计算机专业毕业设计项目推荐13-超酷炫轻食平台(Go/Java+Vue+Mysql)
超酷炫轻食平台(Go/Java+Vue+Mysql)
介绍
- 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式,在编写的过程中可以说几乎是参照毕业设计目录样式来进行的.
- 博主分享的基本都是自己接触过的项目Demo,整理了一下自己做过的项目,将可以作为毕业设计的项目分享给大家。(
注:项目基本都是博主自己用过的,所以不存在远古代码无法使用)
系列的文章后端都是采用Java或者Go语言,前端主要是采用的原生Js和Vue框架搭建的。数据都是采用Mysql。还有较少的微信小程序开发。开发工具这些可以自己选择,我分享一下自己的Go语言开发我用的Vscode,前端用的HBuilder X,测试接口Postman,Java开发用的IDEA。数据库查看用的navicat,上传服务器Xshell 7和Xftp 7。
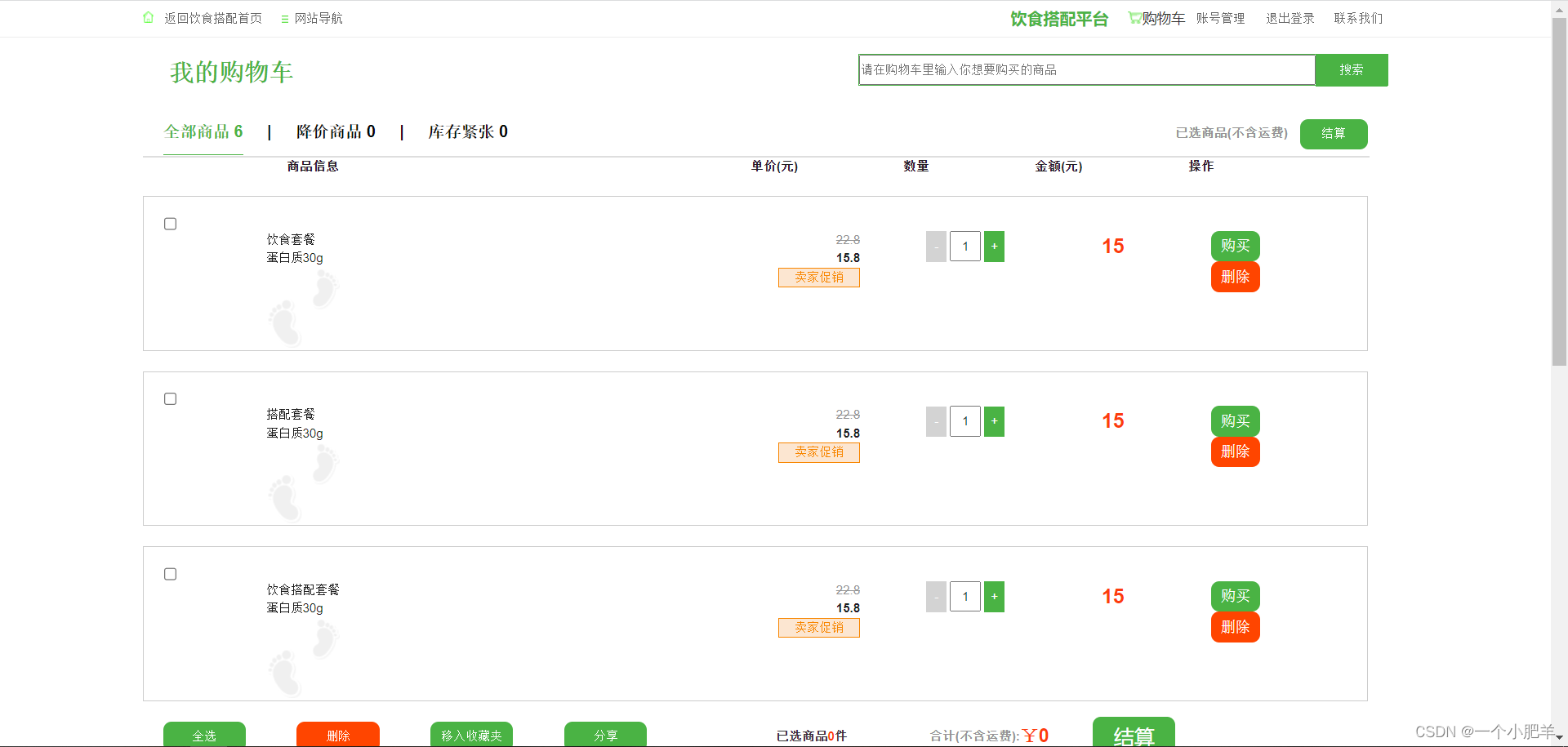
各部分模块实现
超酷炫动画登陆界面
package main
import (
"io/ioutil"
"net/http"
)
func main() {
http.Handle("/static/", http.StripPrefix("/static/", http.FileServer(http.Dir("static"))))
http.HandleFunc("/index", IndexHandle)
http.HandleFunc("/login", LoginHandle) //regist
http.HandleFunc("/loginpost", LoginPostHandle)
http.HandleFunc("/regist", RegistHandle)
http.HandleFunc("/registpost", RegistPostHandle)
http.HandleFunc("/relationship", relationshipHandle)
http.HandleFunc("/ZiXun", ZiXunHandle)
http.HandleFunc("/", NotHandle)
http.HandleFunc("/about", AboutHandle)
http.ListenAndServe(":9090", nil)
defer DB.Close()
}
func ReadFile(Pathfile string) ([]byte ,error) {
a,err:=ioutil.ReadFile(Pathfile)
if err==nil {
return a,nil
}
return nil,err
}



<body>
<video autoplay muted loop id="v1">
<source src="../static/MP4/food.mp4"></source>
</video>
<div class="login">
<div class="mainbox" style="height: 520px;position: relative;margin: 0 auto;top: 200px;">
<div class="l_m">
<div class="title">用户登陆</div>
<!--普通用户登陆-->
<div class="logincontent">
<div class="login_box">
<form>
<ul>
<li style="margin-top: 0px">
<span>用户名:</span><input type="input" name="UserName" value="" id="UserName" class="username">
</li>
<li >
<span>密码:</span><input type="password" name="PassWord" value="" id="PassWord" class="password">
</li>
<li>
<div class="cook">
<div class="fl">
<input id="Cookies" type="checkbox" name="Cookies" style="vertical-align: middle;" checked="checked"/>
<label for="Cookies">记住我的登陆信息</label>
</div>
<div class="fr">
<a href="#">忘记密码?</a>
</div>
</div>
</li>
<li>
<input value="立即登陆" class="btn-login" id="btn-login">
</li>
</ul>
</form>
</div>
<div class="logo" style="margin-top: 50px;margin-left: 50px;width: 70px;">
<div style="width: 50px;height: 50px;"><img src="../static/img/wx.png"/ style="width: 50px;height: 50px;"></div>
</div>
<div class="logo" style="margin-top: 50px;margin-left: 50px;width: 70px;">
<div style="width: 50px;height: 50px;"><img src="../static/img/qq.png"/ style="width: 50px;height: 50px;"></div>
</div>
<div class="logo" style="margin-top: 50px;margin-left:50px;width: 70px;">
<div style="width: 50px;height: 50px;"><img src="../static/img/wb1€‘.png"/ style="width: 50px;height: 50px;"></div>
</div>
</div>
<!--普通用户结束-->
</div>
<div class="fr rightBox" style="position: absolute;">
<span style="font-size: 30px;line-height: 60px;">遇见最美的自己<br>Meet your most beautiful self<br>请联系我们</span>
<a id="register">点击联系</a>
</div>
<div class="clear"></div>
</div>
</div>
<script type="text/javascript" src="../static/js/login.js" ></script>
</body>



最后想说的
对项目有任何疑问,或者说想学习项目开发的都可以来问博主哦~。也可以选题,开题指导,论文整体框架或者项目整体开发指导。
计算机专业毕业设计项目(附带有配套源码以及相关论文,有需要的同学可以联系博主,但是不免费哦)。
联系方式
微信号:wxid_rrun0cqao5ny22
