利用将网页项目部署到阿里云上(ngnix)
说明
本项目是一个官网展示页面,只包含前端内容。因此部署较为容易,部署于阿里云主机上,采用的ngnix进行部署。总耗时不超1小时。
阿里云设置
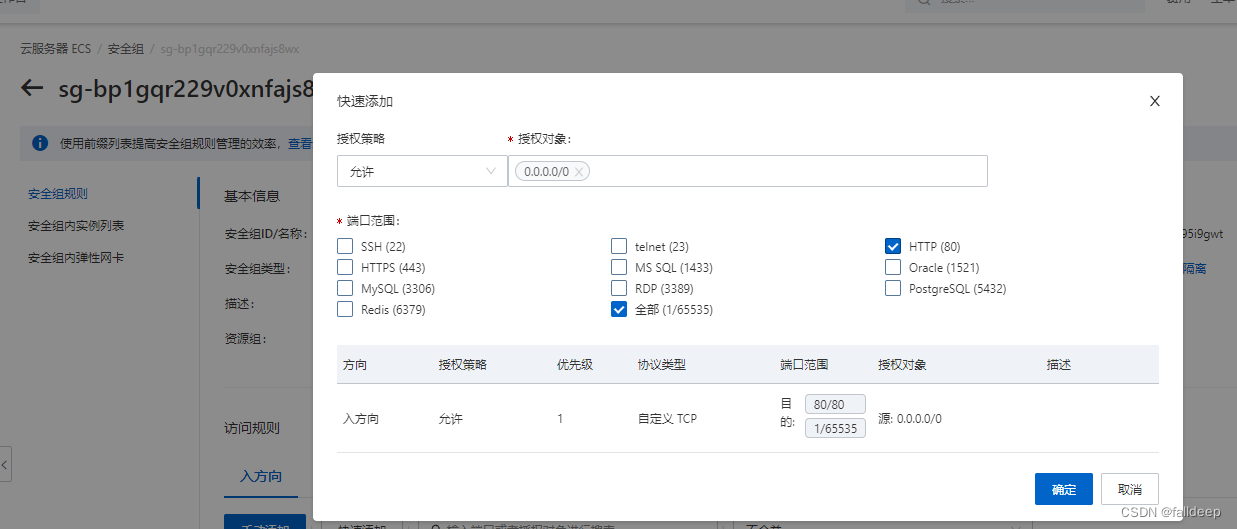
1.设置安全组,设置允许http访问,否则后期网站部署上去无法通过http协议获取
在安全组中选择http并添加,我这里为了防止出错,选择了全部。

2.登录阿里云,采用管理员账号登录
输入指令 登录管理员账号
su rootngnix部署
1.输入指令,下载相关的依赖包
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel2、在你的linux服务器上创建目录:install
cd /root
mkdir install3、进入刚刚创建的目录:
cd install4、下载并解压安装包
如果版本不对,上官网使用最新版本
wget http://nginx.org/download/nginx-1.23.1.tar.gz
tar -zxvf nginx-1.23.1.tar.gz ---解压nginx安装包5、进入刚刚解压好的目录:
cd nginx-1.23.16、分别执行下面命令
./configure --- 用来检测安装平台的目标特征
make --- 用来编译( 从Makefile中读取指令,然后编译)
make install --- 用来安装( 从Makefile中读取指令,安装到指定的位置)7、编辑启动端口(图片的端口是经过修改的,默认是80端口无需修改)
此步骤仅适合喜欢自己捣鼓的,如果你的首页名为index.html,则无需修改
cd /usr/local/nginx/conf
vim nginx.conf编辑好之后,按esc退出编辑模式,然后 :wq 进行保存退出
8、启动nginx
cd /usr/local/nginx/sbin
./nginx查看是否启动成功命令:ps -ef | grep nginx
然后通过 ip:端口,就能看到是否启动成功。
9、简单的项目部署(最简单的)
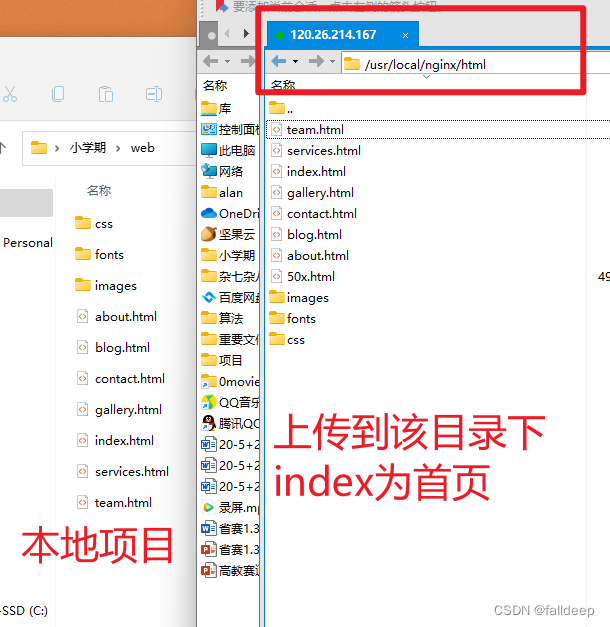
将html文件直接上传到目录:
/usr/local/nginx/html
这是nginx默认的页面路径,直接替换里面的文件就行

10.网页部署成功
