Vue3中引入scss
1、 npm下载scss包
npm install sass sass-loader -d
2、创建全局的scss文件添加全局样式

3、Vite 添加css配置
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/style/mixin.scss";` // 此处全局的scss文件
}
}
}
})
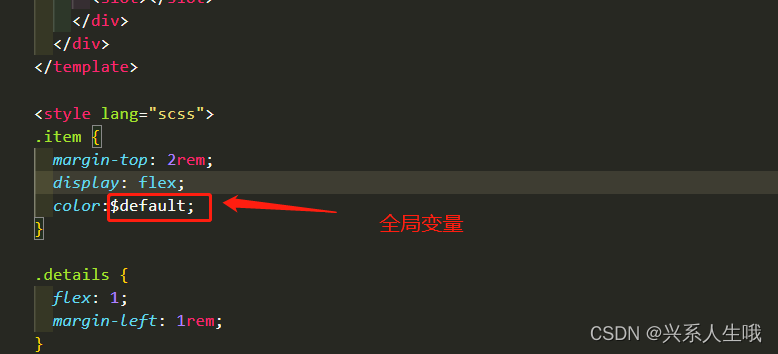
4、使用配置好的 scss 可以使用定义好的scss样式