echarts中图例右置且竖排
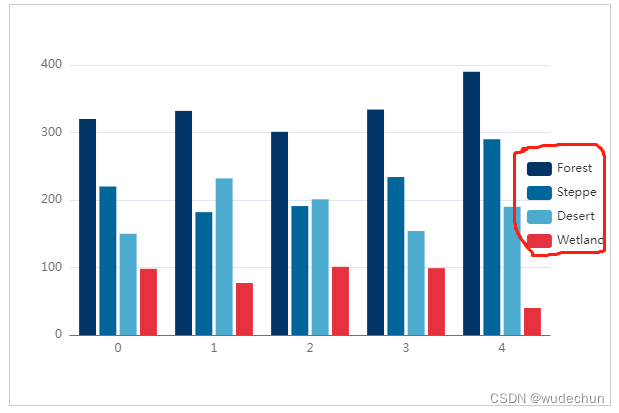
有echarts中,图例是用来指示不同系列的标记颜色和名字小组件,见图所示。

默认图标都是水平放置的:

要让图例放在右侧并竖直,需要作如下配置:
legend: {
show:true,
type:'plain',
left:'right',
top:'middle',
width:130,
},type代表类型,有plain与scroll两个,这里我们使用plain,这也是默认的类型;
left代表图例在水平放置的位置,有left、center、right
top代表图例在垂直方向的位置,有top、middle、bottom
width是最主要的,当设置的宽度比较小时,才会迫使图例换行,从而形成竖直排列的现像。
以下分别是width在20、150、400时的样子:



以下是完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>甘特图</title>
<style>
#echart {
width: 600px;
height: 400px;
margin: 100px auto;
border: 1px solid #CCC;
}
</style>
</head>
<body>
<div id="echart"></div>
<script type="text/javascript" src="js/echarts.min.js"></script>
<!-- <script src="js/gt.js"></script> -->
<script>
// 初始化图表
var myChart = echarts.init(document.getElementById('echart'));
// 构建图表配置项
option = {
color: ["#003366", "#006699", "#4cabce", "#e5323e"],
legend: {
show:true,
type:'plain',
left:'right',
top:'middle',
width:20,
},
xAxis: {
type: "category",
axisTick: {
show: false
}
},
yAxis: {},
series: [{
name:'Forest',
type: "bar",
seriesLayoutBy: "row",
data:[320,332,301,334,390],
}, {
name:'Steppe',
type: "bar",
seriesLayoutBy: "row",
data:[220,182,191,234,290],
}, {
name:'Desert',
type: "bar",
seriesLayoutBy: "row",
data:[150,232,201,154,190],
}, {
name:'Wetland',
type: "bar",
seriesLayoutBy: "row",
data:[98, 77, 101, 99, 40],
}]
};
// 将构建好的配置项传入echarts
myChart.setOption(option);
</script>
</body>
</html>