第四十五章 Unity 滚动视图 (Scroll View) UI
我们介绍一下滚动条 (Scrollbar),它允许用户滚动由于太大而无法完全看到的图像或其他视图。这种效果在我们网页中经常看到,尤其是网页内容太长的时候,就会在垂直方向出现滚动条。当然,有时候也会在水平方向出现滚动条。我们拖动滚动条就能看到剩余的内容。通常情况下,滚动条(Scrollbar)经常搭配滚动区域ScrollRect组件以及遮罩 Mask组件一起来创建滚动视图,并且滚动视图中会存在水平或垂直的滚动条。滚动矩形 (Scroll Rect)中的Horizontal Scrollbar和Vertical Scrollbar就用来指定水平或垂直的Scrollbar游戏对象的。在实际的开发中,我们经常会使用Scroll View滚动视图UI元素,它实际上就是Scrollbar + ScrollRect的组合使用。
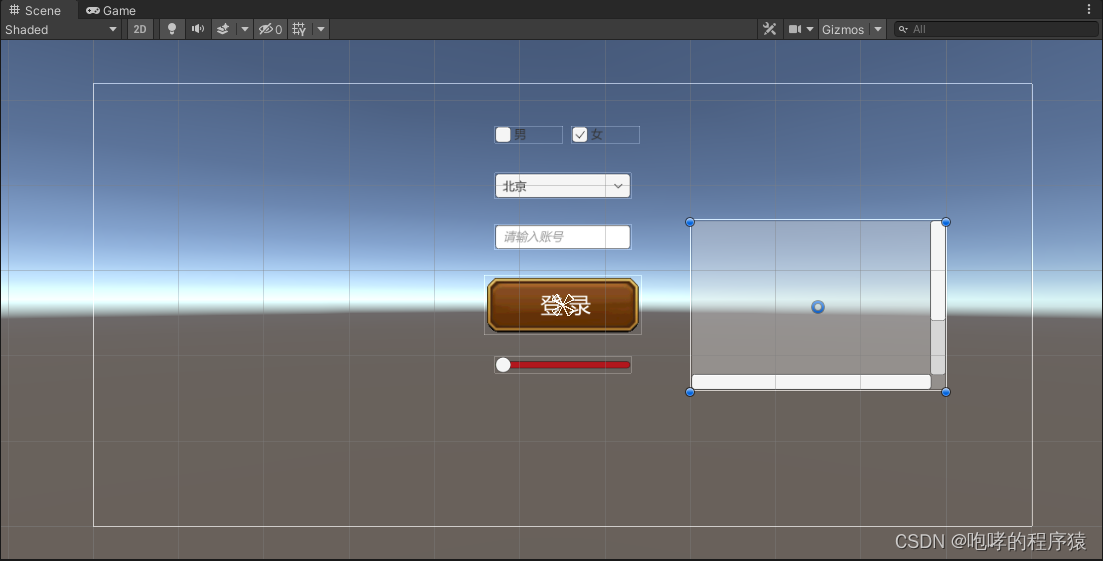
接下来,我们就介绍一下Scroll View滚动视图。


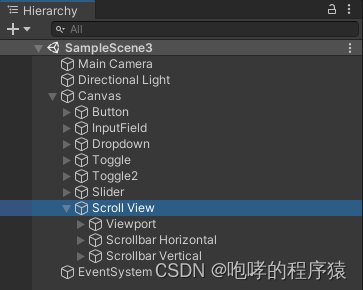
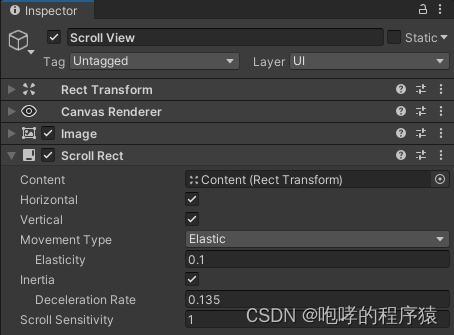
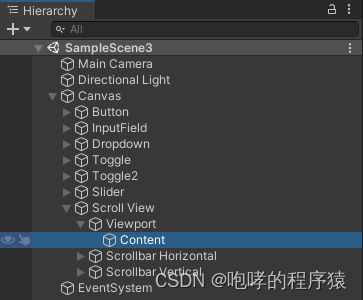
Scroll View这个游戏对象包含三个子类,一个是Viewport就是主显示区域,另外两个是Scrollbar Horizontal和 Scrollbar Vertical游戏对象。很明显,前者用来存放实际内容,它的检视面板中拥有Mask组件。Mask遮罩组件可以将子视图超出父视图的部分隐藏。后面两个就是水平和垂直方向的滚动条Scrollbar UI元素。我们在查看Scroll View的检视面板,发现它拥有一个ScrollRect的组件。

Content:滚动的内容区域,就对应了Viewport子游戏对象下子游戏对象Content。
Horizontal:是否启动水平滚动,默认启用。
Vertical:是否启动垂直滚动,默认启动。
Movement Type:滑动框的弹性模式,有 Unrestricted不受限,Elastic 弹性,Clamped 夹紧三种模式。默认值是Elastic 弹性。
Elasticity :Elastic弹性模式中的反弹量,默认值为0.1
Inertia:启用惯性,拖动结束后会根据惯性继续移动,默认勾选该项。
Deceleration Rate:减速率,决定停止移动的速度,速率为0时立即停止运动,1时永不停止。
Scroll Sensitivity:灵敏度,滚轮时的灵敏程度,默认值为1
以上的设置都是滚动的时候,Content内容移动视觉效果而已。

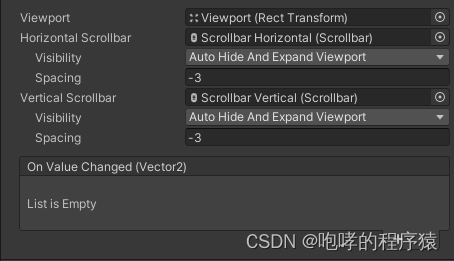
Viewport :视口,就对应了Viewport子游戏对象
Horizontal Scrollbar:底部的水平滚动条,就对应了Scrollbar Horizontal子游戏对象。
Visibility:默认值为AutoHideAndExpandViewport,表示如果显示的内容没有超出 Viewport 的话自动隐藏,如果超过Viewport的话就自动显示。
Spacing:选择自动隐藏并展开视口时,滚动条和视口之间的空间。默认值为-3
Vertical Scrollbar:右边的竖直滚动条,就对应了Scrollbar Vertical子游戏对象。
Visibility:同上。
Spacing:同上。

Scroll View滚动视图由两个滚动条和一个显示区域组成。滚动条由一个垂直方向的滚动条和一个水平方向的滚动条组成。滚动视图的显示区域由Viewport视图组成,它挂载了一个遮罩组件,该组件会隐藏超过该该视图范围的子视图内容。 所以Viewport视图代表了真正显示出的视图区域。Viewport下有Content视图组成。Content视图是需要显示的视图。该视图可能非常大。一般情况下,我们会将其他UI控件添加到Conetnt视图下作为子对象存在。Content视图中填充的内容可以通过代码来完成,添加完成之后确保没有超出Content视图即可。由于Content视图包含的内容可能会非常多,所以常常搭配自动布局组件来使用。Scroll View主要是充当布局容器,类似于Panel面板容器。比如,我们可以使用它来制作游戏中的包裹界面。由于包裹里面的物品比较多,需要使用滚动效果才能看到完整内容。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id