写代码生成流程图
我们在写文档,博客的时候,一般都会使用markdown语法,最常见的就是一些github开源项目的README。有时候会去画一些流程图,例如使用process.on或者xmind等第三方网站,然后截图插入到文档中。
今天我们介绍一种使用代码直接生成的方式,那就是mermaid,官网[1]。
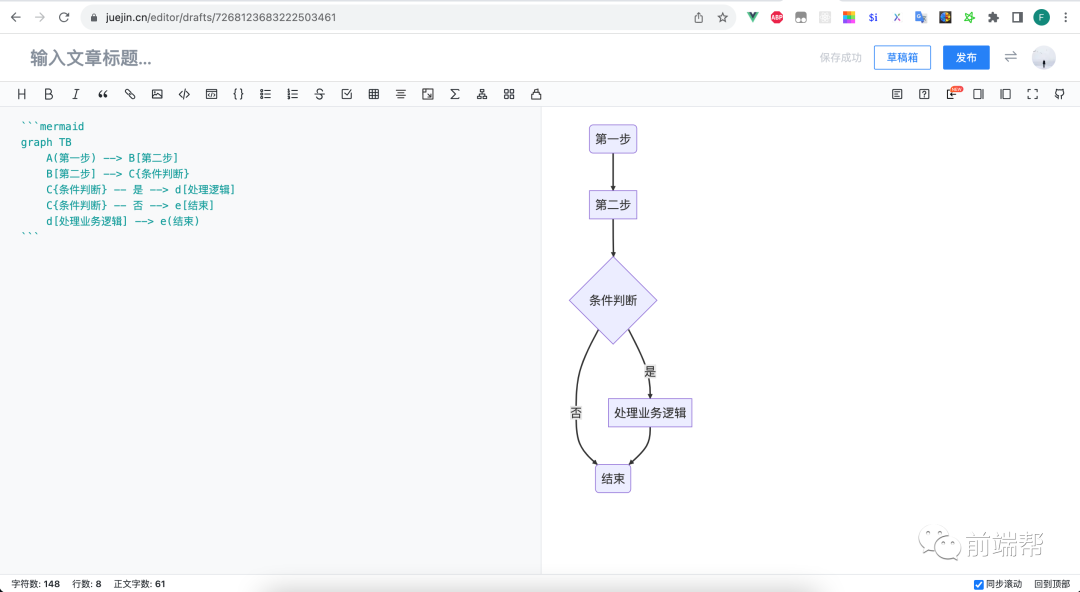
相比于截图的方式,这种方式避免了变动的时候要重新去截图上传。试了一下在掘金写文章可以直接使用这种方式。

