最新漫画小程序源码搭建教程,自带API接口,带后台支持流量主,全自动更新
介绍:
本文介绍的为一款漫画微信小程序源码,已经对接了接口,不需要额外采集或对接其他接口,全天24小时自动更新漫画,不需要自己手动更新,并且该看漫画小程序源码开通了流量主功能,下面附详细搭建教程。
搭建教程
准备工作:
1:服务器(推荐云服务器)
2:域名注册(一般云服务器商会提供此服务,注册你需要的域名)
3:备案域名(一级二级域名均可,去ICP备案你注册的域名)
4:购买SSL证书(一般云服务器供应商均提供此服务,域名备案完成后配置你的SSL证书)
5:注册个小程序(去微信公众平台注册)
6:下载微信开发者工具(搭建时需要配置对接你的服务器后台)
7:下载漫画小程序源码
小程序源码下载地址:https://download.csdn.net/download/weixin_55159054/87411443
搭建环境:
服务器PHP5.3及以上
具体操作:
1:将后端的index.php文件上传至站点后台根目录,此时你的后台就是https://域名/index.php
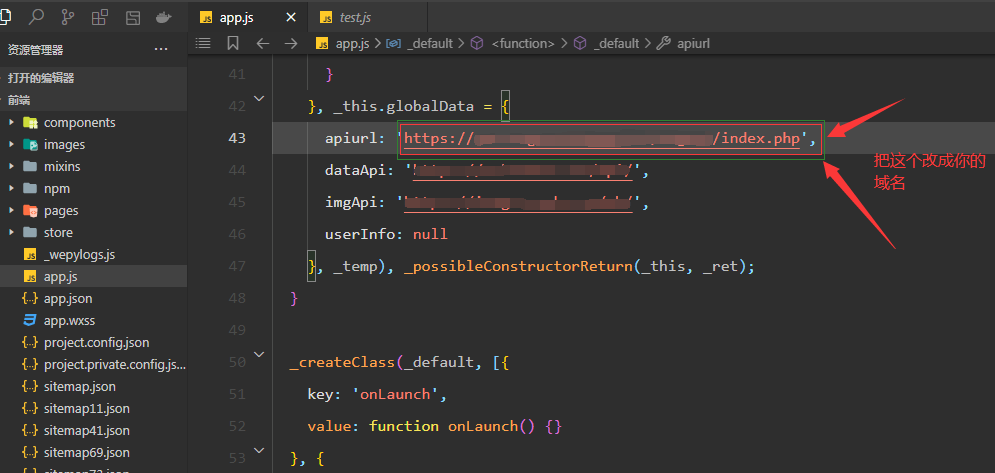
2:打开微信开发者工具,将前端文件导入这时你就可以配置你的对接后台了,将app.js文件里的文件路径改成你自己的后端文件路径,如图

