前端技术基础-css
前端技术基础-css【了解】
一、css理解
- 概念:CSS:C(cascade) SS(StyleSheet) ,级联样式表。
- 作用:对网页提供丰富的视觉效果,进行美化页面(需要在html页面基础上)
- 样式规则:样式1:值1;样式2:值2
- 运行机制:直接在浏览器上运行,解释运行
- 样式分类:行内样式、内嵌样式、外部样式

二、样式的分类
-
行内样式:
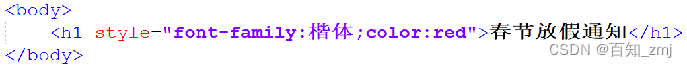
(1) 应用场景:应用在网页中某一个样式中 (2) 语法: <标签 style="属性1:值1;属性名2:值2"></标签> <h1 style="color: forestgreen;font-size: 100px;text-align: center; font-family: 楷体;text-decoration:underline">一级标题</h1>

-
内嵌样式
(1) 应用场景:同一个页面,多个标签定制相同的样式 (2) 通常语法: <html> <head> <style type="text/css"> 选择器名{ 样式属性名1:值1; 样式属性名2:值2; } </style> </head> </html> (3) 选择器的分类:标签选择器、class选择器、id选择器、伪类选择器 (4) 标签选择器: a. 应用场景:在同一页面,某一类标签定制相同样式 b. 语法: <html> <head> <style type="text/css"> 标签名{ 样式属性名1:值1; 样式属性名2:值2; } </style> </head> </html> c. 使用:自动使用 d. 如果如果既有行内样式也有内嵌样式时,行内样式优先被用 (5) class选择器: a. 应用场景:在同一页面,不同的标签定制相同样式 b. 语法: <html> <head> <style type="text/css"> .选择器名字{ 样式属性名1:值1; 样式属性名2:值2; } </style> </head> </html> c. 使用:需要使用此样式的标签需要手动应用 <标签 class="class选择器的名字" ></标签> 注意:使用时不能加 . (6) id选择器: a. 应用场景:在同一页面,不同的标签定制相同样式 b. 语法: <html> <head> <style type="text/css"> #选择器名字{ 样式属性名1:值1; 样式属性名2:值2; } </style> </head> </html> c. 使用:需要使用此样式标签需要手动应用 <标签 id="id选择器的名字"></标签> 注意:使用不能加 # d. 注意:class选择器和id选择器区别。 一个标签中可以同时使用多个class选择器: <p class="mya myc">段落1...</p> 一个标签中只能同时使用一个id选择器: <p id="myb">段落1...</p> (7) 伪类选择器: a. 应用场景:同一网页中的特定标签上产生特定动作时 定制样式 b. 语法: <html> <head> <style type="text/css"> 标签名:hover{ 样式属性名1:值1; 样式属性名2:值2; } </style> </head> </html> c. 使用:自动使用 -
外部样式
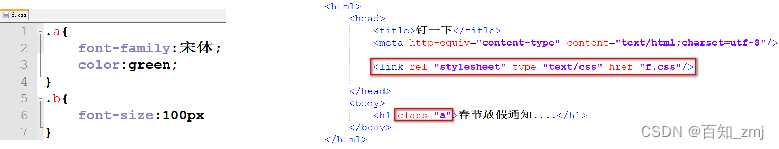
(1) 应用场景:同一个站内的不同网页中,定制相同的样式 (2) 使用步骤: a. 创建样式文件:文件名.css 注意:文件的位置在当前module的web下,通常建一级子目录(css/mystle.css) b. 将样式定义在样式文件中,但是样式文件中只能出现css的样式代码,不能出现html代码 c. 在使用样式的 网页引入 样式文件: <head> <link rel="stylesheet" type="text/css" href="css/样式文件路径及文件名"> <head>

三、常见的样式属性
-
字体相关
color:设置颜色,颜色取值为两种方式 font-size:设置字体大小,像素 font-size:100px text-align:设置对齐方式,center(居中)|right(居右) text-decoration:underline ,带有下划线 text-decoration:none 去除下滑线,可以应用在 超链接上 -
边框相关
border: solid 1px red; 设置边框 类型(solid实线) 粗细 颜色 width: 300px; 边框宽度 height: 50px; 边框高度 .... -
背景相关
background-image: url("image/001.jpg"); 背景图片(url写的背景图片路径) background-repeat: no-repeat; 背景不平铺 repeat 平铺 repeat-x 横向平铺 repeat-y 纵向平铺 background-size: 100%; 设置背景大小 background-color:设置背景颜色 成功修复
三. 盒子模型
-
span:行级标签,标签自身不影响原始内容的风格,通常用于对行中的部分内容进行样式控制时使用
注意:不会单独占一行 -
div:块级层标签,层标签中的内容单独占一块空间(影响行中的内容)
-
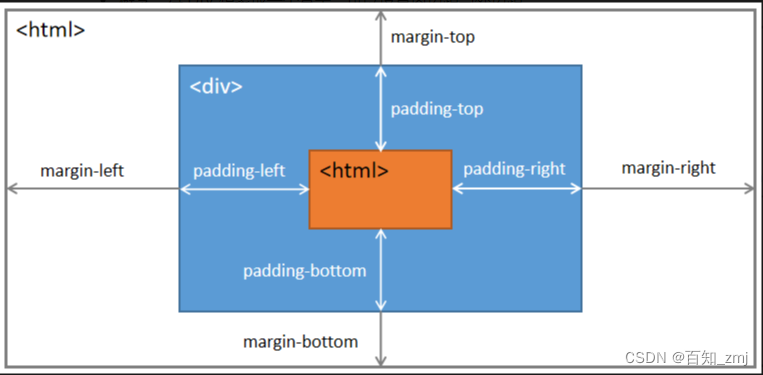
div的布局:盒子模型
padding: 20px; 内边距 margin: 5px; 外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .main{ height:300px ; width: 300px; background-color: beige; margin-left: 150px; margin-top: 200px; padding-top: 60px; padding-left: 40px; } </style> </head> <body> <div class="main" > div中内容 </div> </body> </html>