通过nginx将https协议反向代理到http协议请求上
通过nginx将https协议反向代理到http协议请求上
1、问题背景
目前一个系统仅支持https协议访问,因后端服务基于ssl协议,前端在请求是也需要支持ssl协议的https请求来访问。目前的代理服务器是nginx,现在想要通过http访问系统,需通过nginx的反向代理或者重定向方式将https请求代理为http请求。可实现的做法有如下几种:
1、使后端开放两种端口,一个端口支持https协议访问,一个端口支持http协议访问,之后前端请求通过nginx代理,同时nginx也开放两个端口(比如80端口作为http访问,443端口作为https访问系统)。使不同协议走不同的后端服务
2、使用nginx的重定向功能,每次http请求过来后重定向为https请求
3、使用nginx的反向代理功能,将将https协议反向代理到http协议请求上
2、介绍nginx的反向代理功能及配置https协议
反向代理是一种服务器架构,它接收来自客户端的请求,然后将这些请求转发到一个或多个后端服务器,并将后端服务器的响应返回给客户端。
与正向代理的区别:
正向代理是客户端与代理服务器之间的一种代理模式。在正向代理中,客户端请求首先发送到代理服务器,然后由代理服务器转发请求给目标服务器。代理服务器代表客户端发送请求,目标服务器并不知道实际发出请求的客户端身份
反向代理是服务器与后端服务器之间的一种代理模式。在反向代理中,客户端请求首先发送到反向代理服务器,然后由反向代理服务器根据配置将请求转发给后端的一个或多个服务器。后端服务器的响应再由反向代理服务器返回给客户端。客户端不需要知道后端服务器的实际存在。
反向代理就像商店的售货员,当你去商店购物时,你与售货员打交道,但实际上商品是从后面的仓库取出来的。售货员帮你获取商品,然后交给你。在这个比喻中,售货员就是反向代理,仓库就是后端服务器,你则是客户端。
nginx配置https请求,主要是如下方式,且通过location指令将请求代理都后端的https接口上
server {
listen 443 ssl;
server_name example.com www.example.com;
ssl_certificate /path/to/ssl/certificate.crt;
ssl_certificate_key /path/to/ssl/private.key;
location / {
# 处理HTTPS请求的配置
proxy_pass https://backend_server;
}
}
3、具体实现
3.1 后端服务支持方式
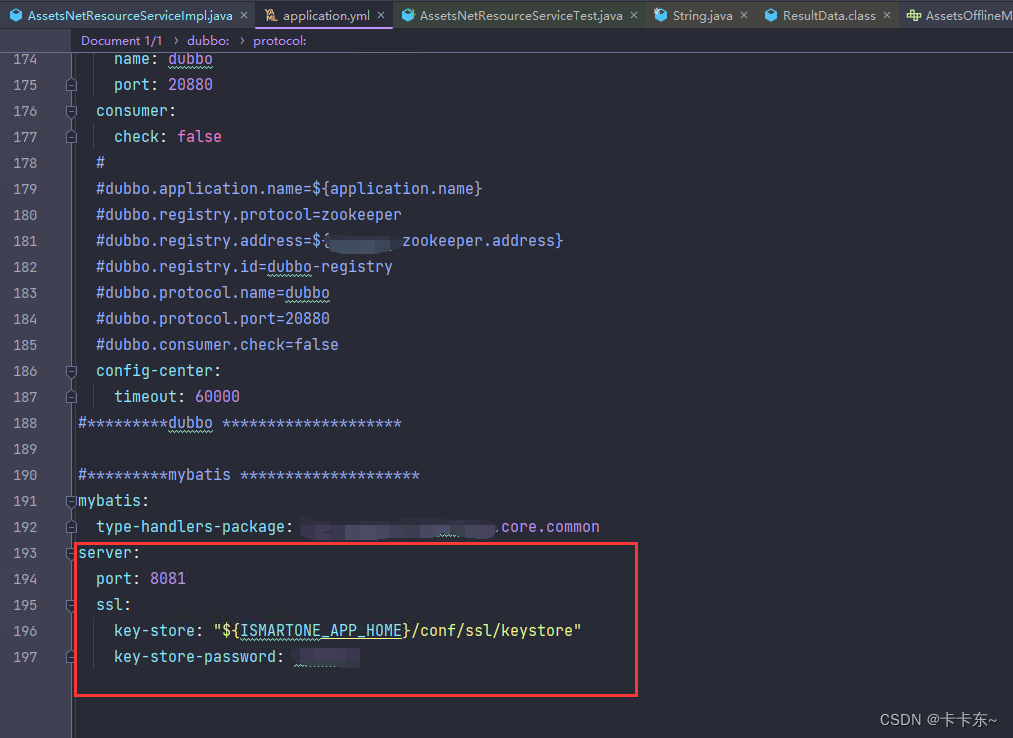
