VS code本地安装PlantUML
VS code本地安装PlantUML
需要条件
vs code安装插件
vs code安装以下两个插件(PlantUML,Graphviz)


使用
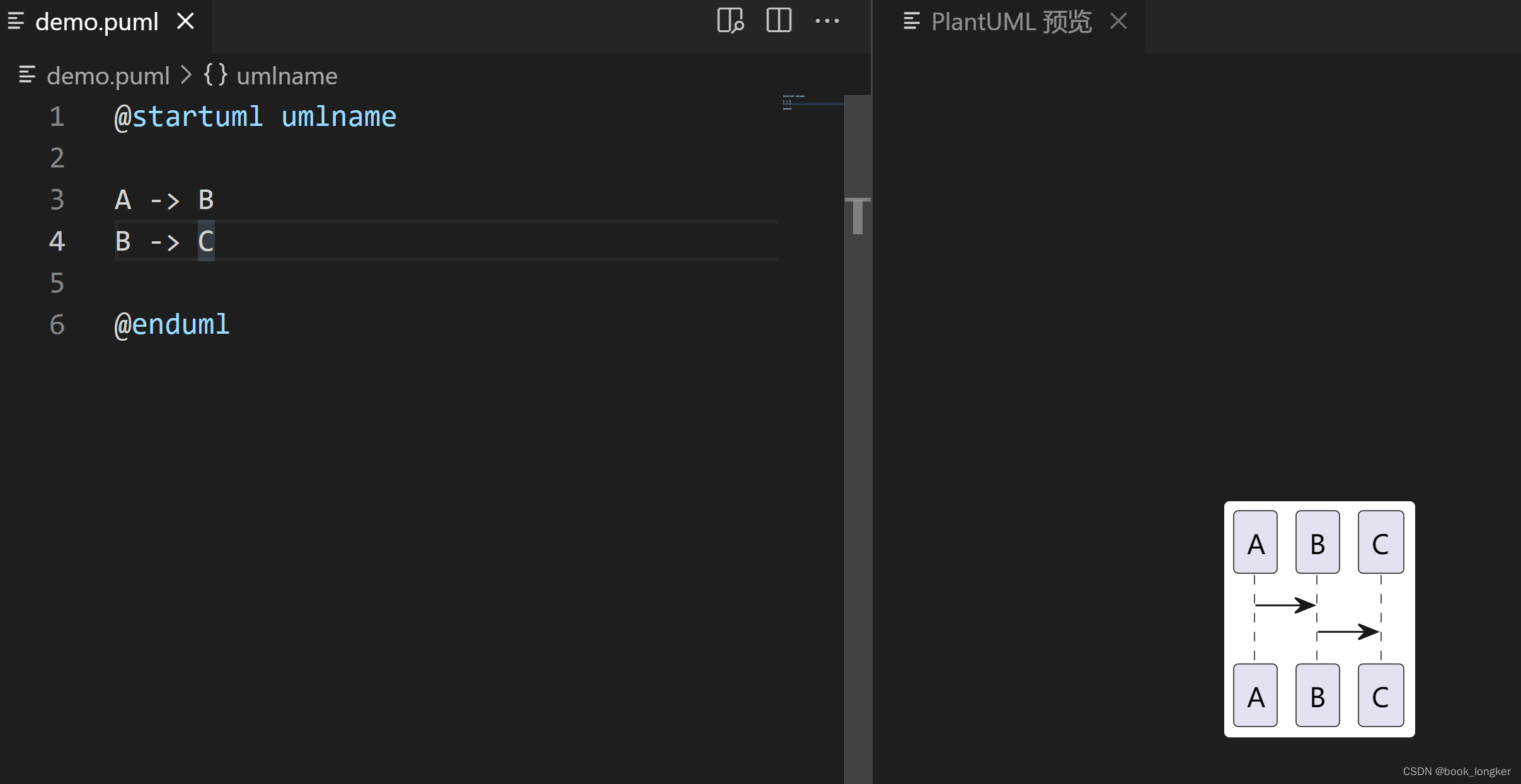
在vs code 新建 demo.puml, 文件如下内容:

右边就能预览到代码的效果
常见错误
