【Unity学习】制作一个可滑动的公告栏
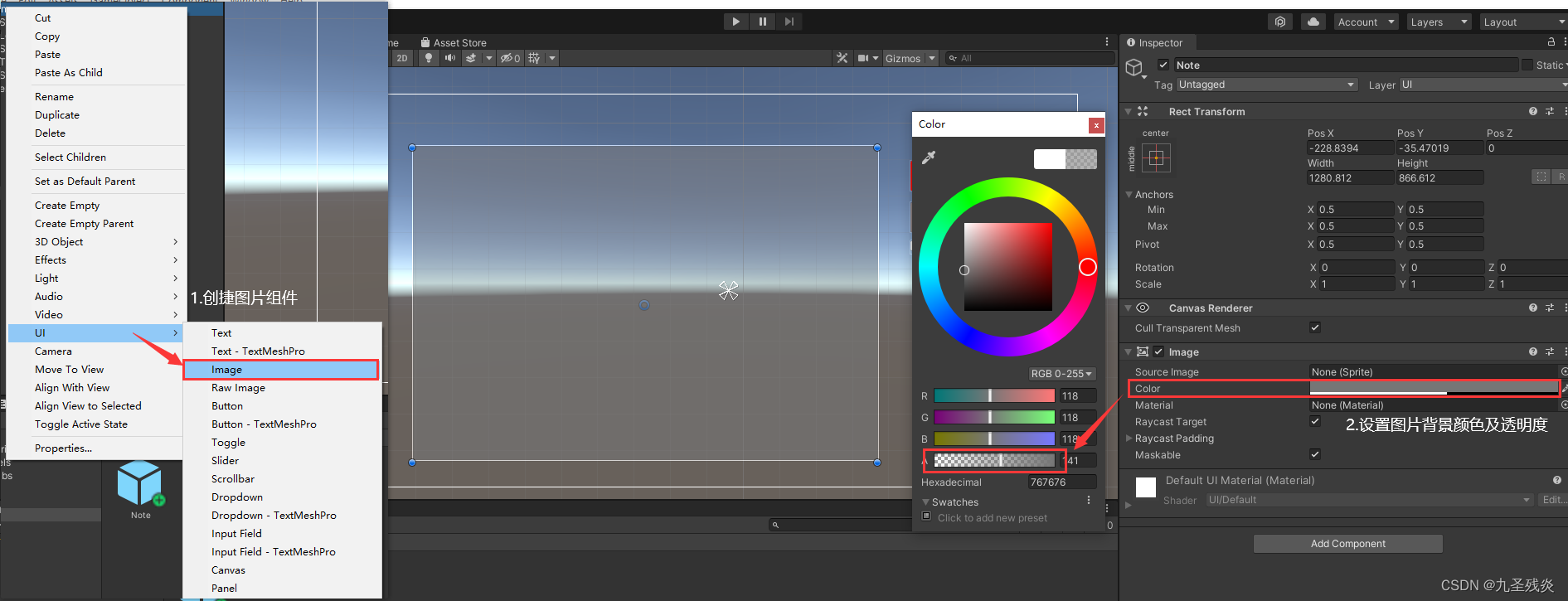
1.新建Image组件做公告底板(Note)
在Canvas组件(画布)中新建一个Image组件(图片)做公告底板,并在组件属性栏中设置合适的图片大小、颜色及透明度

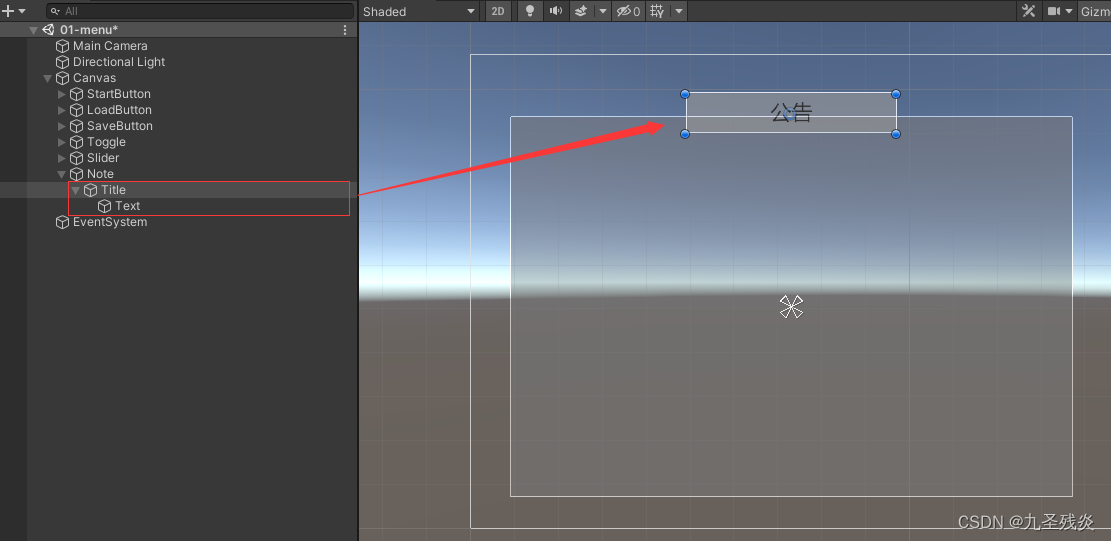
2.制作公告图标(Title ,可选)