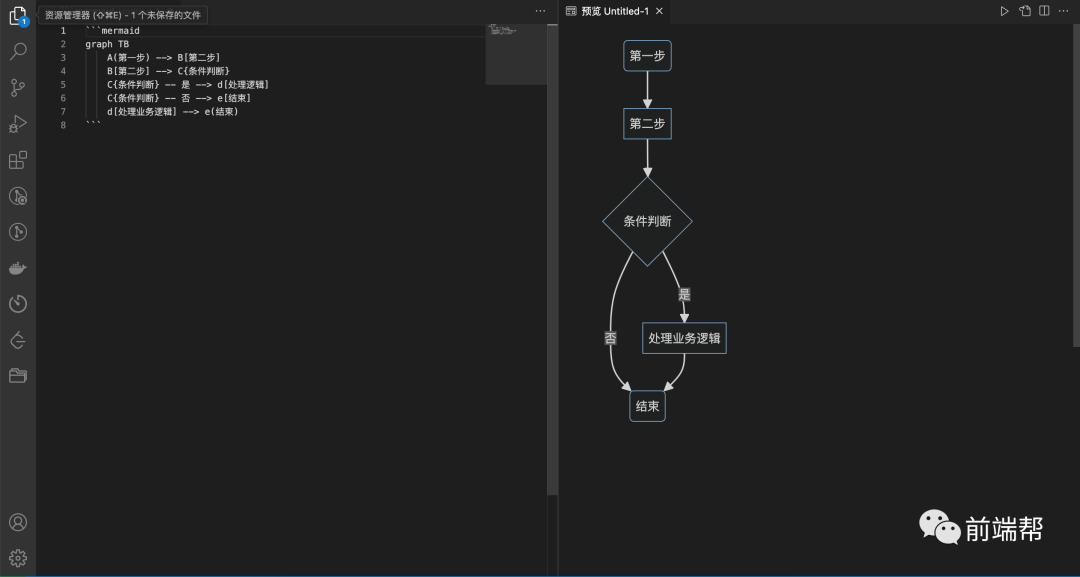
并且还可以直接在vscode等编辑器中写代码随时预览,不过要装个mermaid的vscode扩展插件。

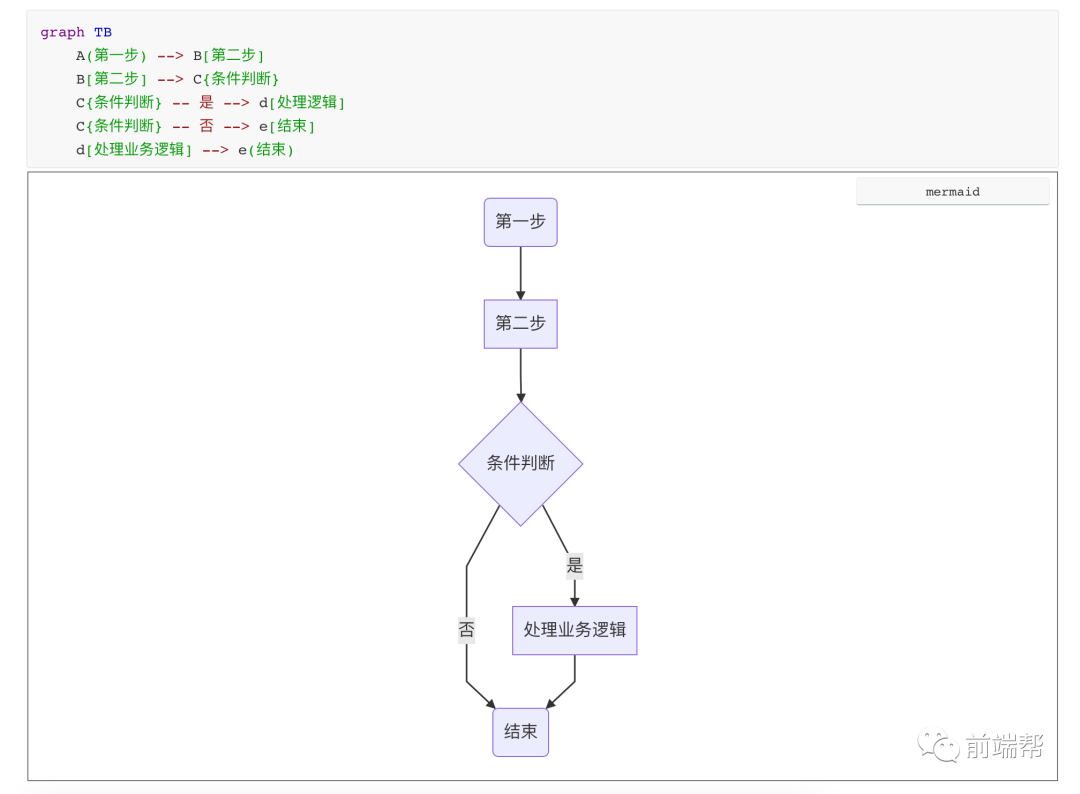
话不多说,以下使用typora牛刀小试一把。
流程图
graph TB
A(第一步) --> B[第二步]
B[第二步] --> C{条件判断}
C{条件判断} -- 是 --> d[处理逻辑]
C{条件判断} -- 否 --> e[结束]
d[处理业务逻辑] --> e(结束)
流程图
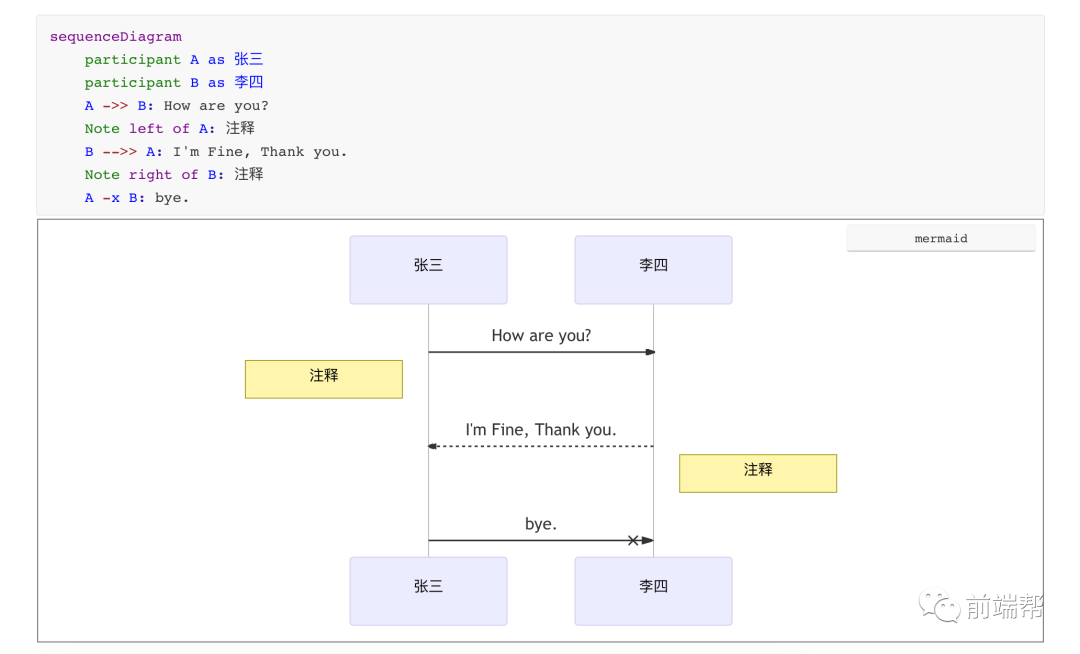
时序图
sequenceDiagram
participant A as 张三
participant B as 李四
A ->> B: How are you?
Note left of A: 注释
B -->> A: I'm Fine, Thank you.
Note right of B: 注释
A -x B: bye.
