分子动力学模拟结束后,获得蛋白的平均结构,
比如获得的平均结构为WT-average.pdb
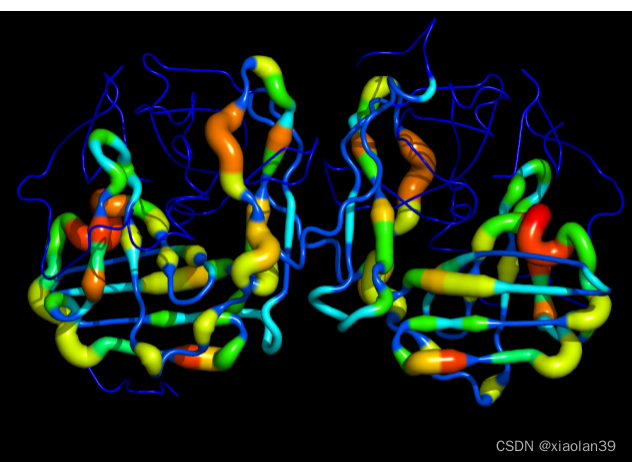
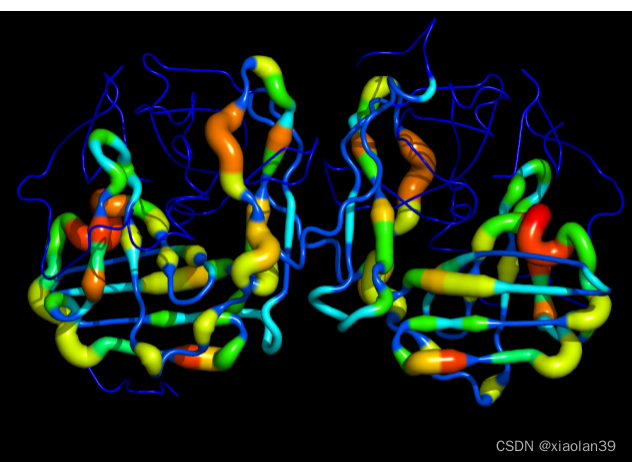
然后将平均结构导入到Pymol 中,可以得到B因子图。
gmx rmsf -f md_0_100_noPBC.xtc -s md_0_100.tpr -o rmsf-per-residue.xvg -ox average.pdb -oq bfactors-residue.pdb -res
average.pdb和 bfactors-residue.pdb 都可以做B因子图
pymol里载入 average.pdb或bfactors -residue.pdb
然后选择 A/Preset/B factor putty
得到
大功告成
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
-
全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
var foo = 'bar';
生成一个适合你的列表
- 项目1
- 项目2
- 项目3
创建一个表格
一个简单的表格是这么创建的:
| 项目 |
Value |
| 电脑 |
$1600 |
| 手机 |
$12 |
| 导管 |
$1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 |
第二列 |
第三列 |
| 第一列文本居中 |
第二列文本居右 |
第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE |
ASCII |
HTML |
| Single backticks |
'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes |
"Isn't this fun?" |
“Isn’t this fun?” |
| Dashes |
-- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
Markdown
-
Text-to-
HTML conversion tool
Authors
-
John
-
Luke
如何创建一个注脚
一个具有注脚的文本。
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示
Γ
(
n
)
=
(
n
−
1
)
!
∀
n
∈
N
Gamma(n) = (n-1)!quadforall ninmathbb N
Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ
(
z
)
=
∫
0
∞
t
z
−
1
e
−
t
d
t
.
Gamma(z) = int_0^infty t^{z-1}e^{-t}dt,.
Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
#mermaid-svg-vUM0sGFIClFNGM9U {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-vUM0sGFIClFNGM9U .error-icon{fill:#552222;}#mermaid-svg-vUM0sGFIClFNGM9U .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-vUM0sGFIClFNGM9U .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-vUM0sGFIClFNGM9U .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-vUM0sGFIClFNGM9U .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-vUM0sGFIClFNGM9U .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-vUM0sGFIClFNGM9U .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-vUM0sGFIClFNGM9U .marker{fill:#333333;stroke:#333333;}#mermaid-svg-vUM0sGFIClFNGM9U .marker.cross{stroke:#333333;}#mermaid-svg-vUM0sGFIClFNGM9U svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-vUM0sGFIClFNGM9U .mermaid-main-font{font-family:"trebuchet ms",verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-vUM0sGFIClFNGM9U .exclude-range{fill:#eeeeee;}#mermaid-svg-vUM0sGFIClFNGM9U .section{stroke:none;opacity:0.2;}#mermaid-svg-vUM0sGFIClFNGM9U .section0{fill:rgba(102, 102, 255, 0.49);}#mermaid-svg-vUM0sGFIClFNGM9U .section2{fill:#fff400;}#mermaid-svg-vUM0sGFIClFNGM9U .section1,#mermaid-svg-vUM0sGFIClFNGM9U .section3{fill:white;opacity:0.2;}#mermaid-svg-vUM0sGFIClFNGM9U .sectionTitle0{fill:#333;}#mermaid-svg-vUM0sGFIClFNGM9U .sectionTitle1{fill:#333;}#mermaid-svg-vUM0sGFIClFNGM9U .sectionTitle2{fill:#333;}#mermaid-svg-vUM0sGFIClFNGM9U .sectionTitle3{fill:#333;}#mermaid-svg-vUM0sGFIClFNGM9U .sectionTitle{text-anchor:start;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-vUM0sGFIClFNGM9U .grid .tick{stroke:lightgrey;opacity:0.8;shape-rendering:crispEdges;}#mermaid-svg-vUM0sGFIClFNGM9U .grid .tick text{font-family:"trebuchet ms",verdana,arial,sans-serif;fill:#333;}#mermaid-svg-vUM0sGFIClFNGM9U .grid path{stroke-width:0;}#mermaid-svg-vUM0sGFIClFNGM9U .today{fill:none;stroke:red;stroke-width:2px;}#mermaid-svg-vUM0sGFIClFNGM9U .task{stroke-width:2;}#mermaid-svg-vUM0sGFIClFNGM9U .taskText{text-anchor:middle;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutsideRight{fill:black;text-anchor:start;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutsideLeft{fill:black;text-anchor:end;}#mermaid-svg-vUM0sGFIClFNGM9U .task.clickable{cursor:pointer;}#mermaid-svg-vUM0sGFIClFNGM9U .taskText.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-vUM0sGFIClFNGM9U .taskText0,#mermaid-svg-vUM0sGFIClFNGM9U .taskText1,#mermaid-svg-vUM0sGFIClFNGM9U .taskText2,#mermaid-svg-vUM0sGFIClFNGM9U .taskText3{fill:white;}#mermaid-svg-vUM0sGFIClFNGM9U .task0,#mermaid-svg-vUM0sGFIClFNGM9U .task1,#mermaid-svg-vUM0sGFIClFNGM9U .task2,#mermaid-svg-vUM0sGFIClFNGM9U .task3{fill:#8a90dd;stroke:#534fbc;}#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutside0,#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutside2{fill:black;}#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutside1,#mermaid-svg-vUM0sGFIClFNGM9U .taskTextOutside3{fill:black;}#mermaid-svg-vUM0sGFIClFNGM9U .active0,#mermaid-svg-vUM0sGFIClFNGM9U .active1,#mermaid-svg-vUM0sGFIClFNGM9U .active2,#mermaid-svg-vUM0sGFIClFNGM9U .active3{fill:#bfc7ff;stroke:#534fbc;}#mermaid-svg-vUM0sGFIClFNGM9U .activeText0,#mermaid-svg-vUM0sGFIClFNGM9U .activeText1,#mermaid-svg-vUM0sGFIClFNGM9U .activeText2,#mermaid-svg-vUM0sGFIClFNGM9U .activeText3{fill:black!important;}#mermaid-svg-vUM0sGFIClFNGM9U .done0,#mermaid-svg-vUM0sGFIClFNGM9U .done1,#mermaid-svg-vUM0sGFIClFNGM9U .done2,#mermaid-svg-vUM0sGFIClFNGM9U .done3{stroke:grey;fill:lightgrey;stroke-width:2;}#mermaid-svg-vUM0sGFIClFNGM9U .doneText0,#mermaid-svg-vUM0sGFIClFNGM9U .doneText1,#mermaid-svg-vUM0sGFIClFNGM9U .doneText2,#mermaid-svg-vUM0sGFIClFNGM9U .doneText3{fill:black!important;}#mermaid-svg-vUM0sGFIClFNGM9U .crit0,#mermaid-svg-vUM0sGFIClFNGM9U .crit1,#mermaid-svg-vUM0sGFIClFNGM9U .crit2,#mermaid-svg-vUM0sGFIClFNGM9U .crit3{stroke:#ff8888;fill:red;stroke-width:2;}#mermaid-svg-vUM0sGFIClFNGM9U .activeCrit0,#mermaid-svg-vUM0sGFIClFNGM9U .activeCrit1,#mermaid-svg-vUM0sGFIClFNGM9U .activeCrit2,#mermaid-svg-vUM0sGFIClFNGM9U .activeCrit3{stroke:#ff8888;fill:#bfc7ff;stroke-width:2;}#mermaid-svg-vUM0sGFIClFNGM9U .doneCrit0,#mermaid-svg-vUM0sGFIClFNGM9U .doneCrit1,#mermaid-svg-vUM0sGFIClFNGM9U .doneCrit2,#mermaid-svg-vUM0sGFIClFNGM9U .doneCrit3{stroke:#ff8888;fill:lightgrey;stroke-width:2;cursor:pointer;shape-rendering:crispEdges;}#mermaid-svg-vUM0sGFIClFNGM9U .milestone{transform:rotate(45deg) scale(0.8,0.8);}#mermaid-svg-vUM0sGFIClFNGM9U .milestoneText{font-style:italic;}#mermaid-svg-vUM0sGFIClFNGM9U .doneCritText0,#mermaid-svg-vUM0sGFIClFNGM9U .doneCritText1,#mermaid-svg-vUM0sGFIClFNGM9U .doneCritText2,#mermaid-svg-vUM0sGFIClFNGM9U .doneCritText3{fill:black!important;}#mermaid-svg-vUM0sGFIClFNGM9U .activeCritText0,#mermaid-svg-vUM0sGFIClFNGM9U .activeCritText1,#mermaid-svg-vUM0sGFIClFNGM9U .activeCritText2,#mermaid-svg-vUM0sGFIClFNGM9U .activeCritText3{fill:black!important;}#mermaid-svg-vUM0sGFIClFNGM9U .titleText{text-anchor:middle;font-size:18px;fill:#333;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-vUM0sGFIClFNGM9U :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
2014-01-07
2014-01-09
2014-01-11
2014-01-13
2014-01-15
2014-01-17
2014-01-19
2014-01-21
已完成
进行中
计划一
计划二
现有任务
Adding GANTT diagram functionality to mermaid
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
#mermaid-svg-MJEOHKma6tyZzlKd {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-MJEOHKma6tyZzlKd .error-icon{fill:#552222;}#mermaid-svg-MJEOHKma6tyZzlKd .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-MJEOHKma6tyZzlKd .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-MJEOHKma6tyZzlKd .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-MJEOHKma6tyZzlKd .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-MJEOHKma6tyZzlKd .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-MJEOHKma6tyZzlKd .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-MJEOHKma6tyZzlKd .marker{fill:#333333;stroke:#333333;}#mermaid-svg-MJEOHKma6tyZzlKd .marker.cross{stroke:#333333;}#mermaid-svg-MJEOHKma6tyZzlKd svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-MJEOHKma6tyZzlKd .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-MJEOHKma6tyZzlKd text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-MJEOHKma6tyZzlKd .actor-line{stroke:grey;}#mermaid-svg-MJEOHKma6tyZzlKd .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-MJEOHKma6tyZzlKd .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-MJEOHKma6tyZzlKd #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-MJEOHKma6tyZzlKd .sequenceNumber{fill:white;}#mermaid-svg-MJEOHKma6tyZzlKd #sequencenumber{fill:#333;}#mermaid-svg-MJEOHKma6tyZzlKd #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-MJEOHKma6tyZzlKd .messageText{fill:#333;stroke:#333;}#mermaid-svg-MJEOHKma6tyZzlKd .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-MJEOHKma6tyZzlKd .labelText,#mermaid-svg-MJEOHKma6tyZzlKd .