在1建的图片组件(Note)下新建一个image组件做公告标题底图,再在该底图下新建文本,拉伸拖到至合适位置
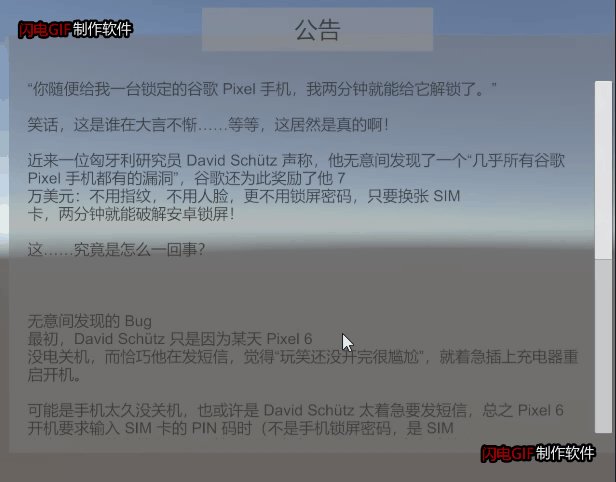
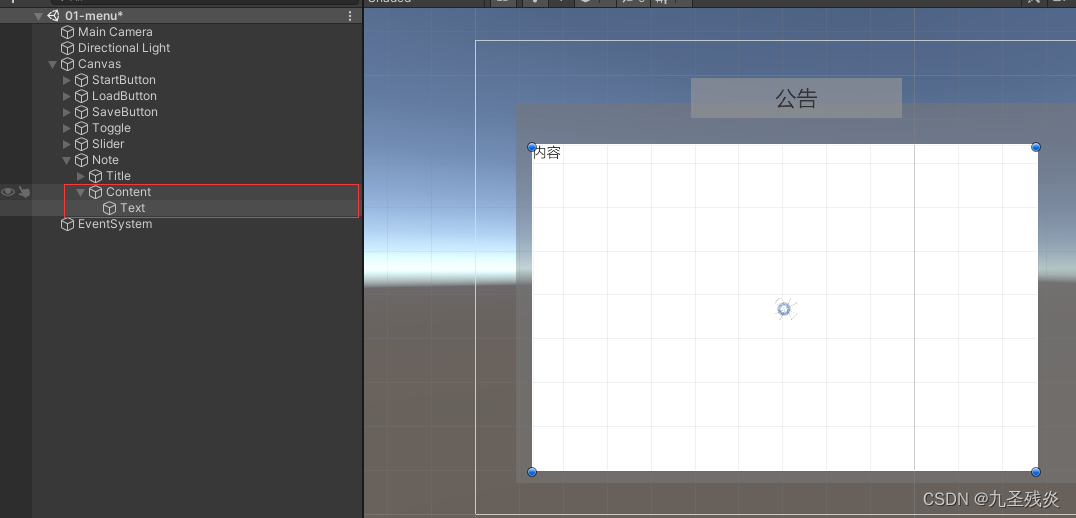
 3.制作公告内容
3.制作公告内容
与2同理,新建一个image组件做底图,再在该底图下新建文本,拉伸拖到至合适位置