- Vs code 插件中的
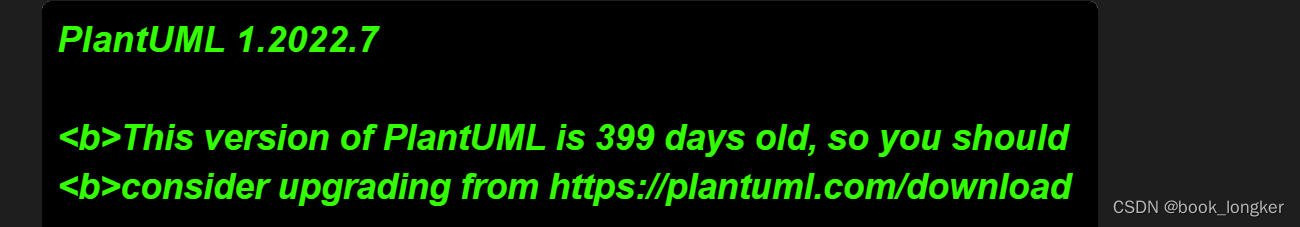
plantuml的版本太低,最新的思维导图或后期新出的图不能识别;运行puml代码
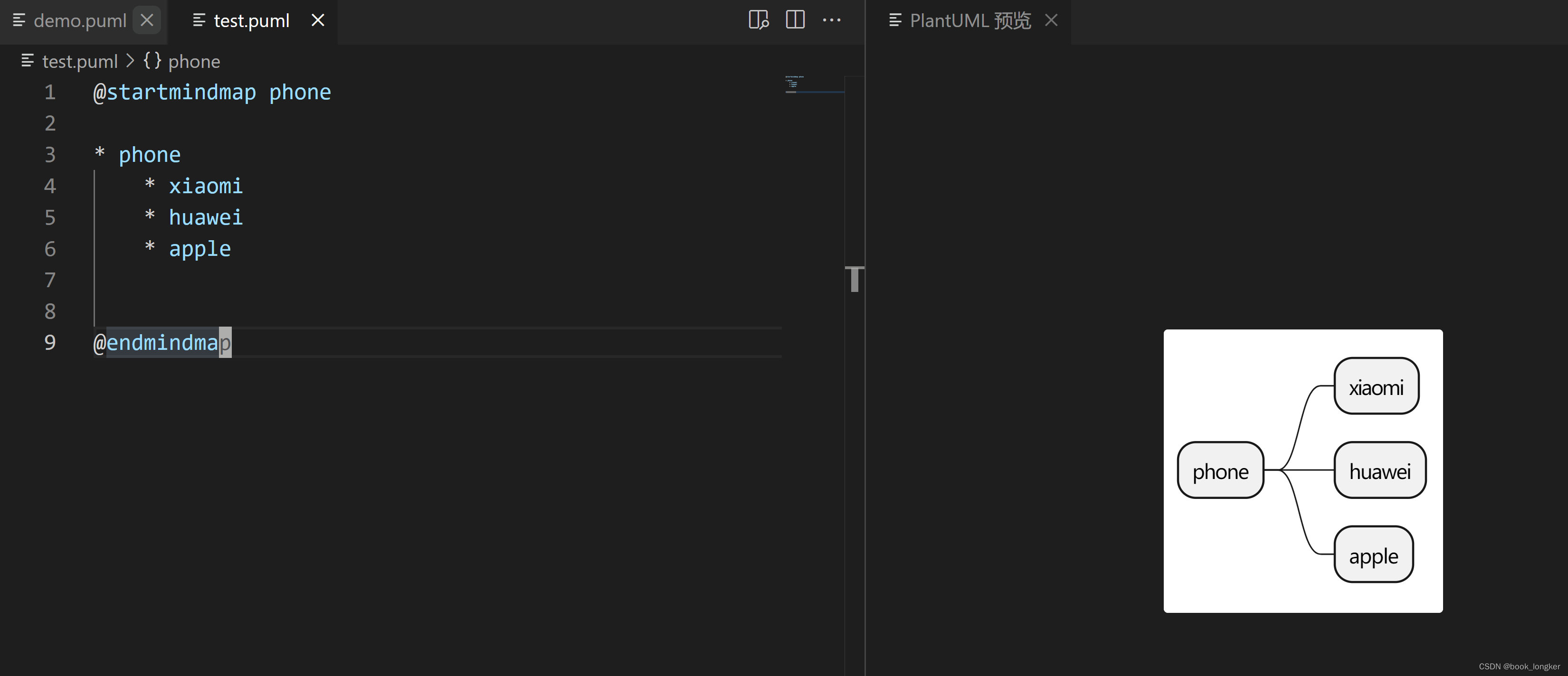
@startmindmap phone
* phone
* xiaomi
* huawei
* apple
