CSS基础
一、CSS基本选择器
基本选择器又可以分为一下几类:
1. 通配符选择器
使用*表示通配符选择器,用来表示所有的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
color:blue;
}
</style>
</head>
<body>
<span>我是内容</span>
<p>我是一个p</p>
<div>我是一个div</div>
</body>
</html>

2. 标签选择器
可以使用标签名来控制页面上的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
color:red;
}
</style>
</head>
<body>
<span>我是span里的内容</span>
<p>我是一个p</p>
<p>我也是一个p</p>
</body>
</html>

3. 类选择器
使用类选择前,需要先给符合一定规律的标签按照特点进行分类,给这些标签添加class属性,再通过class属性来找到对应的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 使用 .类名 的形式找到对应类的标签,对同一类的标签设置同样的样式 */
.chinese {
color:red;
}
.english {
color:blue;
}
.number{
color:green;
}
</style>
</head>
<body>
<!-- 先把所有的标签按照特点进行分类 -->
<p class="chinese">我是中文</p>
<p class="english">I am English</p>
<p class="number">45</p>
<p class="english">hello</p>
<p class="number">100</p>
<p class="chinese">你好</p>
</body>
</html>

4. id选择器
给指定的元素指定全文档唯一的id,然后通过id找到这个元素,给这个元素设置样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 使用 #id名 的形式,给指定的元素设置样式 */
#three{
color:red;
}
</style>
</head>
<body>
<p>我是第一个p</p>
<p>我是第二个p</p>
<!-- 先给指定的标签设置 id 属性,注意 id 对应的值在全文档里应该是唯一的,不能重复 -->
<p id="three">我是第三个p</p>
<p>我是第四个p</p>
</body>
</html>

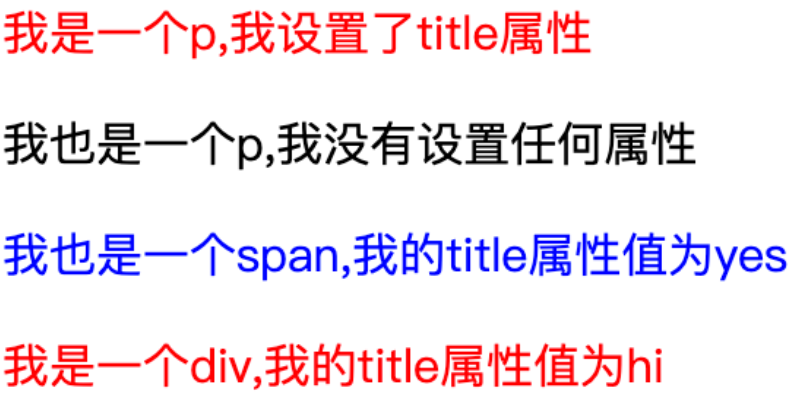
5. 属性选择器
可以根据属性值的不同,给特定的标签设置样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 找到所有设置了title属性的p标签 */
p[title]{
color:red;
}
/* 找到所有title值为yes的span标签 */
span[title="yes"]{
color:blue;
}
</style>
</head>
<body>
<p title="hi-you">我是一个p,我设置了title属性</p>
<p>我也是一个p,我没有设置任何属性</p>
<span title="yes">我也是一个span,我的title属性值为yes</span>
<p title="hi">我是一个div,我的title属性值为hi</p>
</body>
</html>

二、CSS组合选择器
组合选择器就是使用多个基本选择器进行组合,从而达到更加精准的找到指定元素的目的。常见的组合选择器有一下几种:
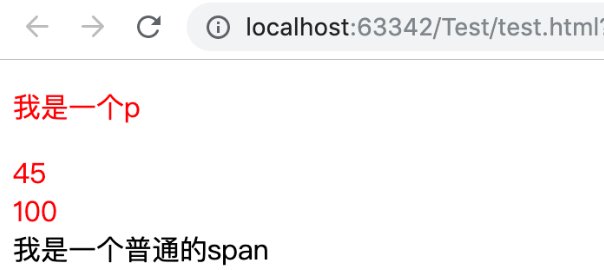
1. 并集选择器
多个选择器之间使用逗号,进行分隔,表示给这多个选择器对应的元素设置样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 找到p标签和类名为number的标签 */
p,.number{
color:red;
}
</style>
</head>
<body>
<p>我是一个p</p>
<span class="number">45</span>
<div class="number">100</div>
<span>我是一个普通的span</span>
</body>
</html>

2. 交集选择器
多个选择器写在一起,可以找到同时满足所有条件的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 找到即是span,同时类名又是number的标签 */
span.number{
color:blue;
}
</style>
</head>
<body>
<p>我是一个p</p>
<span class="number">45</span>
<div class="number">100</div>
<span>我是一个普通的span</span>
</body>
</html>

