GIS前端-地图事件编程
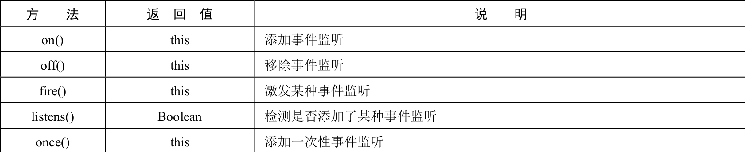
在地图上的一切操作均要采用地图事件机制来实现,即通过鼠标、键盘等交互,触发地图相关事件,进而调用相关功能接口函数实现相应的GIS功能。在具体的实现过程中,我们需要对地图的操作行为进行事件监听,有关Map对象的事件监听方法如表

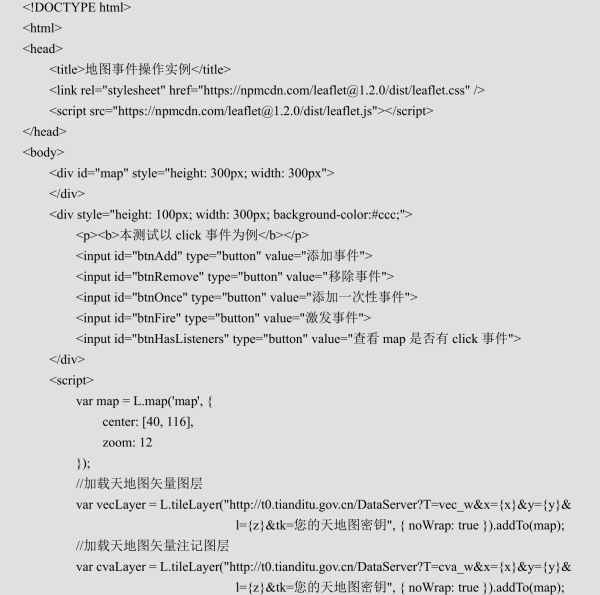
有关Map对象的事件注册及注销代码如下:

上述代码介绍了给Map对象添加事件、移除事件、激发事件的方法。如果读者感兴趣,则可以参考Leaflet官网(https://leafletjs.com)查看更详细的内容。其实,所有事件调用的方法都是相似的,复杂的事件可以被看成多个简单事件的组合。Leaflet的地图事件主要有以下几类:图层操作事件、地图状态事件、交互事件和弹出框事件
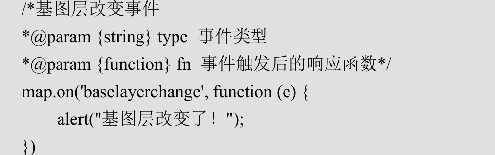
图层操作事件
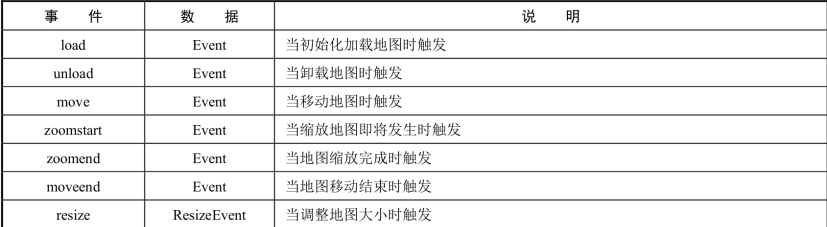
图层操作事件,即对地图容器中的图层进行操作的事件。Leaflet开发库中包含的图层操作事件及其说明


地图状态事件
地图状态事件,即地图状态改变时触发的一系列事件。Leaflet开发库中包含的地图状态事件及其说明如

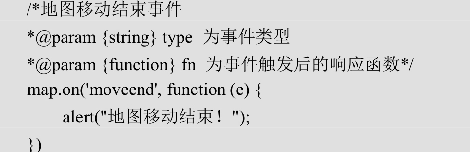
地图移动结束事件代码如下:

交互事件
交互事件包括鼠标事件和键盘事件,即通过鼠标或键盘触发的事件。Leaflet开发库中的鼠标事件和键盘事件及其说明
弹出框事件
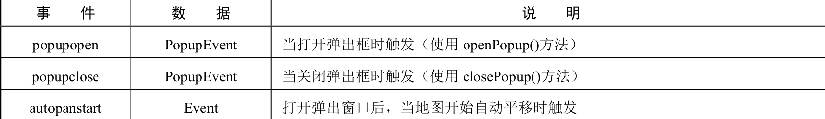
弹出框事件,即某种行为触发的弹出框行为事件,常见的弹出框事件及其说明