springboot应用中,可以通过配置文件方式配置开启端口,但是协议只能指定一个,如下:通过application.yml的server属性可以配置一个https协议访问的应用端口

如果想要再次打开一个端口支持http请求,需要根据使用的后端服务器编写配置类,当前项目使用的是Jeety服务器,配置类代码如下:
import org.springframework.boot.web.embedded.jetty.JettyServletWebServerFactory;
import org.springframework.boot.web.server.WebServerFactoryCustomizer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class HttpConfig {
@Bean
public WebServerFactoryCustomizer<JettyServletWebServerFactory> servletContainer() {
return server -> {
server.setPort(8081); // 这里配置 HTTP 端口为 8081,也可以通过加配置文件方式获取
};
}
}
这时候启动项目,会同时开放两个端口,之后通过nginx代理即可。
3.2 nginx重定向方式
配置 Nginx 以监听 HTTP(80)和 HTTPS(443)端口: 在 Nginx 配置中创建一个服务器块,分别监听 HTTP 和 HTTPS 端口。
配置如下:
server {
listen 80;
server_name yourdomain.com www.yourdomain.com;
location / {
return 301 https://$host$request_uri; # 将 HTTP 请求重定向到 HTTPS
}
}
server {
listen 443 ssl;
server_name yourdomain.com www.yourdomain.com;
ssl_certificate /path/to/ssl/certificate.crt;
ssl_certificate_key /path/to/ssl/private.key;
# 这里可以添加其他 HTTPS 相关的配置
}
return: 这是 Nginx 的一个指令,用于生成 HTTP 响应。
301: 这是 HTTP 状态码,表示永久重定向。当浏览器或客户端收到这个状态码时,它会知道请求的 URL 已永久性地移动到新的位置,因此应该更新书签或缓存。
https://$ host $ request_uri: 这是重定向的目标 URL。$ host 是 Nginx 内置变量,代表用户请求的主机名。$request_uri 也是一个内置变量,代表用户请求的 URI(包括查询参数)。这部分指定了用户将被重定向到的 HTTPS 版本的 URL,包括相同的主机名和请求路径。
之后通过重新加载 Nginx 配置: 保存配置文件并重新加载 Nginx,以使更改生效。命令如下:
sudo ./nginx -s reload
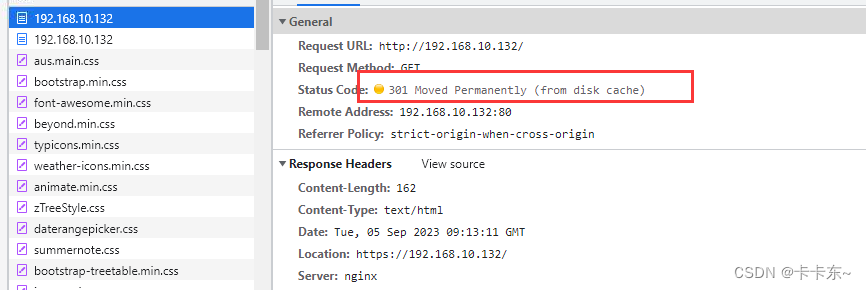
遇到问题:通过这种方式,真正请求还是会发到https协议下,而且浏览器访问http时候会被重定向为https。也就是只能做到http访问后被转换为https协议,无法真正使用http请求访问。

真实结果是被301重定向:

3.3、nginx的反向代理方式
将 HTTP 请求代理到 HTTPS,而不执行重定向,可以在 HTTP 的服务器块中使用代理,这个配置将 HTTP 请求代理到 HTTPS,而不执行重定向。这意味着浏览器仍然发送 HTTP 请求,但 Nginx 将它们代理到相同域名的 HTTPS 端口,然后将响应返回给浏览器。并且仍然会在内部使用 HTTPS 连接,因此数据仍然会通过加密传输。如下所示:
# 配置 HTTP 服务器块,监听 HTTP 请求并代理到 HTTPS
server {
listen 80;
server_name yourfrontenddomain.com; # 指定前端域名
location / {
proxy_pass https://yourdomain.com; # 将 HTTP 请求代理到 HTTPS
add_header 'Access-Control-Allow-Origin' 'http://yourfrontenddomain.com'; # 允许跨域请求来自指定域名
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; # 允许的 HTTP 方法
add_header 'Access-Control-Allow-Headers' 'Authorization, Origin, X-Requested-With, Content-Type, Accept'; # 允许的请求头
#代理后保证cookie传递
proxy_cookie_path / /;
# 启用WebSocket支持
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
# 配置 HTTPS 服务器块,用于 HTTPS 请求
server {
listen 443 ssl;
server_name yourdomain.com www.yourdomain.com; # 指定后端域名和可能的 www 子域名
ssl_certificate /path/to/ssl/certificate.crt; # 指定 SSL 证书的路径
