el-cascader数据渲染及回显至页面(以及踩坑历程+解决)
第一次使用el-cascader就把坑踩了个遍,写个记录,也希望能够帮助到同为小猿的你们。
下面是我写的一个还原项目的例子
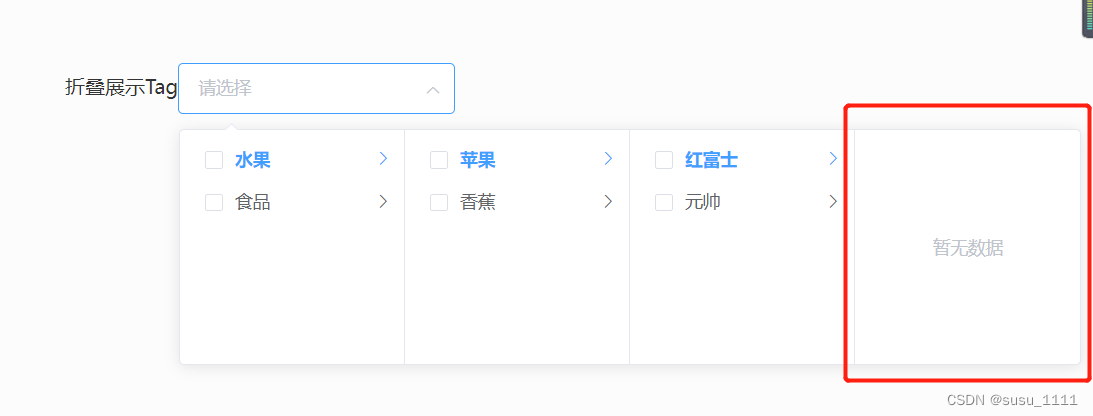
Bug1 首先是最小子集仍然有children,但是children为空数组,el-cascader渲染时,发现有children所以继续渲染了,只是没数据