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-MJEOHKma6tyZzlKd .loopText,#mermaid-svg-MJEOHKma6tyZzlKd .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-MJEOHKma6tyZzlKd .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-MJEOHKma6tyZzlKd .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-MJEOHKma6tyZzlKd .noteText,#mermaid-svg-MJEOHKma6tyZzlKd .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-MJEOHKma6tyZzlKd .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-MJEOHKma6tyZzlKd .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-MJEOHKma6tyZzlKd .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-MJEOHKma6tyZzlKd .actorPopupMenu{position:absolute;}#mermaid-svg-MJEOHKma6tyZzlKd .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-MJEOHKma6tyZzlKd .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-MJEOHKma6tyZzlKd .actor-man circle,#mermaid-svg-MJEOHKma6tyZzlKd line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-MJEOHKma6tyZzlKd :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
张三
李四
王五
你好!李四, 最近怎么样?
你最近怎么样,王五?
我很好,谢谢!
我很好,谢谢!
李四想了很长时间, 文字太长了
不适合放在一行.
打量着王五...
很好... 王五, 你怎么样?
张三
李四
王五
这将产生一个流程图。:
#mermaid-svg-vJQoreHaVdbMmUDK {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-vJQoreHaVdbMmUDK .error-icon{fill:#552222;}#mermaid-svg-vJQoreHaVdbMmUDK .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-vJQoreHaVdbMmUDK .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-vJQoreHaVdbMmUDK .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-vJQoreHaVdbMmUDK .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-vJQoreHaVdbMmUDK .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-vJQoreHaVdbMmUDK .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-vJQoreHaVdbMmUDK .marker{fill:#333333;stroke:#333333;}#mermaid-svg-vJQoreHaVdbMmUDK .marker.cross{stroke:#333333;}#mermaid-svg-vJQoreHaVdbMmUDK svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-vJQoreHaVdbMmUDK .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-vJQoreHaVdbMmUDK .cluster-label text{fill:#333;}#mermaid-svg-vJQoreHaVdbMmUDK .cluster-label span{color:#333;}#mermaid-svg-vJQoreHaVdbMmUDK .label text,#mermaid-svg-vJQoreHaVdbMmUDK span{fill:#333;color:#333;}#mermaid-svg-vJQoreHaVdbMmUDK .node rect,#mermaid-svg-vJQoreHaVdbMmUDK .node circle,#mermaid-svg-vJQoreHaVdbMmUDK .node ellipse,#mermaid-svg-vJQoreHaVdbMmUDK .node polygon,#mermaid-svg-vJQoreHaVdbMmUDK .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-vJQoreHaVdbMmUDK .node .label{text-align:center;}#mermaid-svg-vJQoreHaVdbMmUDK .node.clickable{cursor:pointer;}#mermaid-svg-vJQoreHaVdbMmUDK .arrowheadPath{fill:#333333;}#mermaid-svg-vJQoreHaVdbMmUDK .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-vJQoreHaVdbMmUDK .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-vJQoreHaVdbMmUDK .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-vJQoreHaVdbMmUDK .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-vJQoreHaVdbMmUDK .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-vJQoreHaVdbMmUDK .cluster text{fill:#333;}#mermaid-svg-vJQoreHaVdbMmUDK .cluster span{color:#333;}#mermaid-svg-vJQoreHaVdbMmUDK div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-vJQoreHaVdbMmUDK :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
链接
长方形
圆
圆角长方形
菱形
FLowchart流程图
我们依旧会支持flowchart的流程图:
Created with Raphaël 2.3.0
开始
我的操作
确认?
结束
yes
no
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。


![]()

![]()