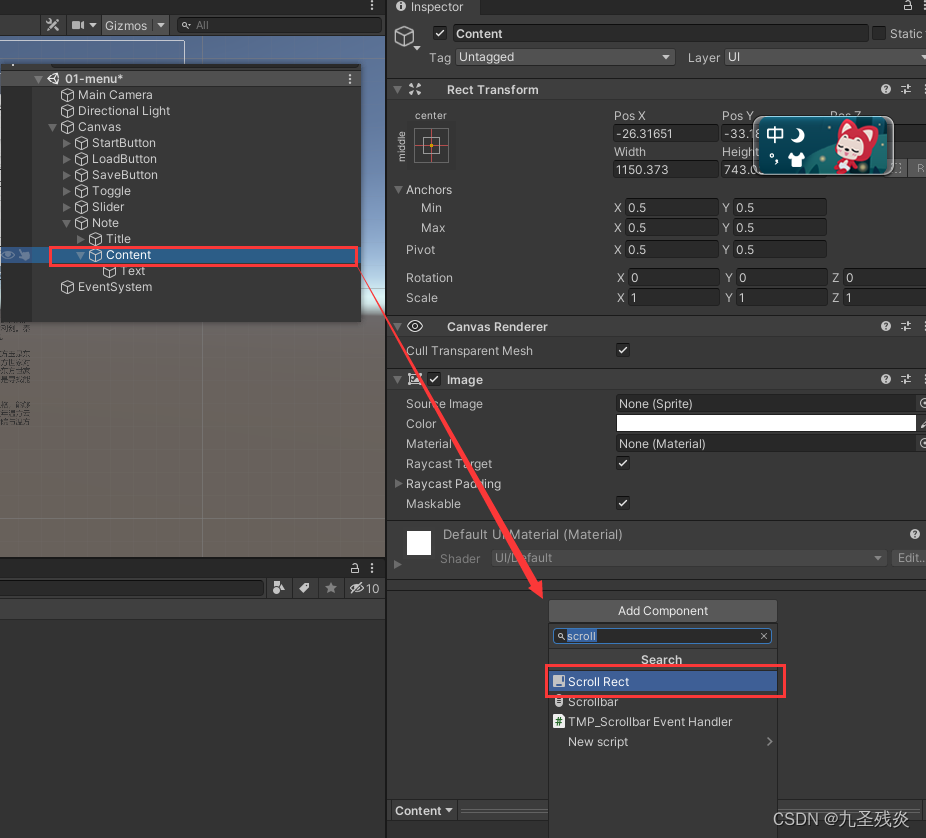
4.设置文本滑动显示
将内容文本拉伸至显示所有文本,然后选择底图组件,打开组件属性面板,点击Add Component(添加组件)搜索Scroll Rect并选择

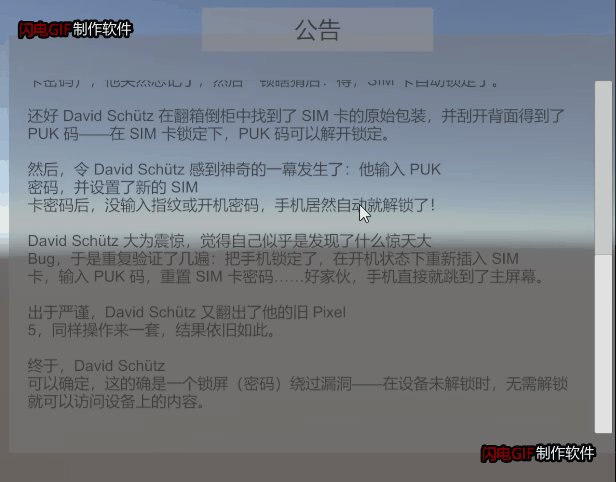
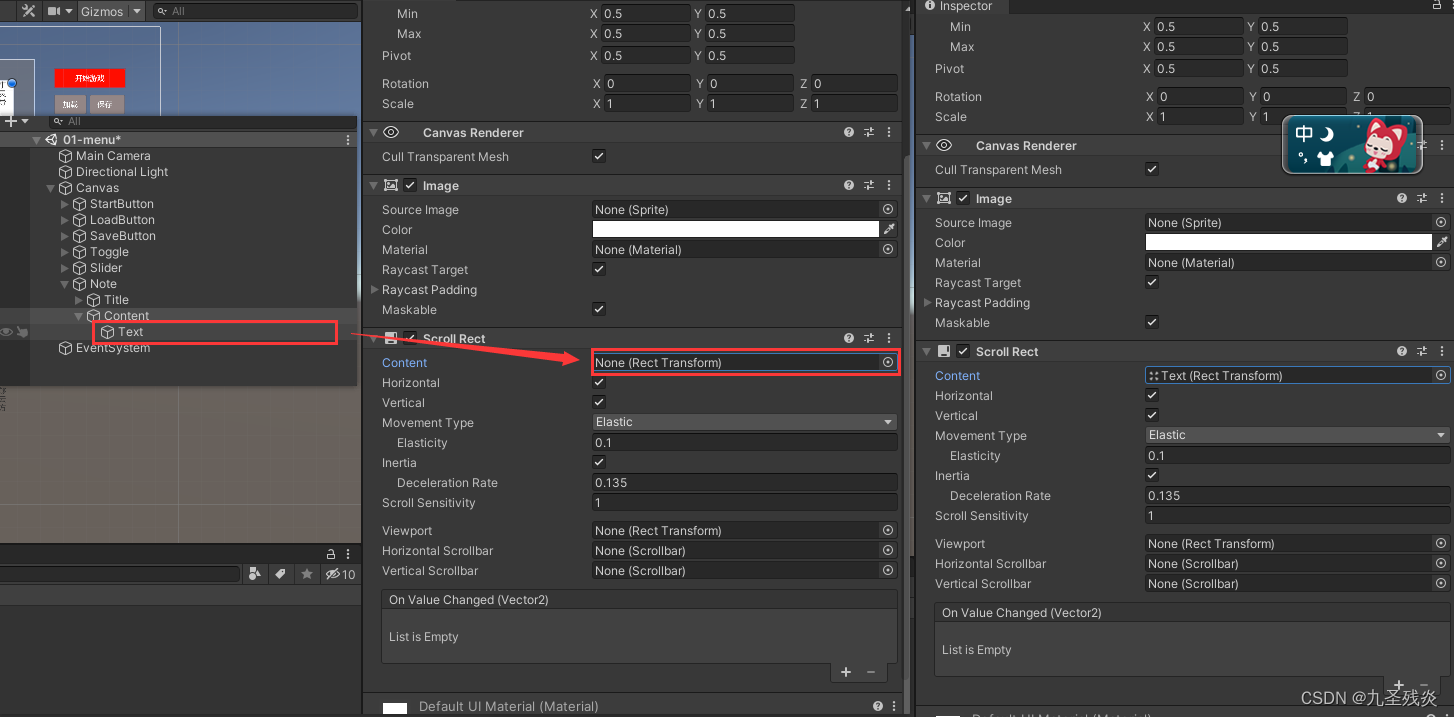
经过上面操作,可以看见底图属性栏新增了Scroll Rect属性,将内容文本组件拖动至Scroll Rect下的Content栏后,文本内容变为可拖动

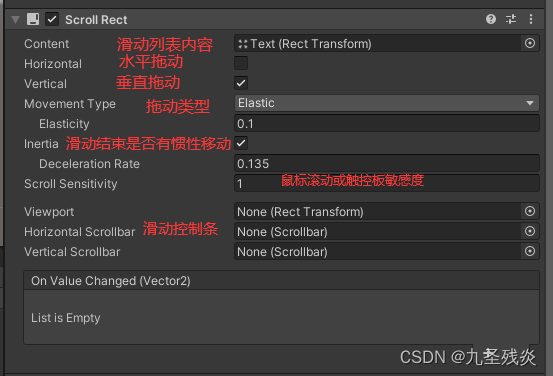
Scroll Rect属性,因为只需要垂直拖动,所以把水平拖动勾选取消

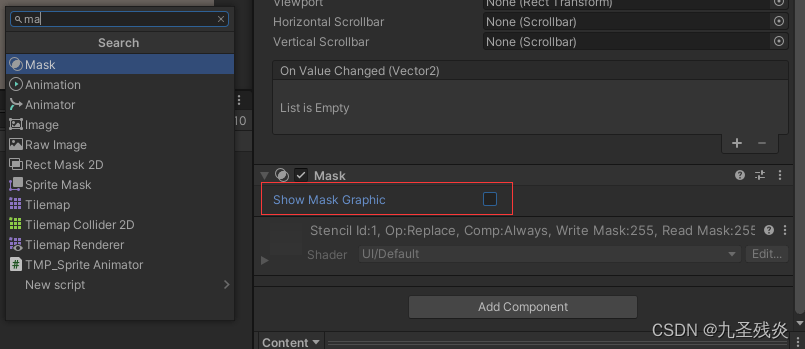
