划上

鼠标点击