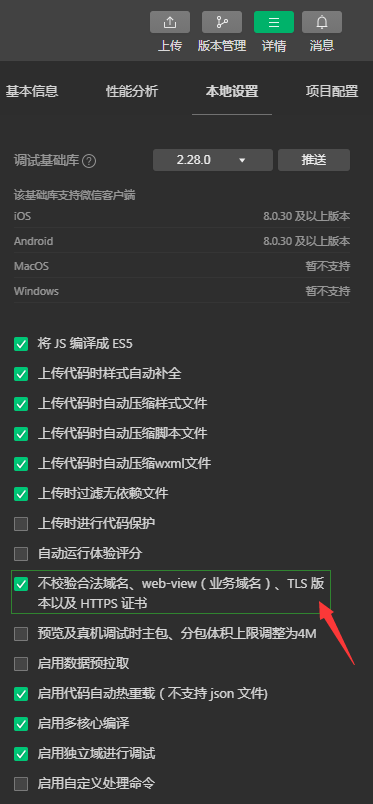
3:保存后勾上不校验合法域名,打开模拟器进行测试,如图

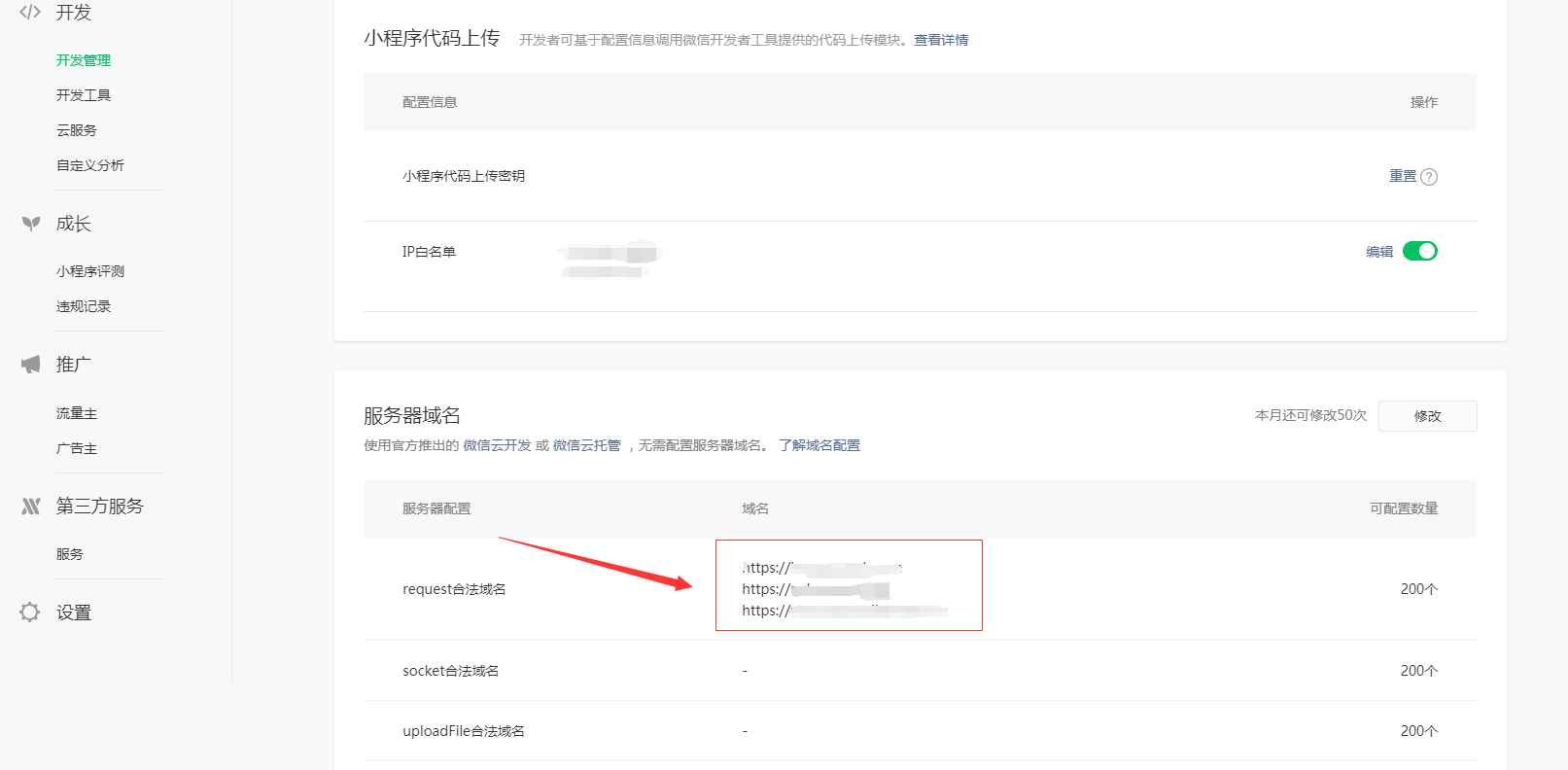
4:待模拟器测试能正常使用后,去微信公众平台写上你的合法域名(就是app.js的三个域名),如图

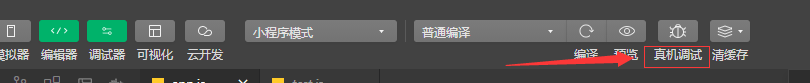
5:然后去掉模拟器的不校验合法域名再次进行模拟器测试,测试功能无误后进行真机调试,如图

6:调试能正常使用后,上传小程序,然后在微信公众平台版本管理功能中进行提交审核。
7:审核通过后提交上线,结束。
效果预览图:


实际效果预览:
