【ant design vue的table设置scroll后出现滚动条的隐藏处理】
当table列表内容需要y轴方向滚动时,我们添加并设置了scroll值,例如下:
<a-table
:columns="columns"
:data-source="columnsList"
:pagination="false"
:scrollToFirstRowOnChange="true"
:scroll="{x: 945, y: 290}"
>
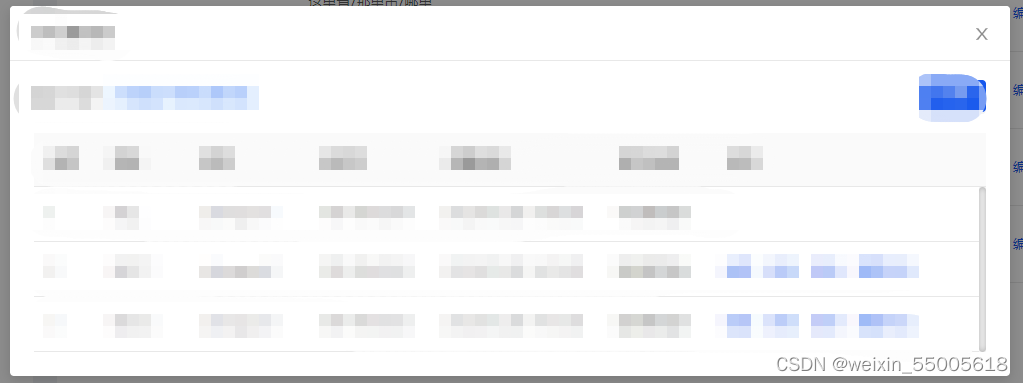
效果如下:

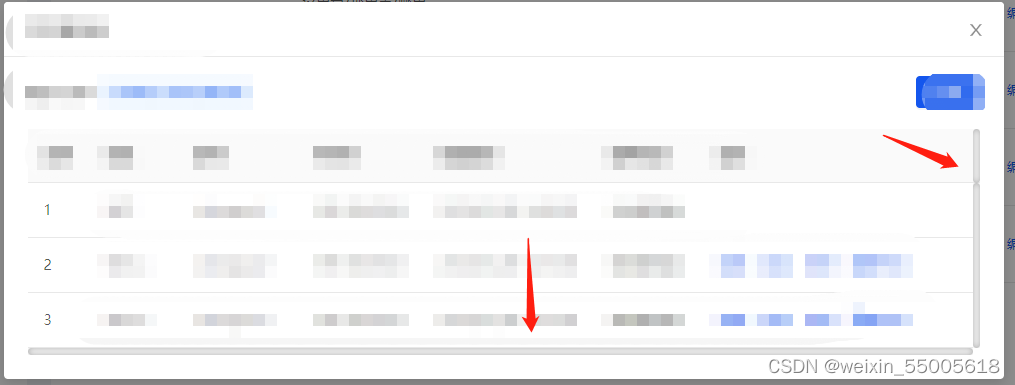
此时,列表的表头及列表的底部(:scroll中不设置x,底部的滚动条也不会出现)也出现了滚动条,表格看起来不简洁,可以在css添加以下样式:
// 隐藏表头的滚动条
/deep/ .ant-table-fixed-header .ant-table-scroll .ant-table-header {
overflow: hidden !important;
margin-bottom: 0 !important;
}
//隐藏表格底部横向滚动条
/deep/.ant-table-body {
overflow-x: hidden !important;
}
效果如下: