Flutter实现点击头像更新头像的功能,本地相册选取和调用相机两种方式的实现
文章目录
需求
Flutter实现点击头像更新头像的功能,需要实现本地相册选取和调用相机两种方式的实现。
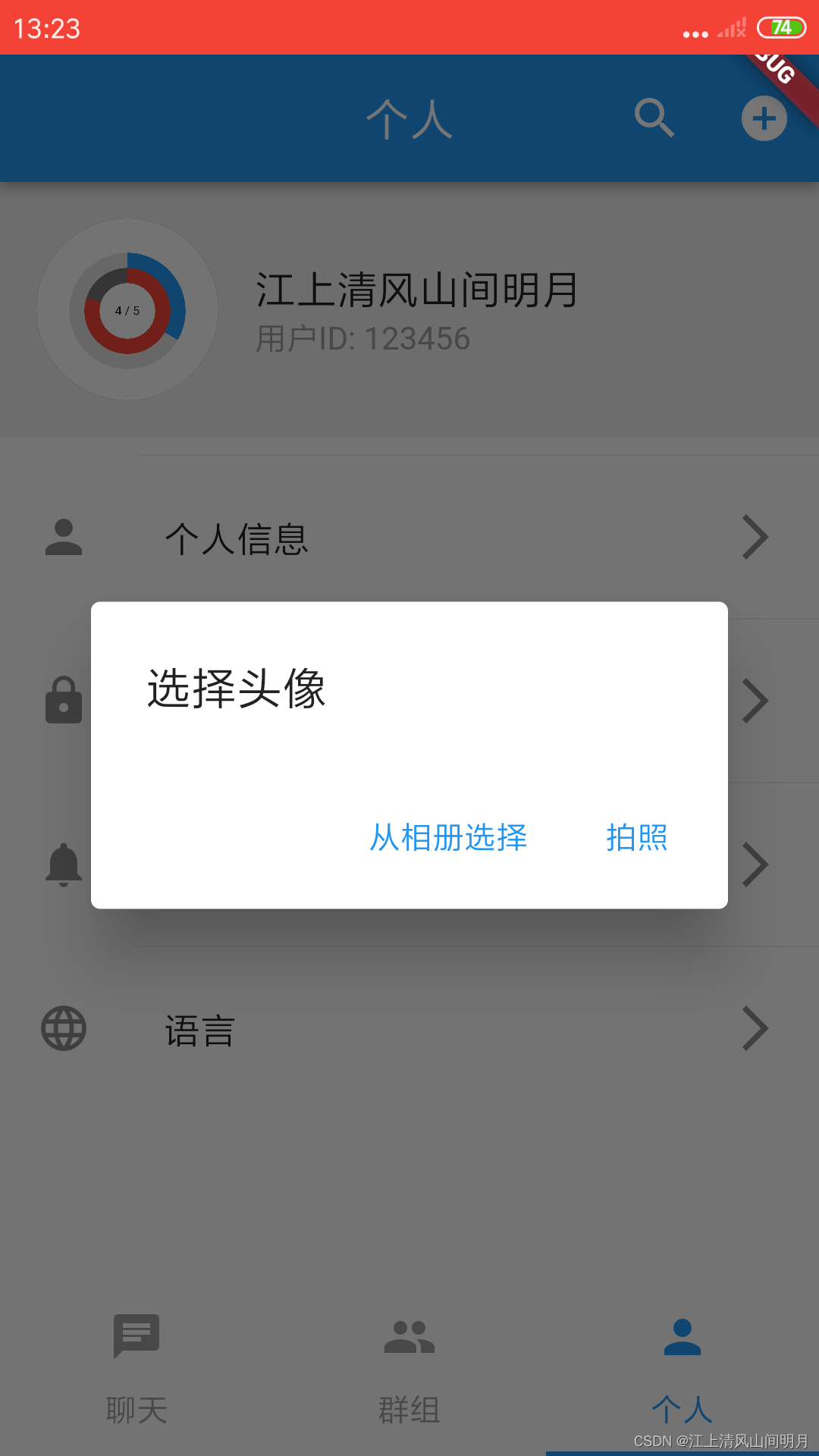
实现的效果如图


代码实现
InkWell(
onTap: () {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('选择头像'),
actions: [
TextButton(
child: Text('从相册选择'),
onPressed: () async {
Navigator.of(context).pop();
final pickedImage = await ImagePicker().pickImage(source: ImageSource.gallery);
if (pickedImage != null) {
_updateSelectedImage(File(pickedImage.path));
_saveImagePath(pickedImage.path);
}
},
),
TextButton(
child: Text('拍照'),
onPressed: () async {
Navigator.of(context).pop();
final pickedImage = await ImagePicker().pickImage(source: ImageSource.camera);
if (pickedImage != null) {
_updateSelectedImage(File(pickedImage.path));
_saveImagePath(pickedImage.path);
}
},
),
],
);
},
);
},
代码分析
用InkWell包住了我们的头像,这样来监听点击头像的事件
InkWell 是一个非常常用且功能强大的小部件。InkWell 可以用于为Flutter应用添加水波纹效果,以及捕获和处理用户的点击手势。
InkWell 封装了一个矩形区域,当用户点击该区域时,它会在用户点击的位置上产生一个美观的水波纹效果,并且可以响应这次点击事件。水波纹效果为用户提供了视觉反馈,让用户感知到他们的点击操作已被捕获。
用InkWell包住了我们的头像,这样来监听点击头像的事件。
用showDialog弹出提示框让用户选择是从相册里选择头像还是使用相机来拍照
showDialog 是Flutter中用于显示对话框的一个函数。对话框是一种常见的用户界面元素,用于向用户显示重要信息、警告、确认选择或接收用户输入。
showDialog 函数的定义如下:
Future<T?> showDialog<T>({
required BuildContext context,
bool barrierDismissible = true,
required WidgetBuilder builder,
})
参数解释:
context:BuildContext,通常为当前页面的上下文。
barrierDismissible:一个布尔值,表示是否允许通过点击对话框外部的半透明背景来关闭对话框。默认为 true,表示可以关闭。
builder:WidgetBuilder 回调函数,用于构建对话框的内容。
用image_picker实现从设备的相册或相机中选择图片或拍照
image_picker 是 Flutter 中的一个插件,它提供了一个简单且易于使用的方法,用于从设备的相册或相机中选择图片或拍照。
使用 image_picker 插件,您可以轻松地实现以下功能:
从相册中选择图片:允许用户从设备的相册中选择一张图片。
拍照:允许用户使用设备的相机拍摄一张照片。