时序图
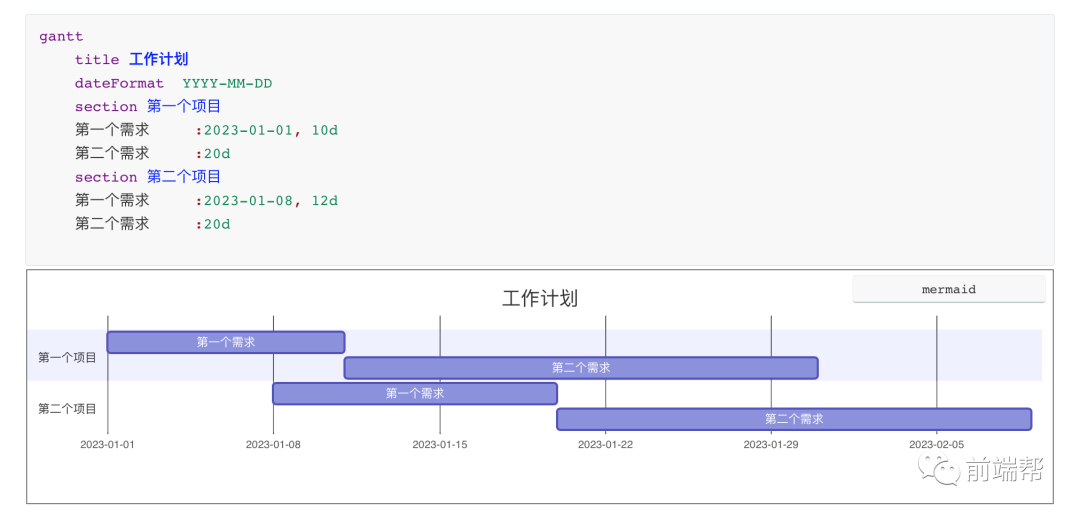
甘特图
gantt
title 工作计划
dateFormat YYYY-MM-DD
section 第一个项目
第一个需求 :2023-01-01, 10d
第二个需求 :20d
section 第二个项目
第一个需求 :2023-01-08, 12d
第二个需求 :20d
甘特图
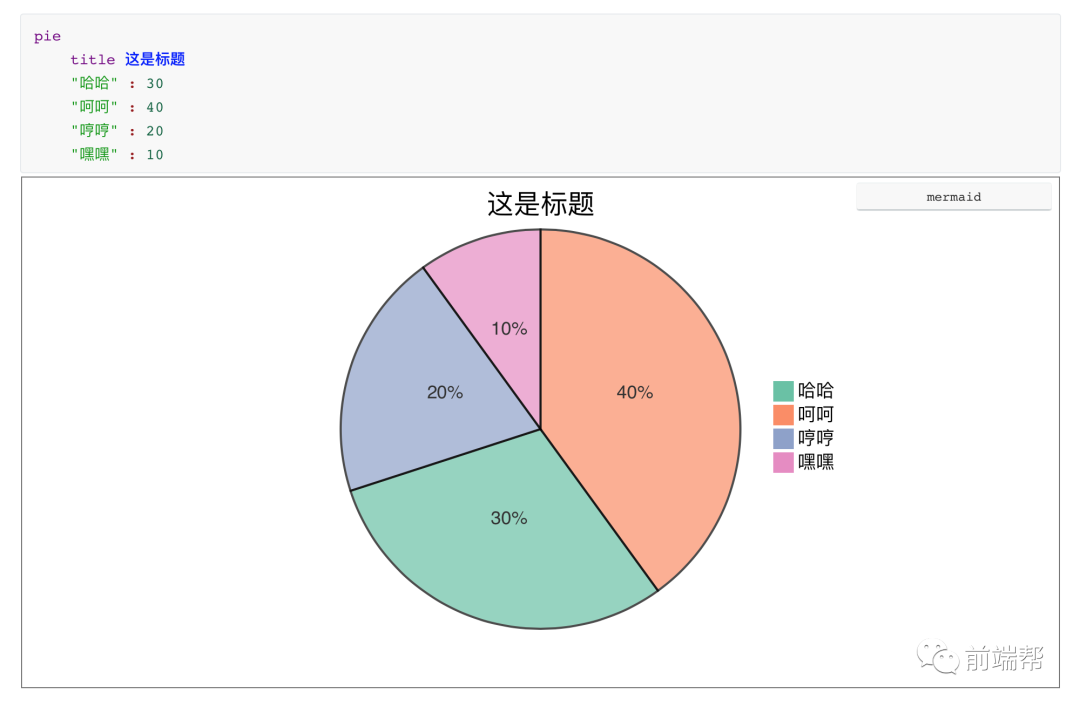
饼图
pie
title 这是标题
"哈哈" : 30
"呵呵" : 40
"哼哼" : 20
"嘿嘿" : 10
饼图
好了,就介绍这么几个,都是简单用法,还可以实现更复杂的图,但是用法也更复杂,有兴趣自己去官网摸索吧~~