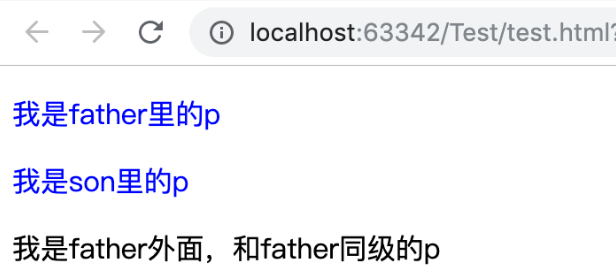
3. 后代选择器
选择器之间使用空格进行分隔,表示后代选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 无论是father类的直接p子标签,还是father类里子标签里的p子标签,都会被找到 */
.father p{
color:blue;
}
</style>
</head>
<body>
<div class="father">
<p>我是father里的p</p>
<div class="son">
<p>我是son里的p</p>
</div>
</div>
<p>我是father外面,和father同级的p</p>
</body>
</html>

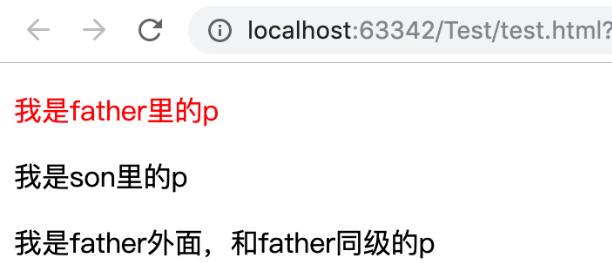
4. 子元素选择器
选择器之间使用大于号>连接,表示直接子元素选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 只有father类里的直接子标签会被选中 */
.father>p{
color:red;
}
</style>
</head>
<body>
<div class="father">
<p>我是father里的p</p>
<div class="son">
<p>我是son里的p</p>
</div>
</div>
<p>我是father外面,和father同级的p</p>
</body>
</html>

5. 相邻兄弟选择器
多个选择器之间使用加号+连接,表示下一个相邻的兄弟元素选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 与number类同级并且相邻的下一个span选择器 */
.number+span{
color:blue;
}
</style>
</head>
<body>
<div class="number">234</div>
<span>我是span</span>
<p>我是p</p>
<div class="number">456</div>
<p>我也是一个p</p>
<span>我也是一个span</span>
</body>
</html>

6. 伪类选择器
伪类选择器一般用于a标签的不同状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 设置a标签默认情况下的样式 */
a {
background-color:green;
}
/* 设置当鼠标悬停在a标签上时的样式 */
a:hover{
background-color:pink;
}
/* 设置当用户按下按钮时a标签的样式 */
a:active{
background-color:yellow;
}
/* 设置当a标签的链接被访问后的样式 */
a:visited{
background-color:purple;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
</body>
</html>
三、CSS的优先级
CSS全称为层叠样式表(Cascading Style Sheet),是一种使用属性键值对的形式对HTML里的文档设置样式。层叠这个词说明了一种情况,使用不同的选择器可能会同时选择到同一个标签,对这一个标签的同一个属性设置不同的值,就会产生样式重叠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
使用标签选择器和类选择器都能给p标签设置样式
标签选择器和类选择器都给p标签设置了color属性,此时p标签到底显示为红色还是蓝色?
*/
.test{
color:blue;
}
p{
color:red;
}
</style>
</head>
<body>
<p class="test">我是p</p>
</body>
</html>
当样式发生重叠时,就要考虑样式的优先级问题。基础选择器的优先级顺序整理如下:
!important > 行内样式>id选择器>类选择器>标签选择器>通配符选择器
!importan 用来提高一个样式的优先级,但是important只能用于当前标签,子标签无法继承使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
color:purple;
}
p{
color:green;
}
.test{
color:pink;
}
#demo{
color:blue;
}
p{
color:red !important;
}
</style>
</head>
<body>
<p class="test" id="demo" style="color:yellow;">我是p</p>
</body>
</html>
思考:当有复合选择器都作用于同一个标签时,要怎么计算CSS的样式?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#father #son{
color:purple !important;
}
.father .son p{
color:green;
}
.father .son p.one{
color:blue;
}
#one{
color:red;
}
</style>
</head>
<body>
<div class="father" id="father">
<div class="son" id="son">
ddd
<p class="one" id="one">我是p</p>
</div>
</div>
</body>
</html>
四、CSS常见属性的使用
CSS里不仅要使用选择器找到标签,找到标签以后还需要使用CSS的属性键值对设置标签的属性。CSS的属性键值对非常的多,我们只给大家列举一些开发中比较常见的属性,其他样式大家可以自行尝试。CSS属性列表
1. 文本相关属性
| 属性 | 取值 | 描述 |
|---|---|---|
| color | HTML颜色值,可以是颜色名,例如red; 也可以是十六进制的颜色,例如 #FF0000; 还可以使用rgb来生成颜色,例如rgb(255,0,0) |
用来设置文本的颜色 |
| text-align | center/left/right/justify | 居中/左对齐/右对齐/分散两端对齐 |
| text-indent | 数字/百分比 | 表示文字的缩进距离 |
| line-height | 数字/百分比 | 用来设置行高 |
| text-shadow | x-offset y-offset blur color | 用来给文字设置阴影效果 |
| text-decoration | underline/overline/line-through | 设置文字的装饰样式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color:red;
text-align:left;
text-shadow:3px -2px 1px green;
}
</style>
</head>
<body>
<p>我是一个p</p>
</div>
</body>
</html>

