【小程序开发】小程序的架构和配置
【小程序开发】小程序的架构和配置
文章目录
写在前面
?这里是前端程序员小张!
?人海茫茫,感谢这一秒你看到这里。希望我的文章对你的有所帮助!
?愿你在未来的日子,保持热爱,奔赴山海!
一、小程序的架构模型
- 小程序的宿主环境为微信客户端
- 宿主环境执行小程序的各种文件:wxml文件、wxss文件、js文件
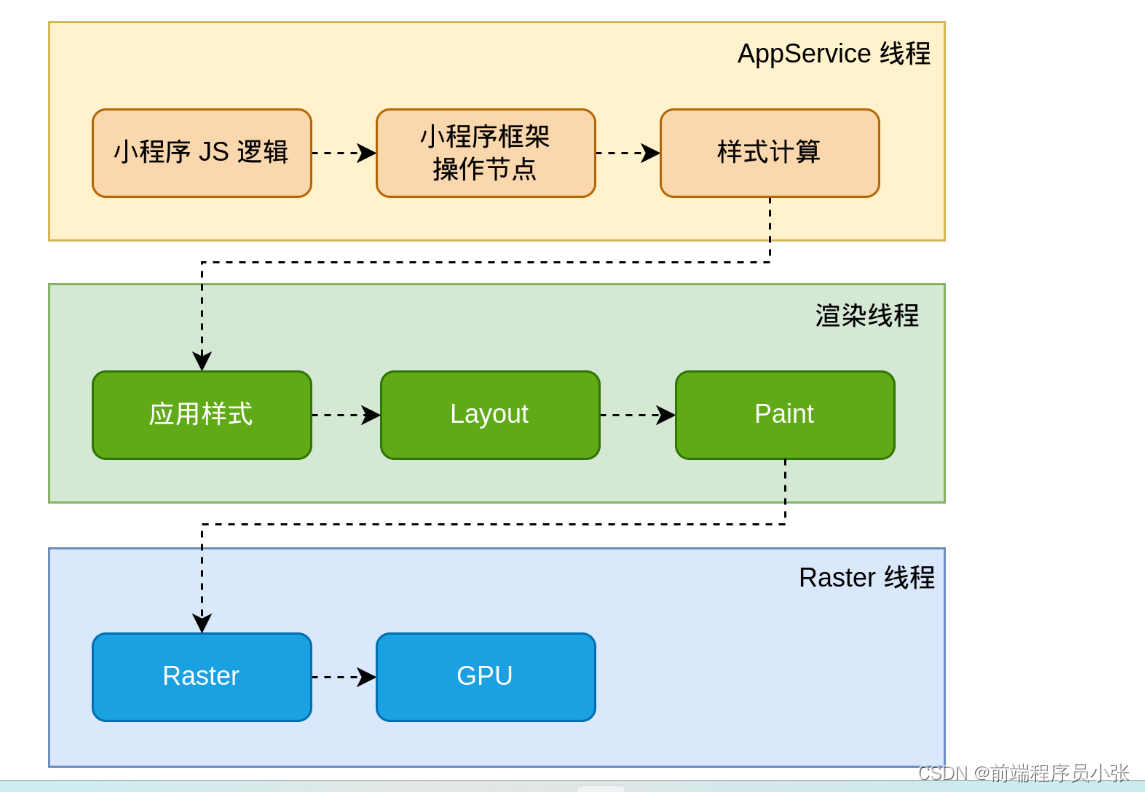
- 当小程序基于 WebView 环境下时,WebView 的 JS 逻辑、DOM 树创建、CSS 解析、样式计算、Layout、Paint (Composite) 都发生 在同一线程,在 WebView 上执行过多的 JS 逻辑可能阻塞渲染,导致界面卡顿。
- 以此为前提,小程序同时考虑了性能与安全,采用了目前称为「双线程模型」的架构。
- 双线程模型:
-
WXML模块和WXSS样式运行于渲染层,渲染层使用WebView线程渲染(一个程序有多个页面,会使用多个 WebView的线程)。 - JS脚本(app.js/home.js等)运行于逻辑层,逻辑层使用JsCore运行JS脚本。
- 这两个线程都会经由微信客户端(Native)进行中转交互
-

二、小程序代码构成
默认创建的项目里生成了不同类型的文件:
-
.json后缀的JSON配置文件 -
.wxml后缀的WXML模板文件 -
.wxss后缀的WXSS样式文件 -
.js后缀的JS脚本逻辑文件
2.1 JSON配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
- 小程序配置 app.json
-
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
-
- 页面配置 page.json
- 独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。
- 工具配置 project.config.json
- 项目配置文件, 比如项目名称、appid等;
2.2 其他
网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互,在小程序中
-
WXML充当的就是类似HTML的角色 -
WXSS具有CSS大部分的特性 - 通过编写
JS脚本文件来处理用户的操作
三、配置文件
3.1 全局配置文件
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 |
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
-
pages:页面路径列表- 用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息
- 小程序中所有的页面都是必须在pages中进行注册的
-
window:全局的默认窗口展示- 用户指定窗口如何展示,用于设置小程序的状态栏、导航条、标题、窗口背景色。
-
tabBar:底部tab栏的表现- 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面
完整请参考官方文档:全局配置 | 微信开放文档 (qq.com)
3.2 页面配置文件
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置
- 页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000
|
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white
|
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮。 |
iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持 |
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light
|
四、注册App实例
每个小程序都需要在 app.js 中调用 App 函数 注册小程序示例
- 在注册时, 可以绑定对应的生命周期函数
- 在生命周期函数中, 执行对应的代码
4.1 App函数的参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | |
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | |
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | |
| onError | function | 否 | 错误监听函数。 | |
| onPageNotFound | function | 否 | 页面不存在监听函数。 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | |
| onThemeChange | function | 否 | 监听系统主题变化 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
注册App时,我们一般会进行的操作是什么?
- 判断小程序的进入场景
- 监听生命周期函数,在生命周期中执行对应的业务逻辑,比如在某个生命周期函数中进行登录操作或者请求网络数据;
- 因为App()实例只有一个,并且是全局共享的(单例对象),所以我们可以将一些共享数据放在这里;
4.2 判断打开的场景
小程序的打开场景较多:
- 常见的打开场景:群聊会话中打开、小程序列表中打开、微信扫一扫打开、另一个小程序打开
如何确定打开的场景?
- 在
onLaunch和onShow生命周期回调函数中,会有options参数,其中有scene值;

4.3 定义全局App的数据
可以在Object中定义全局App的数据,定义的数据可以在其他任何页面中访问
globalData: {
token: "",
userInfo: {}
}
五、注册Page实例
小程序中的每个页面, 都有一个对应的js文件, 其中调用Page函数注册页面示例
- 在注册时, 可以绑定初始化数据、生命周期回调、事件处理函数等。
5.1 Page函数的参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1
|
||
| behaviors | String Array | 类似于mixins和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onRouteDone | function | 生命周期回调—监听路由动画完成 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onShareTimeline | function | 用户点击右上角转发到朋友圈 | ||
| onAddToFavorites | function | 用户点击右上角收藏 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| onSaveExitState | function | 页面销毁前保留状态回调 | ||
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问。这部分属性会在页面实例创建时进行一次深拷贝。 |
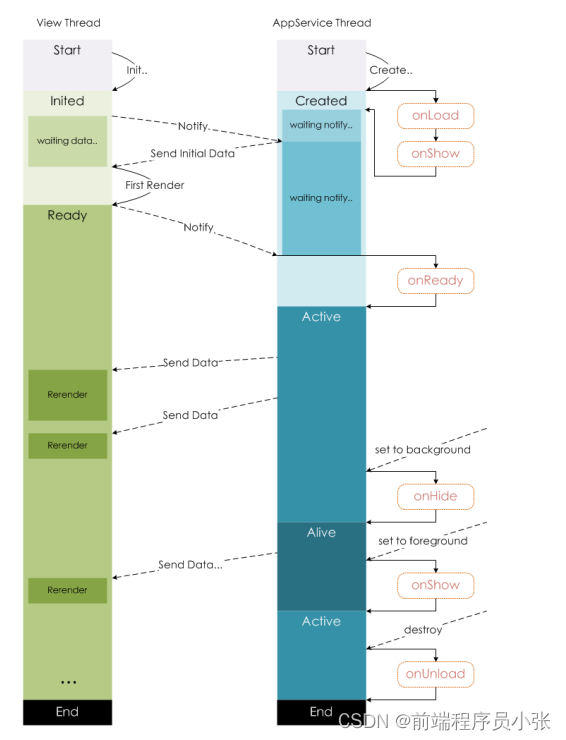
页面的生命周期函数: