vue/js如何精准获取用户当前地理位置,精准获取经纬度、精准地图选点,Android定位偏移问题解决
前言:
当时h5页面使用腾讯地图、百度地图、高德地图等获取用户当前地理位置坐标,均有偏移,偏移好几公里,无法获取精准经纬度。最后调用了微信jssdk的方法,才获取了精准的经纬度。
二、具体步骤
1.调用微信jssdk,配置好config,获取精确经纬度
根据概述 | 微信开放文档的步骤,配置好config 信息,
注意:(1)、获取config传给后端的url不能包含“#”,并且要进行转码传给后端:url:encodeURIComponent(location.href.split('#')[0])
(2)登录微信公众平台,右上角入口找到“功能设置”,配置好“js接口安全域名”后再调用接口获取config,否则获取失败。
代码如下(示例):
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp:'' , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: ['getLocation'] // 必填,需要使用的 JS 接口列表
});
wx.ready(function(){
wx.getLocation({//获取位置信息方法一定要放在wx.ready中调用
type: 'gcj02', // 默认为wgs84的 gps 坐标,如果要返回直接给 openLocation 用的火星坐标,可传入'gcj02';调试过程中发现wgs84获取的位置会偏移几百米左右
isHighAccuracy: true,
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
console.log(res)
},
fail:function(res){
console.log('error:',res)
},
});
});2.解决腾讯地图选点组件定位不准确,Android定位偏移问题解决。
调用方式可参考官方文档:地图组件 | 腾讯位置服务
使用iframe调用的时候遇到的问题:官方iframe标签中没有allow="geolocation"属性,导致ios定位正常,但是Android定位偏移太大,添加allow="geolocation"之后,Android仍有定位偏移,没有精准解决。
最终解决办法:给下面src链接中添加coord属性,添加后,就能完美解决Android的精准定位问题。coord的值在上面步骤1中写好了获取精准经纬度的方法,可自行获取。
具体代码如下图(src中的lat、lng分别指的经纬度):
<iframe id="mapPage" width="100%" height="100%" frameborder=0 allow="geolocation"
src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=your key&coord=lat,lng&referer=myapp">
</iframe>
<script>
window.addEventListener('message', function(event) {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log('location', loc);
}
}, false);
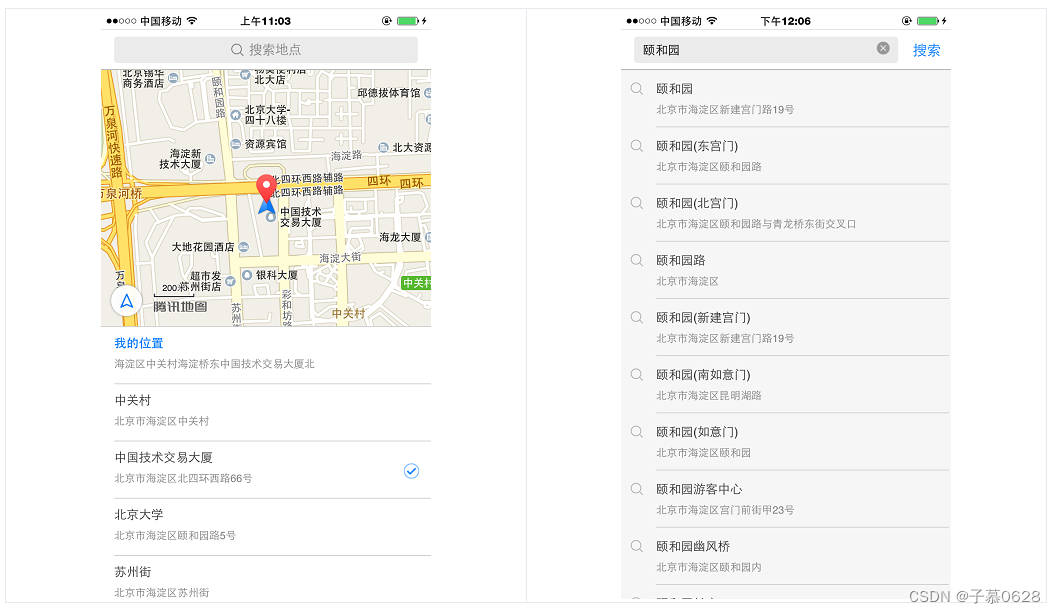
</script>3、调用示例

此文章是自己做项目过程中遇到的问题及解决方案。如有问题,可留言反馈。如有版权问题,请留言联系删除。