2. 字体相关属性设置
| 属性 | 取值 | 描述 |
|---|---|---|
| font-family | 系统可用字体 | 用来设置文字的字体 |
| font-size | 数字/百分比 | 用来设置字体的大小 |
| font-style | normal/italic/oblique | 设置字体的样式,normal表示普通样式 italic和oblique都表示斜体 |
| font-weight | 关键字和数字 | 用来设置字体的粗细 |
| font | 用来设置所有的字体相关属性 | 至少要设置font-size和font-family属性, 而且这两个属性必须要按照顺序放在所有属性的最后面 |
p{
/* font-style font-weigth font-size/line-height font-family */
font:italic 700 20px/40px "Kai";
}
3. 背景相关属性设置
| 属性 | 取值 | 描述 |
|---|---|---|
| background-color | 颜色取值 | 用来设置背景颜色 |
| background-image | url(图片路径) | 用来设置一张背景图片 |
| background-size | 宽度 高度 | 用来设置背景图片的大小 |
| background-repeat | repeat-x/repeat-y/repeat/no-repeat | 设置背景图片是否重复 |
| background-position | 关键字或者px值 | 用来设置背景图片的位置 |
| background-attachment | fixed/scroll | 设置背景图片是否随着内容滚动 |
| background | 用来设置所有的背景相关属性 |
.one {
width: 400px;
height: 400px;
/*background-color: blue;
background-image: url(IMG_0120.JPG);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 10px 10px;*/
background: blue url(IMG_0120.JPG) no-repeat fixed 10px 10px/200px 200px;
}
4. 其他属性
| 属性 | 取值 | 描述 |
|---|---|---|
| border-collapse | separate/collapse | 只能用于表格元素,用来设置单元格边框是否合并 默认值是separate,不合并 |
| over-flow | visible/hidden/scorll/auto | 用来规定当内容超出父元素的范围以后的表现方式 |
五、CSS布局
CSS不仅可以给HTML的标签添加样式,同时还可以对HTML里的标签进行布局,修改标签的位置。HTML里常见的布局方式有三种:
- 盒子模型,通过设置元素的宽高,修改内外边距来布局
- 浮动,修改float属性对应的值,让元素向左或者向右浮动。
- 定位,修改元素的position属性,将元素直接放在指定的位置上。
1. 盒子模型
盒子模型主要涉及一下几个属性。
| 属性名 | 取值 | 描述 |
|---|---|---|
| width | 数字 | 用来设置元素的宽度 |
| height | 数字 | 用来设置元素的高度 |
| padding | 数字 | 用来设置内边距 |
| margin | 数字 | 用来设置外边距 |
| border | 数字 样式 颜色 | 用来设置边框的线宽,颜色和样式 |
| display | line/block/inline-block/none | 用来修改元素的显示方式 |
| box-sizing | conten-box/border-box | 用来规定边框和padding是否会撑大盒子 |
2. 浮动
| 属性名 | 取值 | 描述 |
|---|---|---|
| float | left/right | 用来设置元素向左和向右浮动 |
浮动脱离了标准流式布局,内部实现起来也比较复杂,我们只做了解即可。
3. 定位
定位涉及到一个非常重要的属性 position,根据它的取值不同,界面的布局也会有很大的不同。
| 属性 | 取值 | 描述 |
|---|---|---|
| position | static | 元素框正常生成 |
| relative | 可以修改left和right属性让元素框偏移某个距离,元素原本所占的空间仍保留 | |
| absolute | 元素框从标准文档流完全删除,并相对于其父元素定位 | |
| fixed | 固定定位 | |
| left | 数字 | 设置元素向左的偏移像素 |
| right | 数字 | 设置元素向右的偏移像素 |