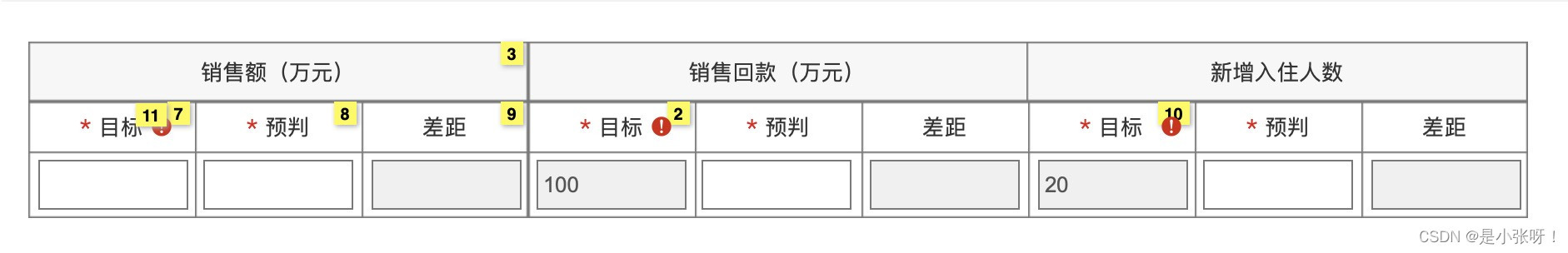
el-table 实现动态表头 静态内容 根据数据显示动态输入框

直接放代码了
<el-table
:data="form.tableDataA"
border
stripe
style="width: 100%; margin-top: 20px"
>
<el-table-column
v-for="(category, categoryIndex) in form.tableDataA"
:key="categoryIndex"
:label="category.name"
width="420"
align="center"
>
<el-table-column label="目标" width="160" align="center">
<template slot-scope="scope">
<el-input
v-model="category.children[scope.$index].goal"
:maxlength="30"
show-word-limit
/>
</template>
</el-table-column>
<el-table-column label="预判" width="160" align="center">
<template slot-scope="scope">
<el-input
v-model="category.children[scope.$index].prejudge"
:maxlength="30"
show-word-limit
/>
</template>
</el-table-column>
<el-table-column label="差距" width="160" align="center">
<template slot-scope="scope">
<el-input
v-model="category.children[scope.$index].gap"
:maxlength="30"
show-word-limit
/>
</template>
</el-table-column>
</el-table-column>
</el-table>
form: {
projectId: "", // 项目id
time: "", // 日期
producerId: "", // 制定人
tableDataA: [
{
name: "销售额(万元)",
children: [
{
goal: "222",
prejudge: "",
gap: "",
},
],
},
{
name: "销售回款(万元)",
children: [
{
goal: "111",
prejudge: "",
gap: "",
},
],
},
{
name: "新增入住人数",
children: [
{
goal: "333",
prejudge: "",
gap: "",
},
],
},
], // A
tableDataB: [], // B
tableDataC: [], // C
tableDataD: [], // D
tableDataE: [], // E
tableDataF: [], // F
},