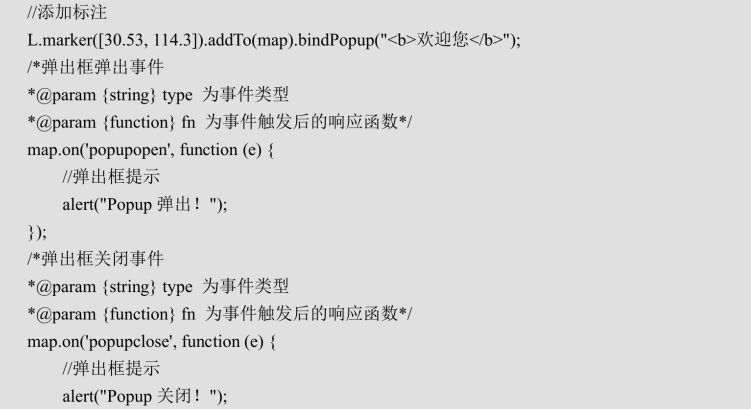
弹出框弹出事件与关闭事件代码如下:

对Leaflet的地图控件、地图操作和地图事件有了一定程度的了解,结合丰富的实例读者也会掌握各个基础功能的具体实现方法。基础功能对一个WebGIS应用来说至关重要,它能让一张静态的地图动起来,让地图承载更多的空间信息,并以友好的交互方式呈现给用户。
导出PDF
,即把地图中所显示的内容以PDF格式导出到本地。下面以Leaflet插件资源库中的leaflet.browser.print插件为例,创建L.control.browserPrint类对象,通过printModes设置PDF导出模式,将导出控件添加至地图中,主要实现步骤如下。
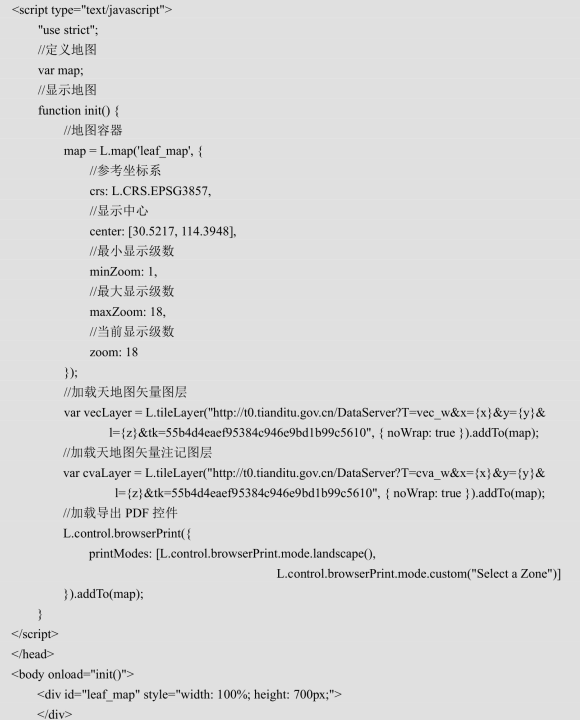
(1)新建一个HTML页面,参照2.4.2节加载一幅天地图地图作为底图。
(2)在区域中添加导出PDF功能所需的leaflet.browser.print.min.js脚本库,该脚本库下载地址为https://github.com/Igor-Vladyka/leaflet.browser.print。
(3)在加载地图的init()函数中,初始化插件库中的导出PDF控件L.controlbrowserPrint,并将其添加到地图容器中。
代码如下:

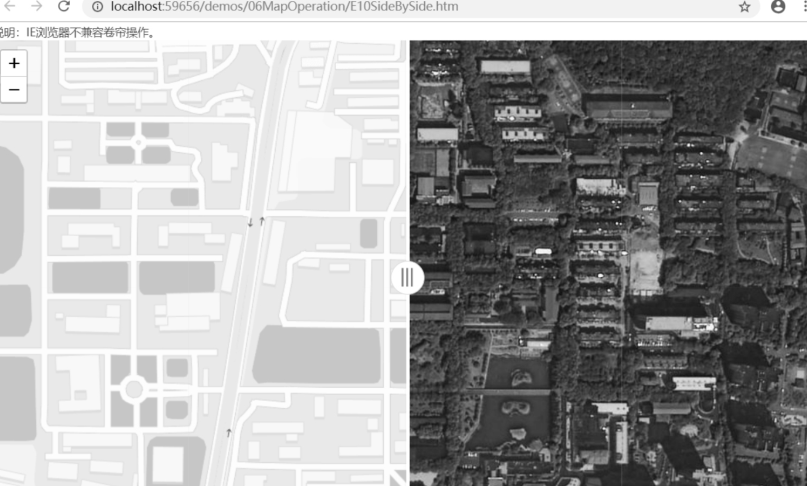
卷帘
卷帘,即地图的遮罩效果,用户可以通过一个滑动按钮来控制图层之间的DOM样式,进而动态改变地图显示的范围。下面以Leaflet插件资源库中的Leaflet.Control.SideBySide插件为例(下载地址为https://github.com/digidem/leaflet-side-by-side),分别加载显示天地图矢量图层和天地图影像图层,通过插件封装的L.Control.SideBySide类创建卷帘控件并添加至地图中,从而实现卷帘效果,如