因为文本内容长度大于底图长度,底图外部会显示文本内容, 需要隐藏。选择底图组件,打开组件属性面板,点击Add Component(添加组件)搜索Mask并选择即可,如果不需要显示底图,可取消勾选Show Mask Graphic属性

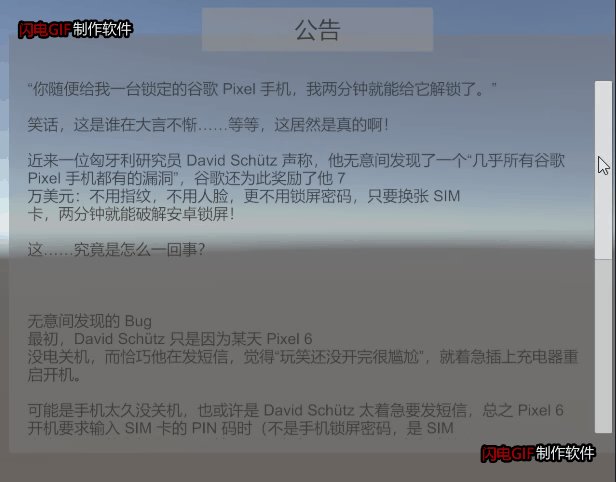
5.设置滑动条
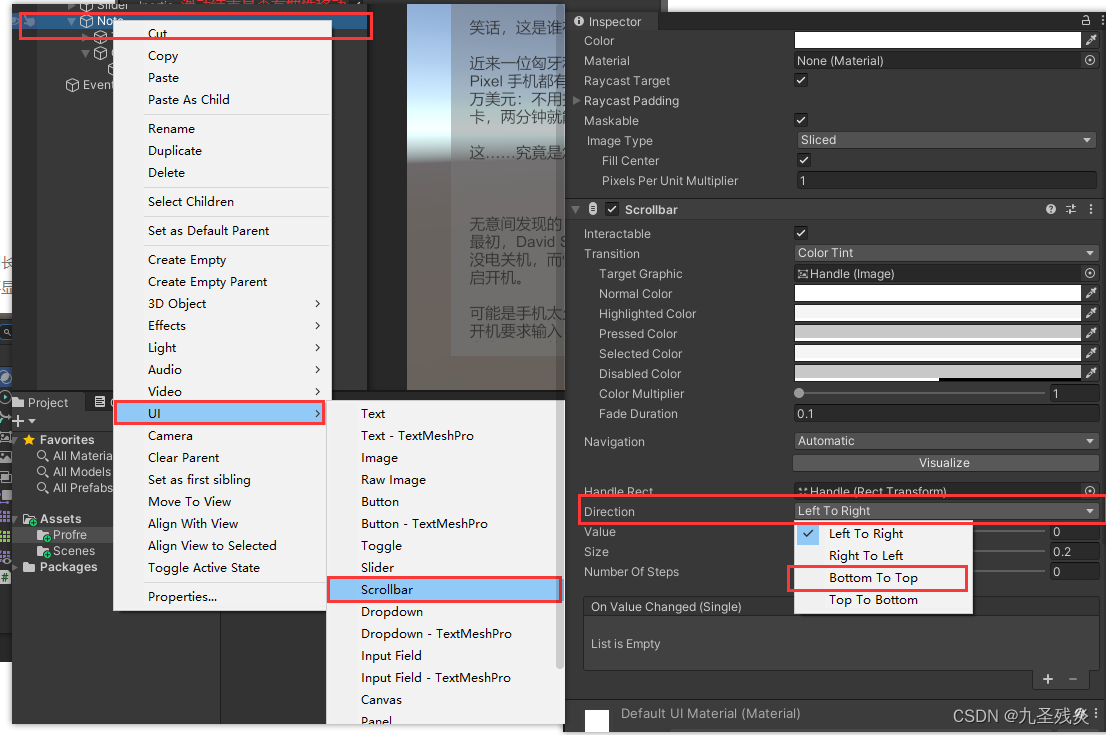
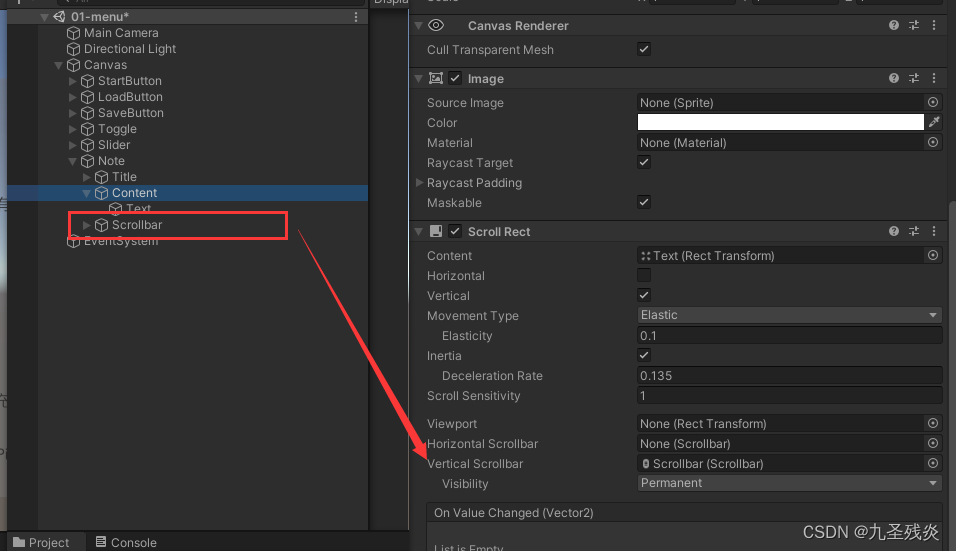
在公告底板组件中新建ScrollBar组件,并在Direction属性中设置其滚动方式为Bottom To Top,然后点击打开内容底图组件属性面板,将新建的ScrollBar组件拖动绑定到Scroll Rect组件下的Vertical Scrollbar中


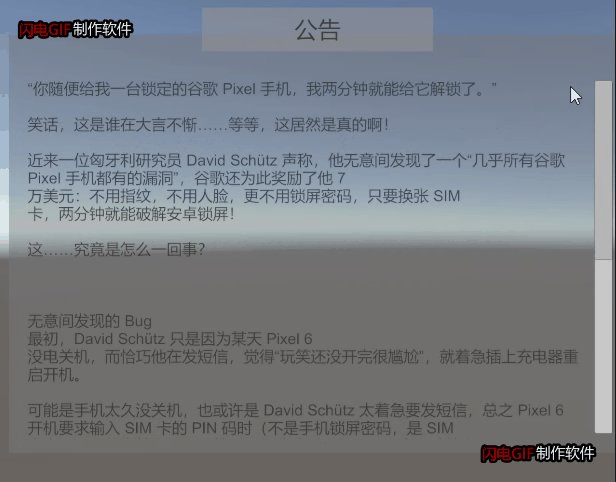
最终效果