ssl_certificate_key /path/to/ssl/private.key; # 指定 SSL 私钥的路径
# 这里可以添加其他 HTTPS 相关的配置,如 SSL 版本、密码套件等
}
通过nginx的http代理https请求中,如果发生了cookie无法传递,或者其他跨域错误,可能还需要具体分析问题,但是目前这样是可行的。
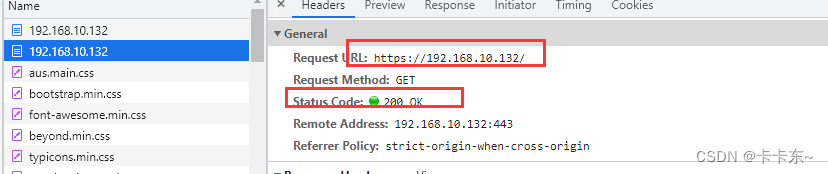
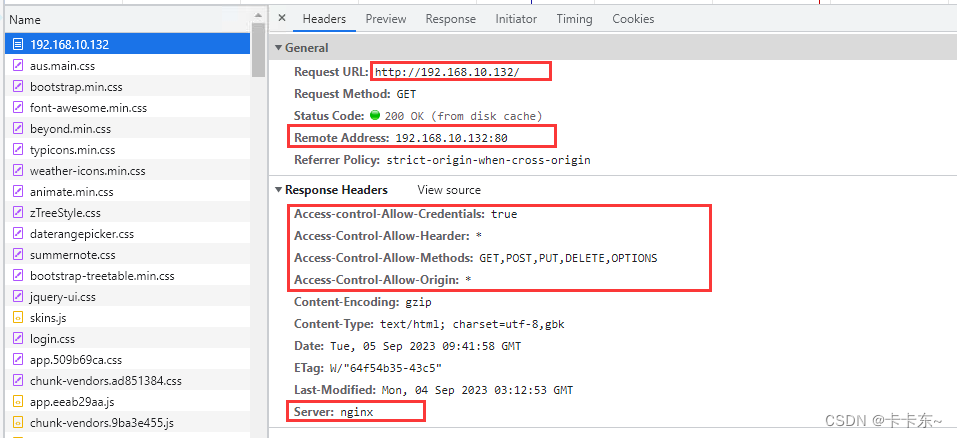
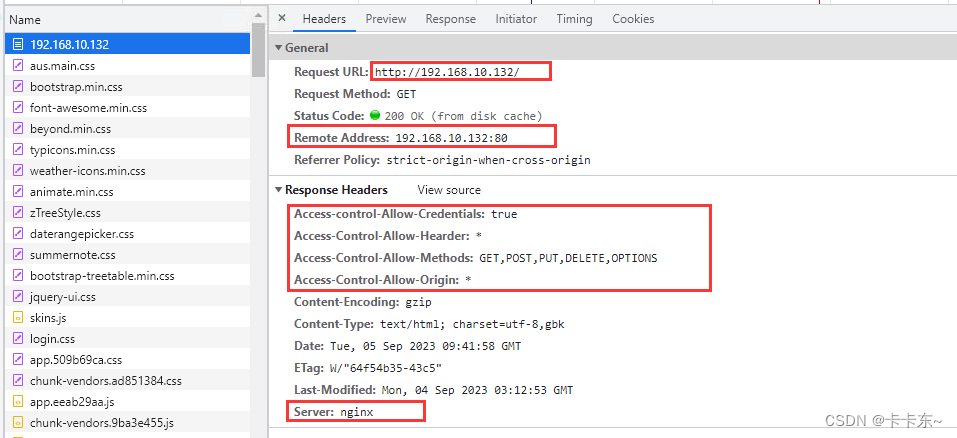
http访问结果如下:

https访问结果如下:

且后边的静态资源、后端接口通过http和https两种协议访问都正常。
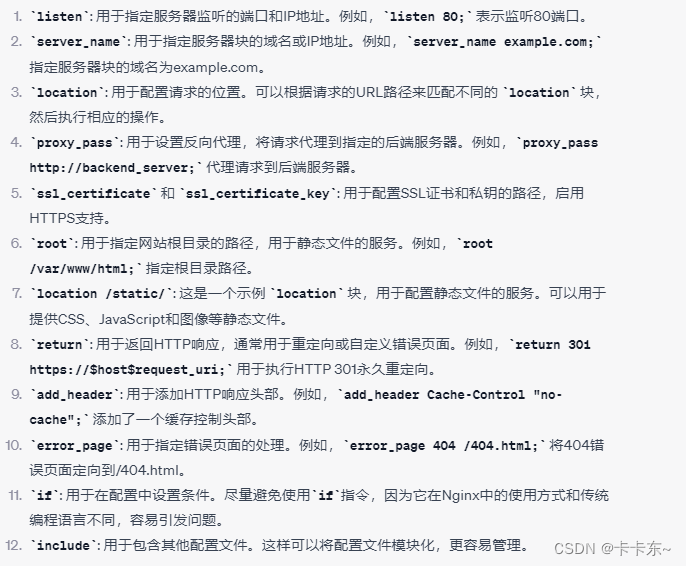
4、关于nginx常用模块和指令
Core 模块:
http: 定义 HTTP 协议相关配置。
events: 配置事件驱动模型,如 epoll 和 kqueue。
server: 配置虚拟主机和服务器块。
location: 配置请求的位置和 URI 匹配规则。
Http 模块:
access: 控制请求的访问权限。
gzip: 启用 Gzip 压缩以减小传输数据的大小。
ssl: 配置 SSL/TLS 相关设置,用于启用 HTTPS。
rewrite: 重写 URL,可以用于 URL 重定向和重写。
Upstream 模块:
Security 模块:
http_auth_basic: 启用 HTTP 基本认证。
http_limit_req: 限制请求速率,用于防止 DDoS 攻击。
http_limit_conn: 限制并发连接数,保护服务器免受连接过载攻击。
Logging 模块:
access_log: 配置访问日志的格式和路径。
error_log: 配置错误日志的格式和路径。
Mail 模块:
mail: 支持邮件代理服务器功能,可用于配置电子邮件服务器。
imap: 支持 IMAP 协议。
smtp: 支持 SMTP 协议。
Third-party 模块:
ngx_http_geoip_module: 提供地理位置信息,可用于区域限制和定位用户。
ngx_pagespeed: 自动优化 Web 页面,提高性能。
ngx_lua: 提供 Lua 脚本支持,可用于高级定制和扩展功能。
ngx_cache_purge: 提供缓存清除功能,用于手动清除代理缓存。
Stream 模块:用于 TCP 和 UDP 代理,支持负载均衡。
stream: 配置 TCP/UDP 代理服务器。
upstream: 配置后端服务器池。
proxy: 配置反向代理设置。