<el-cascader
:props="defaultParams"
:options="options"
v-model="form.selectedOptions"
>
</el-cascader>
//option是要选择的数据
options: [
{
id: "1",
name: "水果",
level: "1",
pid: "0",
status: "1",
sub: [
{
id: "4",
name: "苹果",
level: "2",
pid: "1",
status: "1",
sub: [
{
id: "41",
name: "红富士",
level: "2",
pid: "1",
status: "1",
sub: [],
},
{
id: "42",
name: "元帅",
level: "2",
pid: "1",
status: "1",
sub: [],
},
],
},
{
id: "8",
name: "香蕉",
level: "2",
pid: "1",
status: "1",
sub: [],
},
],
},
{
id: "2",
name: "食品",
level: "1",
pid: "0",
status: "1",
sub: [
{
id: "5",
name: "馒头",
level: "2",
pid: "2",
status: "1",
sub: [],
},
{
id: "6",
name: "大米",
level: "2",
pid: "2",
status: "1",
sub: [],
},
],
},
],我这里的sub相当于children,可以看到我最小的子集,仍有sub:[ ] ,导致渲染空
解决:处理源数据(这里源数据☞ options),我看其他解决方式是将为空的children赋值为undefine,也有直接处理源数据,取出要用的数据,这里我把两种方式都写下来,可以择一使用,
第一种:
// 递归判断列表,把最后的sub设为undefined sub也就是源数据里的children
getTreeData(data) {
for (var i = 0; i < data.length; i++) {
if (data[i].sub.length < 1) {
// sub若为空数组,则将sub设为undefined
data[i].sub = undefined;
} else {
// sub若不为空数组,则继续 递归调用 本方法
this.getTreeData(data[i].sub);
}
}
return data;
},第二种是将源数据过滤掉children,把主要数据取出来,放在一个新数组,这样就得到一个新的没有children的数组了,在使用时调用该方法就可以啦
getTreeData(datas) {
let data = [];
datas.map((item) => {
if (item.sub.length > 0) {
let dadax = {
label: item.name, //这是需要展示的数据 我的数据是name,所以label对应的是name
value: item.id,
sub: this.getTreeData(item.sub),
};
data.push(dadax);
} else {
let dadax = {
label: item.name,
value: item.id,
};
data.push(dadax);
}
return data;
});
return data;
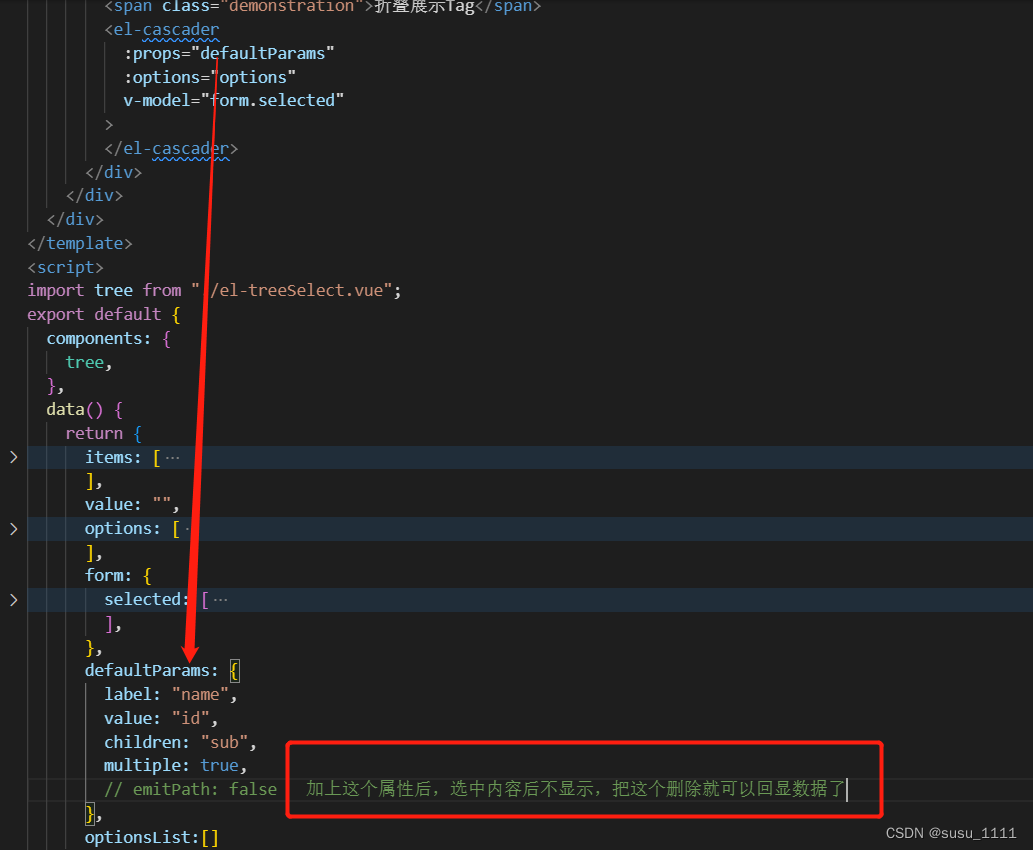
},Bug2 在做数据回显时,总是回显不出数据,找遍了各种方式还是没解决,到后来才发现在props里多加了个属性,导致不回显数据
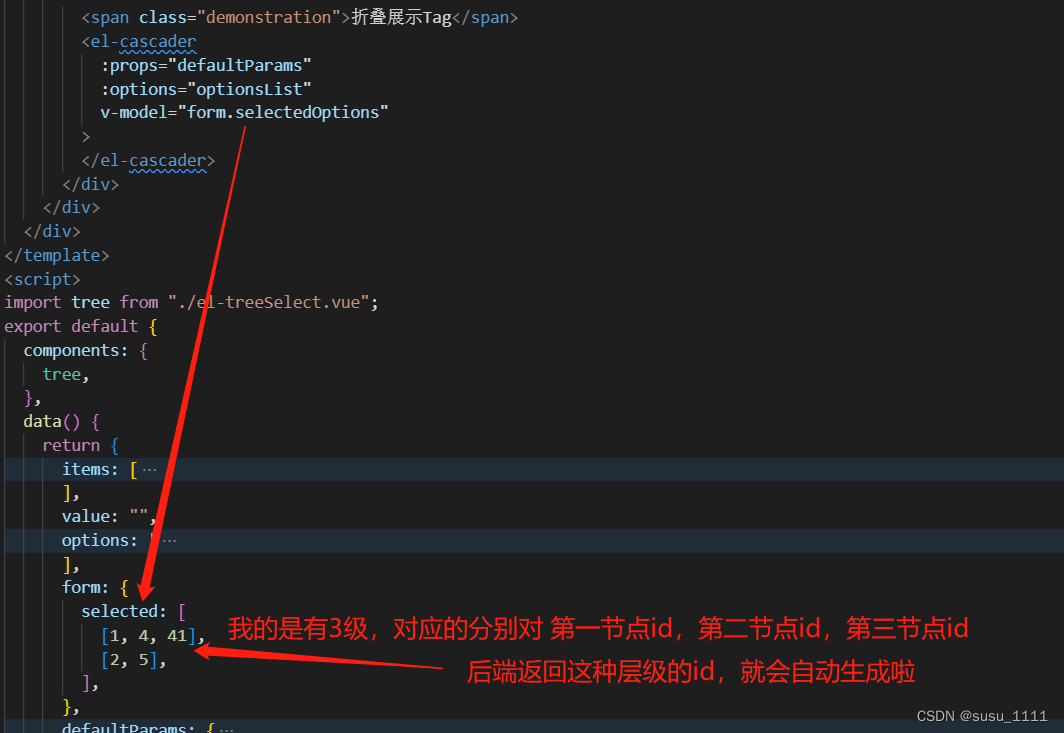
下面,先说数据是怎么回显的,其实很简单,只需要后端把对应的层级关系的节点id就可以啦
例如我的 尤其要特别注意 给后端大佬说清 需要的数据格式 是 一个大的数组 里面是一个一个的小数组,一个数组代表了一个回显的数据,我这里做的是多选的,所以回显的数据比较多,这里以两个为例,多个回显数据就很多几条数组就可以啦
tips:在找其他答案的时候偶然发现也可以通过官方文档的getCheckedNodes方法来拿到选择过的数据然后再用v-model来绑定,也可以回显数据,这个方法我没试,应该也是可以的

接下来,就要说说我踩得冤坑了,主要还是不熟悉el-casasder组件,乱加属性emitPath:false,这里是解决项目字段和组件字段不对应的方式,el-cascader默认显示的字段是label
如果想具体了解下emitPath的用法可以参考element-ui的官网

到此,算是对el-cascader的使用告一段落了,有缺失的地方,也希望多多补充,觉得可以的话,就给俺点个赞吧