微信开发者工具下载安装教程
目录
微信小程序账号注册登录
微信开发者工具的下载和安装
小程序创建项目
微信小程序账号注册登录
下载地址:
官网:https://mp.weixin.qq.com/cgi-bin/wx
或者其他网盘资源,建议走官网,下载安装耗时不多。
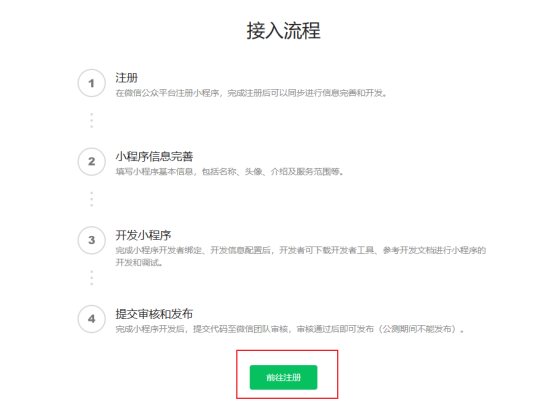
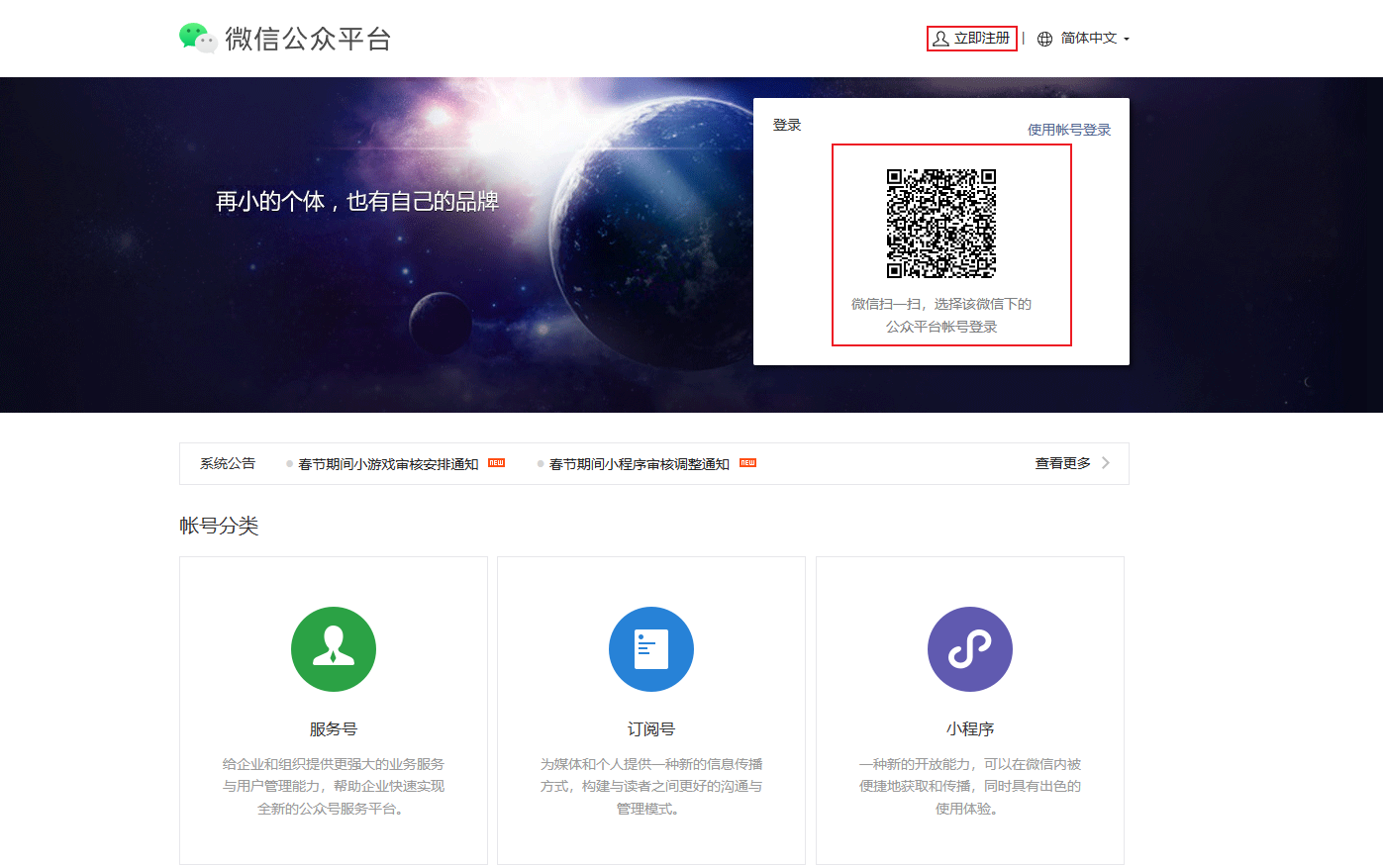
①点击前往注册

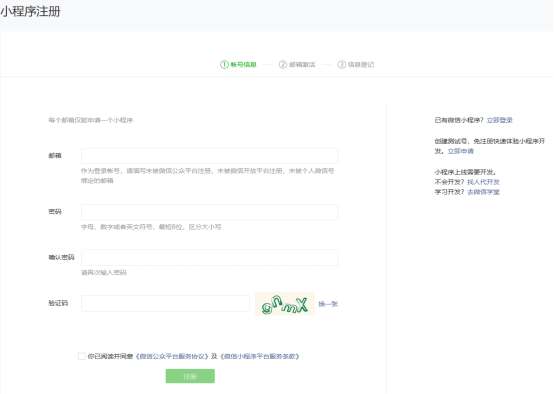
②按照步骤进行账号注册或已有账号点击右上角“立即登录”

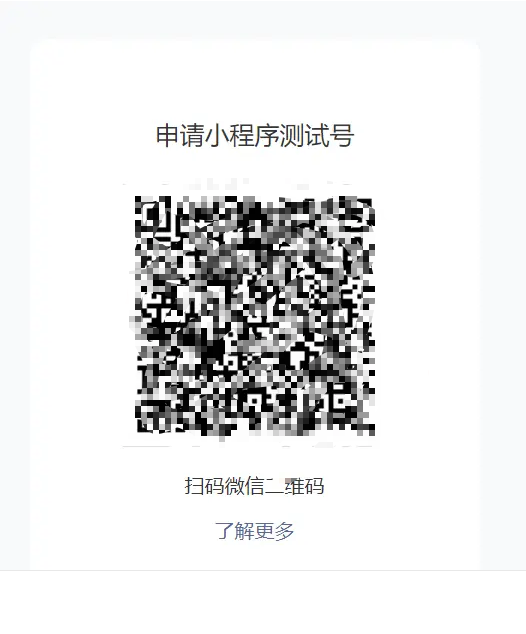
③扫码后手机上确认申请

已有账号之后可以在微信公众平台 (qq.com)扫码登录,手机上确认选择登录账号。

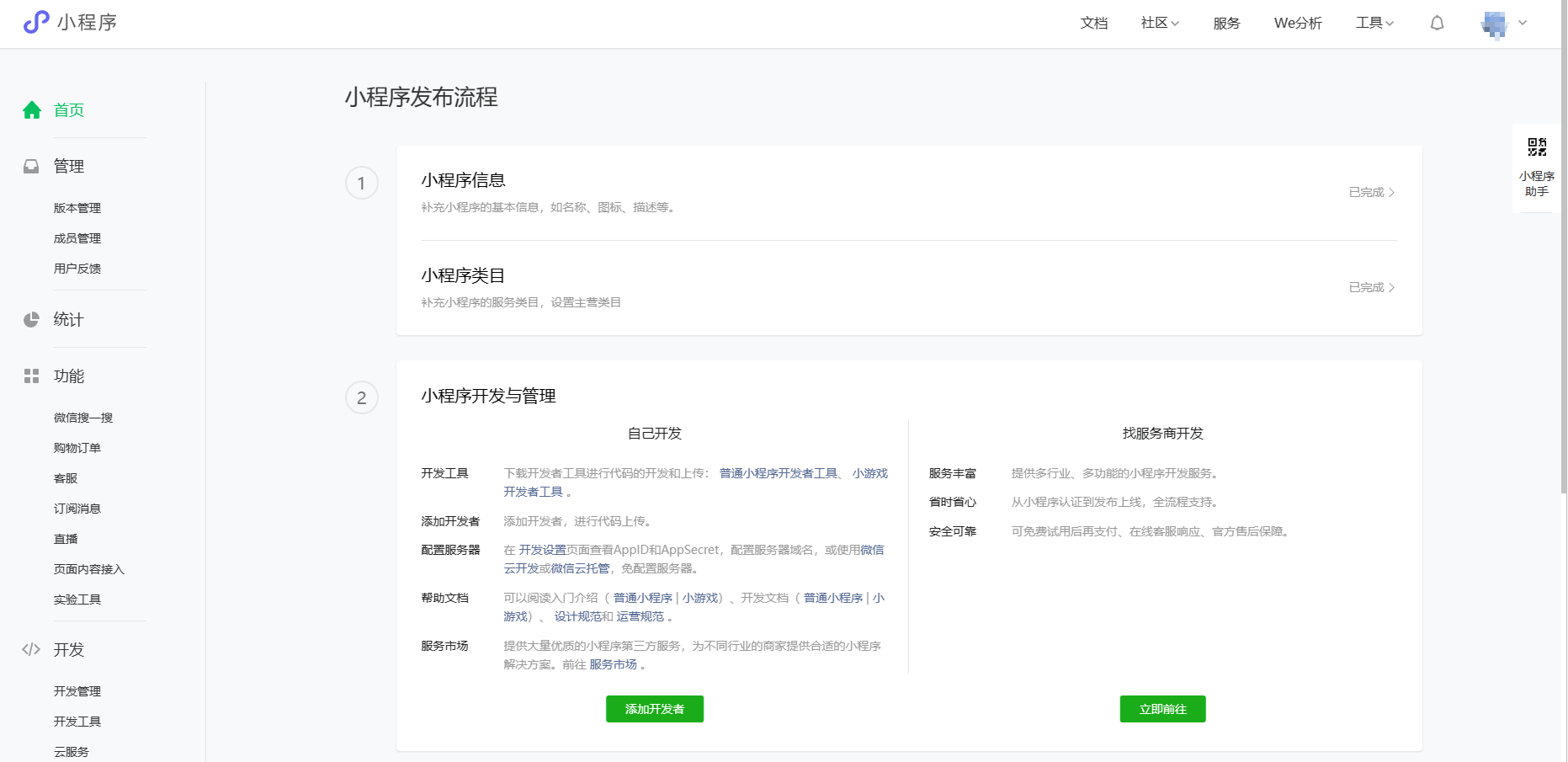
在此可以对项目进行管理以及成员管理等。后续AppID可以点击此页面的头像选择账号获取到。

微信开发者工具的下载和安装
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
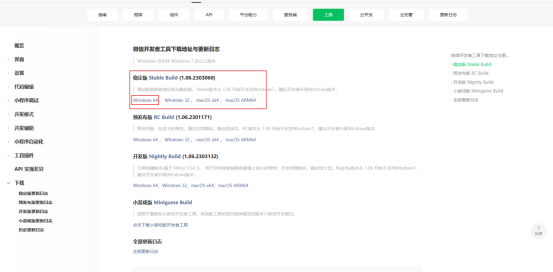
①选择稳定版或者喜欢的版本选中下载,下载地址无所谓。


②下载完成后双击下载后的文件进行安装

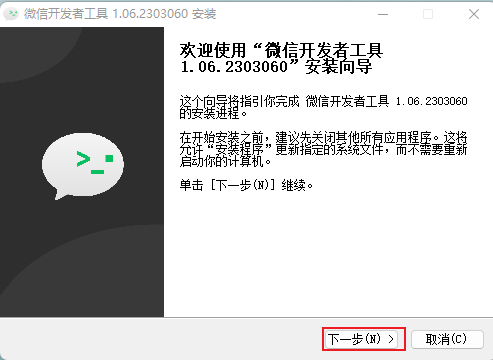
点击”下一步”

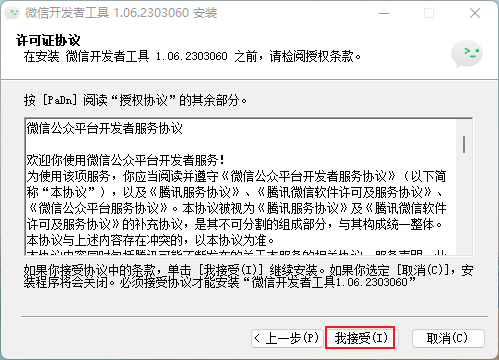
点击”我接受”

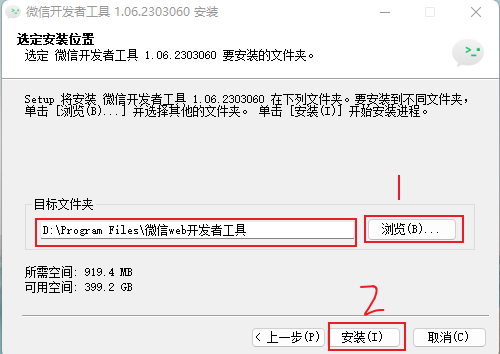
点击浏览选择安装位置(不推荐存系统盘)

点击安装后等待安装完成。

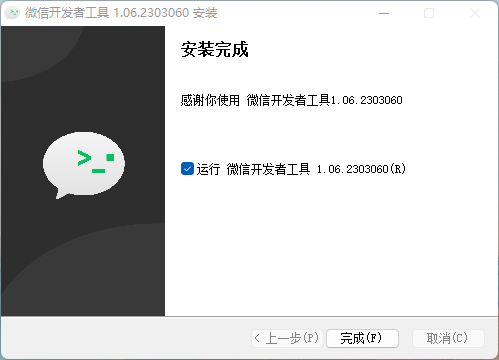
点击完成,此时微信开发者工具就已经安装成功了。

安装完成后在开发过程中可以学习微信官方的开放文档,涵盖了API,框架,组件,服务端,云开发等类目。
小程序创建项目
①微信扫码登录账号

扫描成功后手机上点击确认登录

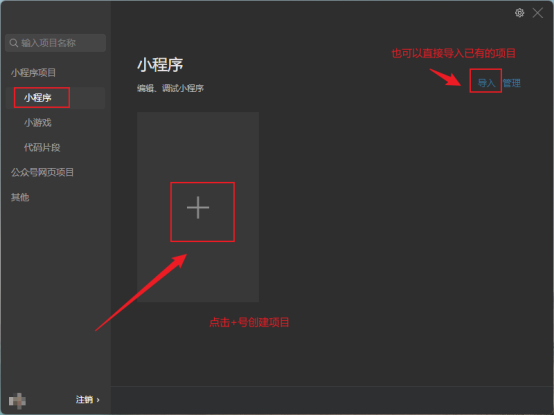
②选择小程序,点击 +
可以新创建项目,也可以右上角直接导入已有项目。

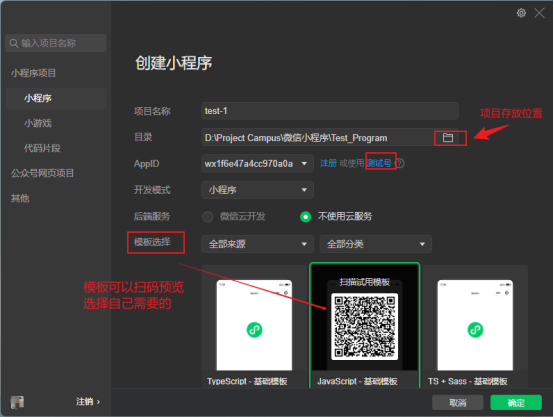
③新建小程序初始设置
AppID:点击测试号会自动生成一个测试号,也可以在微信公众平台个人账号里获取到AppID。
后端服务可以选择是否使用云服务。

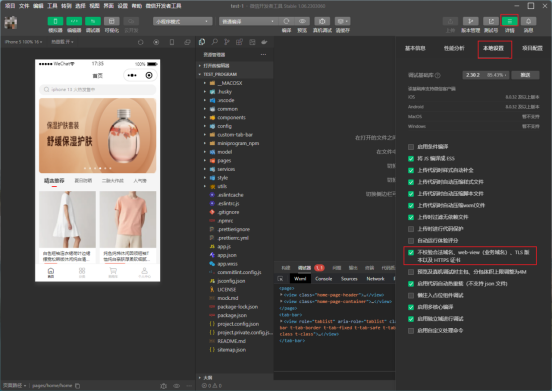
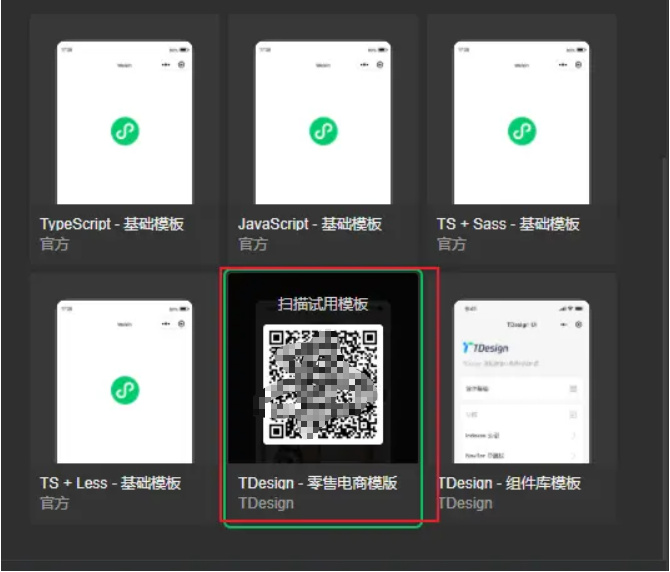
点击确定之后,就进入了我们创建好的小程序,我选择的是TDesign零售电商模板

这里选择使用的是测试号,测试阶段没有域名,(实际上做微信小程序是需要域名的),所以我们点击设置并选择项目设置,勾选所指的选项就可以进行下面的操作了。