HTML图像标签
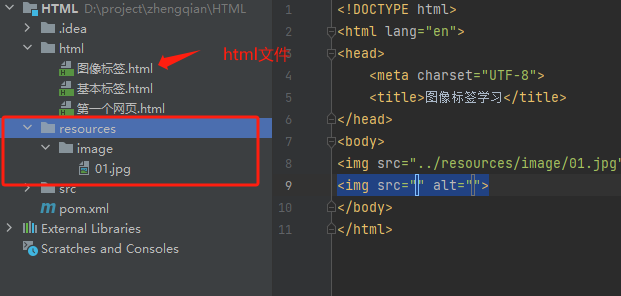
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<img src="../resources/image/01.jpg" alt="小狗图像" title="我是小金毛" width="300" height="300">
</body>
</html>其中在图片存放的目录如下:

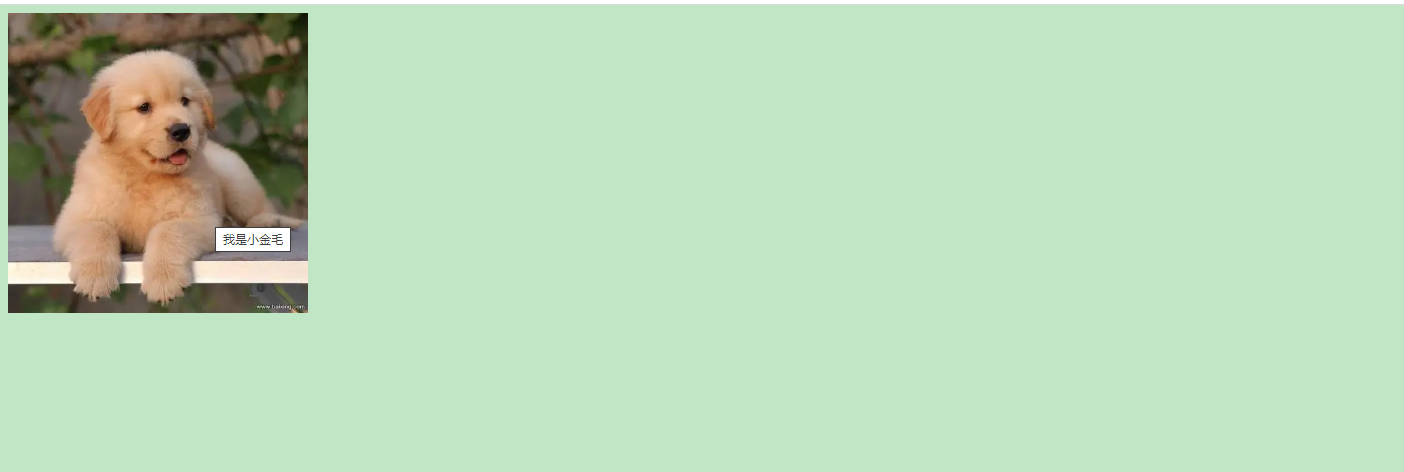
浏览器翻译如下:

注意:
idea中快捷键:body体中输入img然后按下tab键会自动补充如下(<img src="" alt="">)
各个属性含义如下:
src:图像地址
alt:图像的替代文字
title:鼠标悬停提示文字
width:宽度
height:高度