@endmindmap
- 提示:

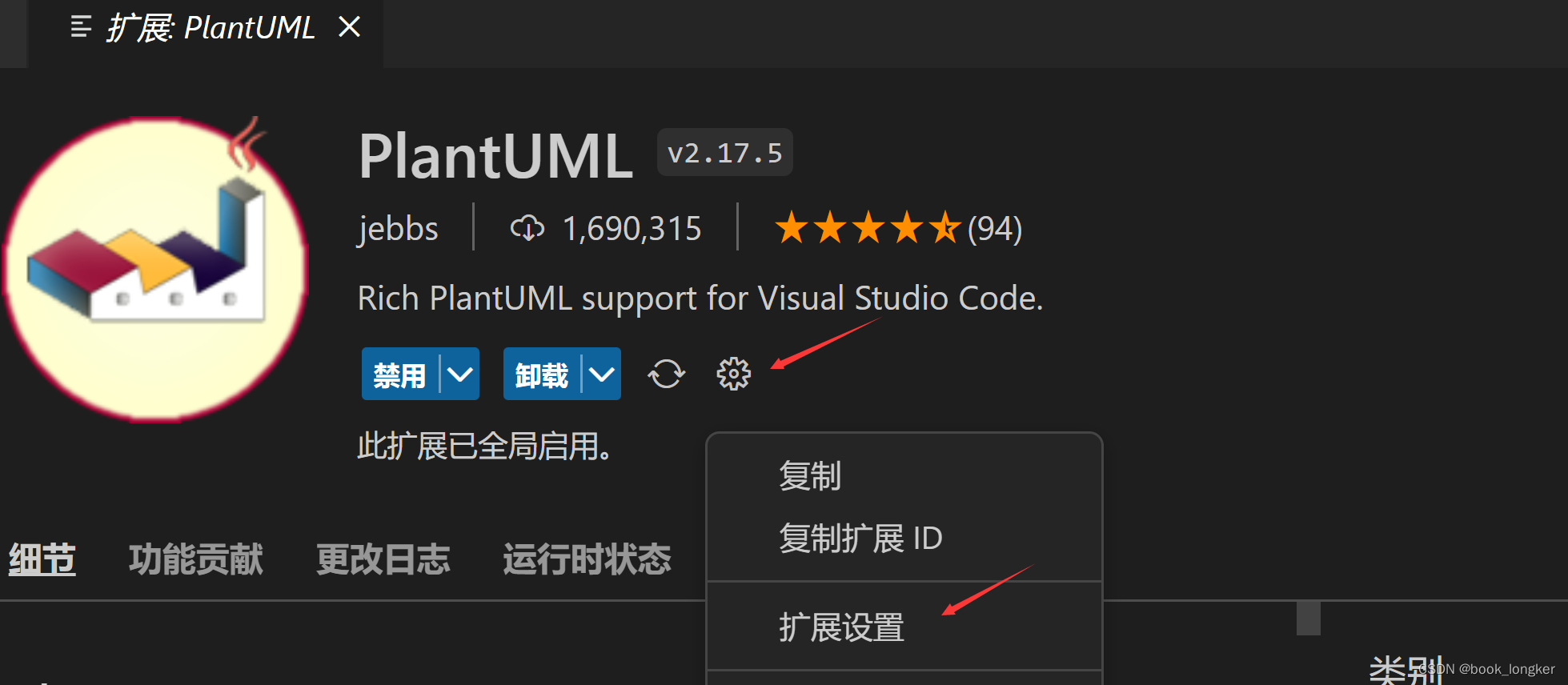
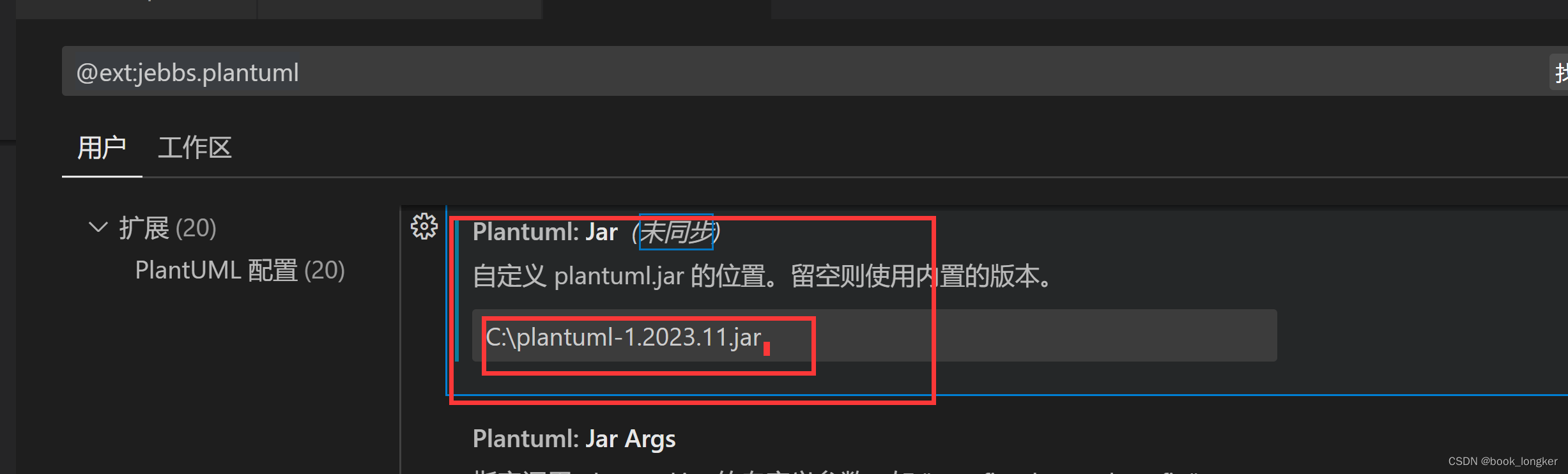
解决办法:在plantuml插件配置中修改为本地最新的plantuml的版本,设置指向手动下载的 plantuml.jar 文件,修改方法如下:


再次运行思维导图代码就可以正确显示了