uniapp中全局页面挂载组件(小程序)
uniapp中页面全局挂载组件
首先我说的方法不是全局引入注册使用的时候把标签放在页面中
所需库 vue-inset-loader
步骤:
1.首先需要把uniapp项目 初始化
npm init
2.下载所需库
npm i vue-inset-loader
3.创建vue.config.js 文件
从HBuilder X创建的uniapp项目没有vue.config.js文件 所以需要建一个
const path = require('path')
module.exports = {
configureWebpack: {
module: {
rules: [{
test: /.vue$/,
use: {
loader: path.resolve(__dirname, "./node_modules/vue-inset-loader")
},
}]
},
}
}
这里面的配置我也是研究了好久 最后实验出这个可以用
4.创建组件
我们就新建一个test的组件吧

5.将组件引入到全局注册
也就是在main.js文件中引入注册组件
import test from '@/components/test/test.vue';
Vue.component('test', test)
除了这种全局引入注册组件也可以在page.json文件中 配置easycom
官方文档
6.在pages.json文件中配置 insetLoader
//在pages.json文件中新加insetLoader属性
"insetLoader": {
//配置
"config": {
//将需要引入的组件名起了个confirm的名字在下面label中使用
//右侧"<test ref='confirm' />"为需要插入的组件标签
"confirm": "<test ref='confirm' />"
},
// 全局配置
//需要挂在的组件名
"label": ["confirm"],
//根元素的标签类型 也就是插入到页面哪个根元素下默认为div 但是uniapp中需要写为view
"rootEle": "view"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
// 单独配置,用法跟全局配置一致,优先级高于全局
"label": ["confirm"],
"rootEle": "view"
}
}
],
如果说你不需要每个页面都引入这个组件 可以用单独配置
但是这里我就觉得有点和以往的挂载一样了 都需要在页面中配置
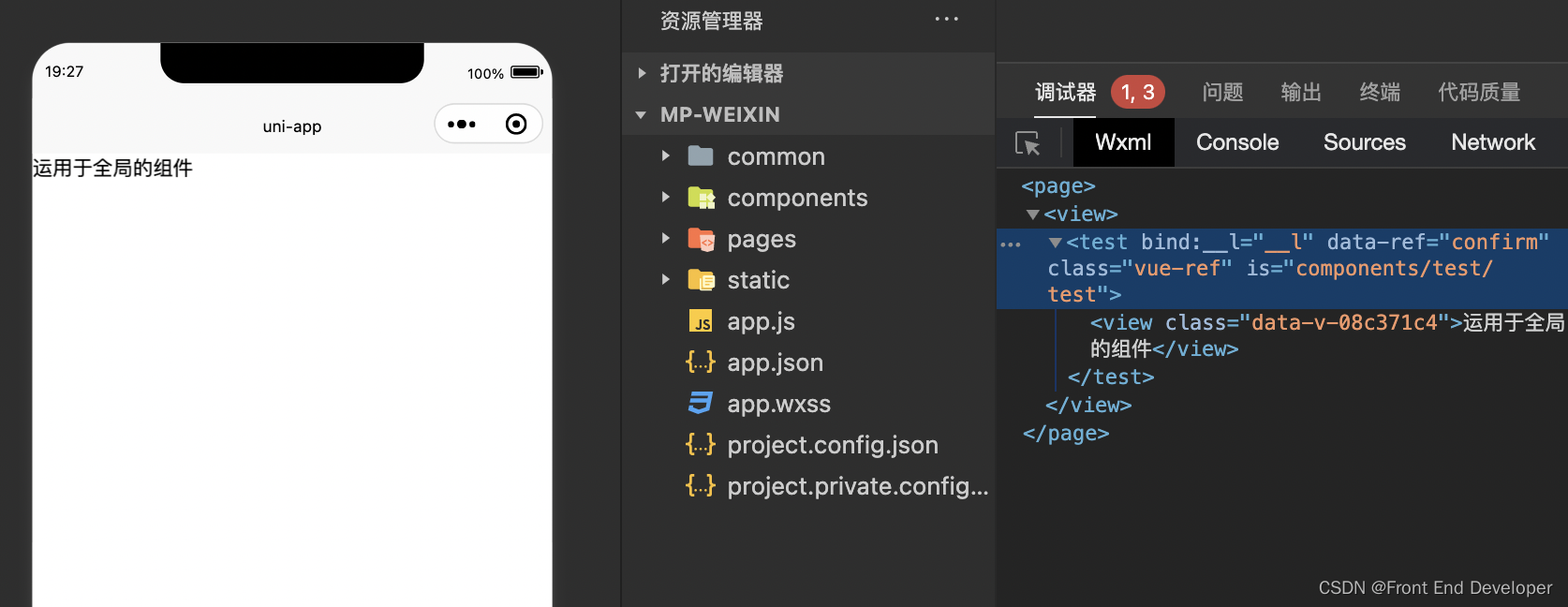
7.效果

完美引入!!!
8.注意:
1.在编辑vue.config.js和pages.json后需要重新启动项目
2.这个方法仅限于vue版本为2和在小程序中使用
3.

点个关注支持一下我吧
