【CocosCreator入门】CocosCreator组件 | PageView(页面视图)组件
Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中的PageView组件是一种用于实现分页视图效果的重要组件。它可以让我们在游戏中实现各种分页视图效果,例如引导页、轮播图等。
目录
一、组件介绍
PageView组件是Cocos Creator提供的一种用于实现分页视图效果的组件。通过设置PageView组件的属性和事件,可以实现各种不同的分页视图效果,例如滑动方向、翻页效果、自动翻页等。
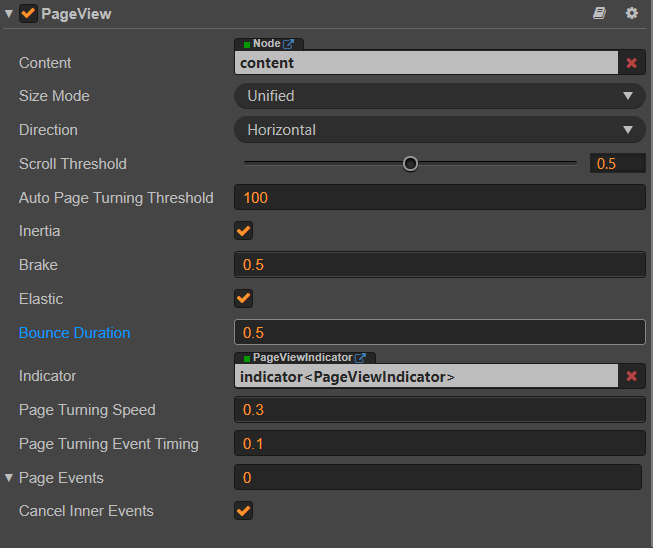
二、组件属性

| 属性 | 功能说明 |
|---|---|
| Content | 它是一个节点引用,用来创建 PageView 的可滚动内容 |
| Size Mode | 页面视图中每个页面大小类型,目前有 Unified 和 Free 类型。 |
| Direction | 页面视图滚动方向 |
| Scroll Threshold | 滚动临界值,默认单位百分比,当拖拽超出该数值时,松开会自动滚动下一页,小于时则还原 |
| Auto Page Turning Threshold | 快速滑动翻页临界值,当用户快速滑动时,会根据滑动开始和结束的距离与时间计算出一个速度值,该值与此临界值相比较,如果大于临界值,则进行自动翻页 |
| Inertia | 否开启滚动惯性 |
| Brake | 开启惯性后,在用户停止触摸后滚动多快停止,0 表示永不停止,1 表示立刻停止 |
| Elastic | 布尔值,是否回弹 |
| Bounce Duration | 浮点数,回弹所需要的时间。取值范围是 0-10 |
| Indicator | 页面视图指示器组件 |
| Page Turning Speed | 每个页面翻页时所需时间,单位:秒。 |
| Page Turning Event Timing | 设置 PageView、PageTurning 事件的发送时机 |
| Page Events | 数组,滚动视图的事件回调函数 |
| Cancel Inner Events | 布尔值,是否在滚动行为时取消子节点上注册的触摸事件 |
三、组件使用
- 创建PageView组件
在Cocos Creator中创建一个新的场景或节点。然后,从“节点”菜单中选择“PageView”组件,将其添加到场景或节点中。您也可以通过在场景编辑器中单击右键并选择“添加组件”来添加组件。
- 设置PageView属性
添加了PageView组件后,您需要设置它的属性。您可以通过单击场景编辑器中的PageView组件来打开属性检查器。在属性检查器中,您可以更改PageView的属性,例如:
- Content节点:这是PageView中包含的所有页面的容器节点。您可以将Content节点设置为任何节点,但是建议将其设置为“Layout”节点,以便管理所有页面的布局。
- Page节点:这是PageView中包含的每个页面的节点。您可以将Page节点设置为任何节点,但是建议将其设置为“Sprite”节点,以便显示图像。
- Indicator节点:这是PageView中包含的指示器的节点。您可以将Indicator节点设置为任何节点,但是建议将其设置为“Layout”节点,以便管理指示器的布局。
- 方向:PageView的滚动方向。它可以是水平或垂直。
- 自动滚动:启用自动滚动将使PageView自动滚动到下一页。您可以设置滚动的时间和延迟。
- 循环滚动:启用循环滚动将使PageView可以无限滚动,而不是在达到最后一页时停止滚动。
- 翻页效果:PageView的翻页效果。它可以是简单的翻页,或者带有缩放或淡入淡出效果的翻页。
- 添加页面
在PageView中添加页面非常简单。您可以在Content节点中创建新的Page节点,并将其作为Content节点的子节点添加到PageView中。然后,您可以将页面节点的位置和大小设置为适当的值,以便它与其他页面一起构成一个完整的页面视图。
- 添加指示器
您可以使用Indicator节点来添加指示器,以便在PageView中显示当前页面的位置。您可以将Indicator节点添加到PageView中,并将其作为PageView的子节点添加到Content节点下面。然后,您可以将指示器节点的位置和大小设置为适当的值,并根据需要设置指示器的样式。
- 使用PageView组件
您可以在代码中获取PageView组件,并使用它来滚动页面,跳转到特定的页面,或者处理PageView的事件。
例如,您可以使用以下代码来获取PageView组件:
var pageView = this.node.getComponent(cc.PageView);然后,您可以使用以下代码来滚动到下一页:
pageView.scrollToNextPage();或者,您可以使用以下代码来跳转到特定的页面:
pageView.setCurrentPageIndex(pageIndex);四、脚本示例
下面是一个使用PageView组件实现分页视图效果的示例代码:
cc.Class({
extends: cc.Component,
properties: {
pageViewNode: cc.Node, // PageView节点
pageIndicatorNode: cc.Node, // 分页指示器节点
},
onLoad () {
let pageView = this.pageViewNode.getComponent(cc.PageView);
pageView.node.on('page-turning', this.onPageTurning, this);
this.initPageIndicator(pageView);
},
initPageIndicator (pageView) {
let indicator = this.pageIndicatorNode;
let pages = pageView.getPages();
let count = pages.length;
for (let i = 0; i < count; i++) {
let node = cc.instantiate(indicator);
node.active = true;
node.parent = indicator.parent;
node.position = cc.v2((i - (count - 1) / 2) * 30, 0);
}
pageView.node.on('page-turning', (event) => {
let index = event.getCurrentPageIndex();
let children = indicator.parent.children;
for (let i = 0; i < children.length; i++) {
let child = children[i];
if (child !== indicator) {
child.color = (i === index) ? cc.Color.WHITE : cc.Color.GRAY;
}
}
}, this);
},
onPageTurning (event) {
console.log('Page Turning');
},
});通过以上代码,我们可以动态地创建一个PageView节点,并添加PageView组件。在实际开发中,可以根据需要修改和扩展代码。需要注意的是,为了显示分页指示器,我们还需要创建一个分页指示器节点,并在代码中进行初始化。
总之,使用Cocos Creator的PageView组件可以帮助我们实现各种分页视图效果,例如引导页、轮播图等。通过设置PageView组件的属性和事件,可以实现各种不同的分页视图效果,例如滑动方向、翻页效果、自动翻页等。