Vue computed 报错:Computed property ‘ ‘ was assigned to but it has no setter 错误原因分析与解决办法
错误描述
最近在封装Vue模块时,借助Vue的Computed属性监听传递的数据,但是开发调试过程中控制台取提示Computed property was assigned to but it has no setter 错误。控制台报错如下:

错误分析
根据控制台错误提示,组件中定义的computed属性缺少setter,使用过computed 都应该知道,该错误提示通常发生在组件内为computed属性赋值的时候,如果没有显示的声明setter,控制台则会打印如上错误。那么顺着这个方向,继续排查错误
以下是我的代码user.js
export default {
// 开启命名空间
namespaced: true,
// state保存的数据
state: () => ({
// 存储的地址
address: JSON.parse(uni.getStorageSync('address') || '{}')
}),
mutations: {
//更新收货地址
updateAddress(state, address) {
state.address = address
// 通过 this.commit() 方法,调用 m_user 模块下的 saveAddressToStorage 方法将 address 对象持久化存储到本地
this.commit('m_user/saveAddressToStorage')
},
// 定义将 address 持久化存储到本地 mutations 方法
saveAddressToStorage(state) {
uni.setStorageSync('address', JSON.stringify(state.address))
}
},
// 数据包装器
getters: {
// 拼接地址
addstr(state) {
if (!state.address.provinceName) {
return ''
} else {
return state.address.provinceName + state.address.cityName + state.address.countyName + state.detailInfo
}
},
},
}发先我在user.js中对address进行了重新赋值
解决办法一
在要使用该模块数据的组件computed里添加此代码
address: {
get() {
return this.address;
},
set() {}
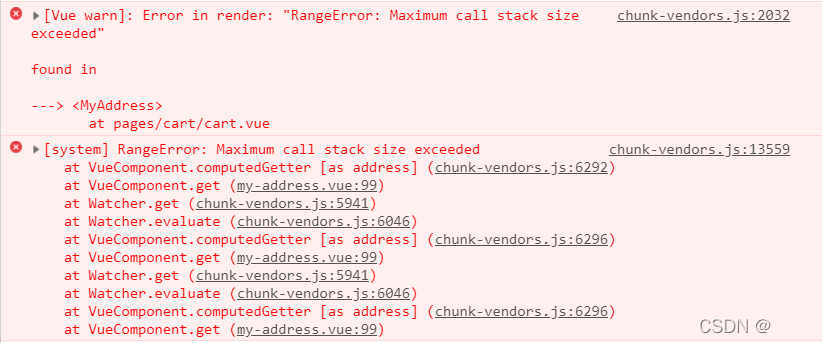
}这种方法虽然解决了目前的问题,但是会出现一个新问题,如下

目前不知道解决办法,有知道的小伙伴可以给我留言
解决办法二
将组件计算属性里的代码注释掉(下下策)
computed: {
// ...mapState('m_user', ['address']),
...mapGetters('m_user', ['addstr']),
}