1:先在DCloud插件市场找到
select-lay - DCloud 插件市场
2:引入组件到项目中直接使用即可
//因为uniapp没有自带的select,option,需要自己写原生js,不过我觉得太浪费时间就自己找了个插件,也就别人封装的原生组件我拿来用
//一个叫select-lay的简捷组件
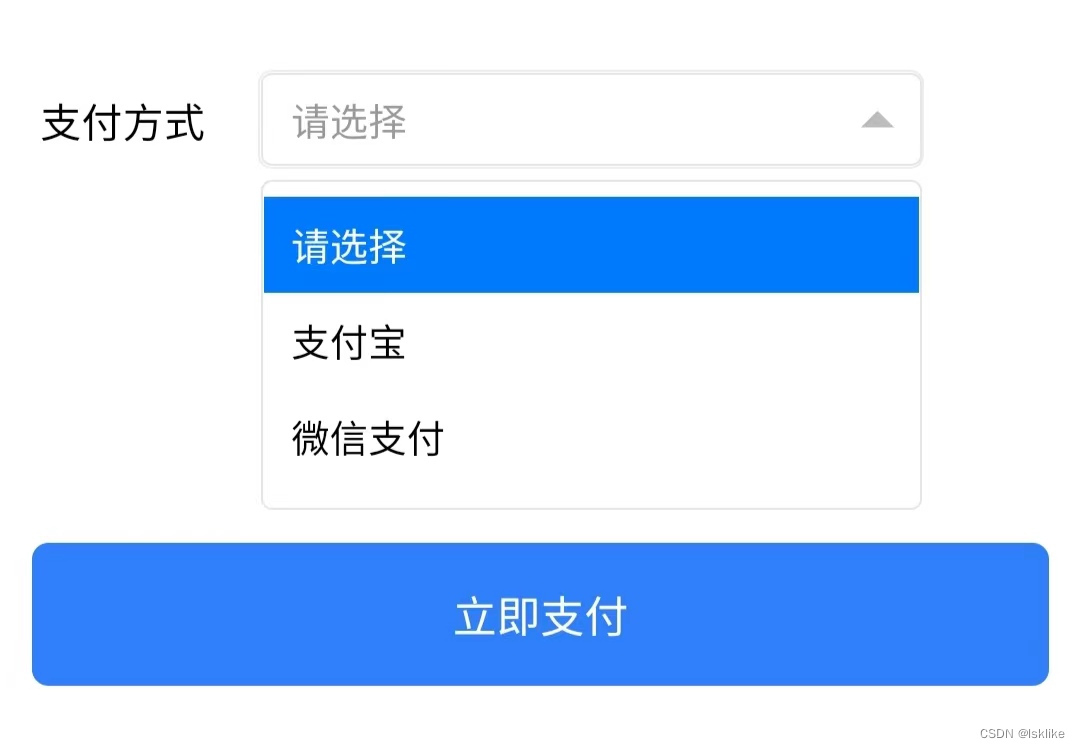
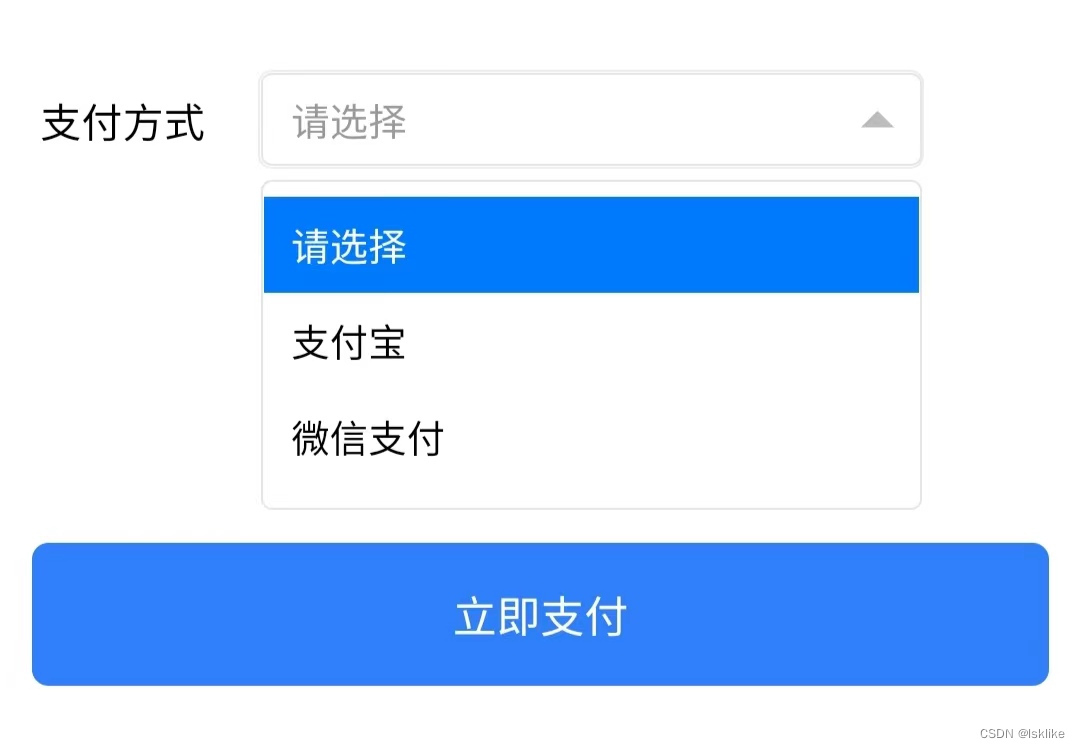
<view class="paymode">
<select-lay class="seclectpaytype" :value="paytype" slabel="type" svalue="typeid" placeholder="请选择" :options="paymode" @selectitem="selectitem"></select-lay>
</view>
//data里
paymode: [{
type: '支付宝',
typeid: 3
}, {
type: '微信支付',
typeid: 4
}], //支付方式
methods: {
selectitem(index, item) {
this.payChannelid = item.typeid;
console.log(this.payChannelid);
if (index >= 0) {
this.paytype = this.paymode[index].typeid;
} else {
this.paytype = ""
}
},
},
//value 类型String 默认展示的value值。slabel 类型String 默认值 label 自定义列表中键值对关系。svalue 类型String 自定义列表中键值对关系,该值对应value。options 类型Array 数据列表