Threejs实现WebVR全景小行星入场动画/鱼眼效果/球形展开效果
1,功能介绍
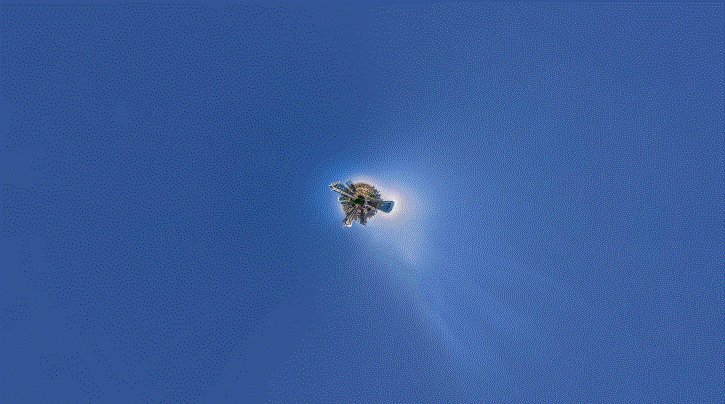
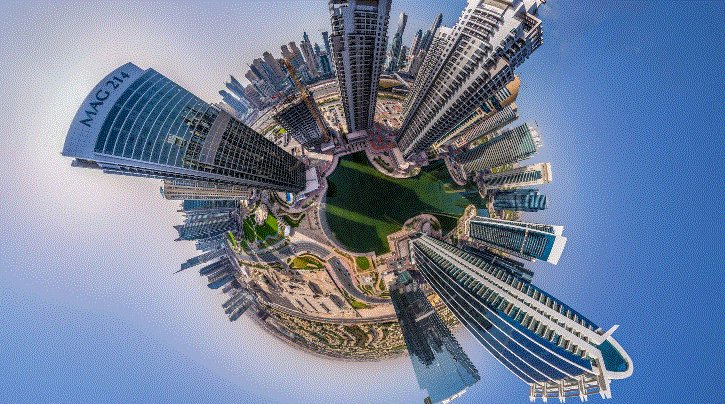
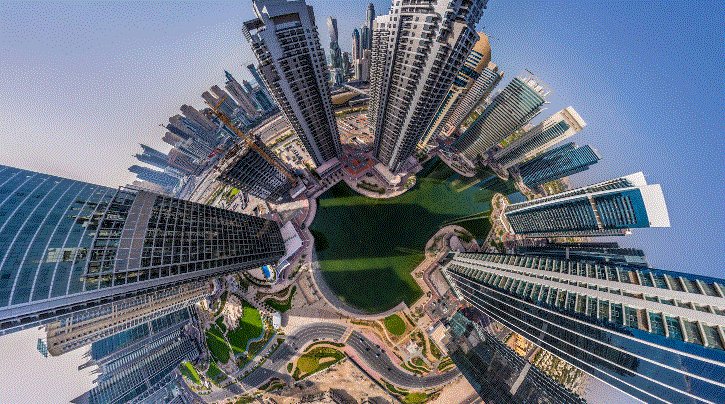
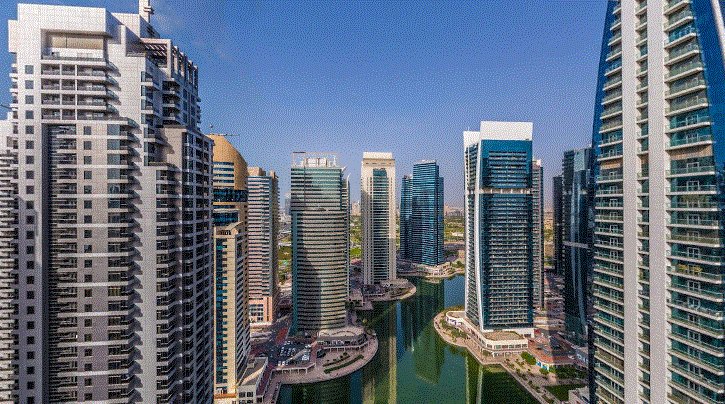
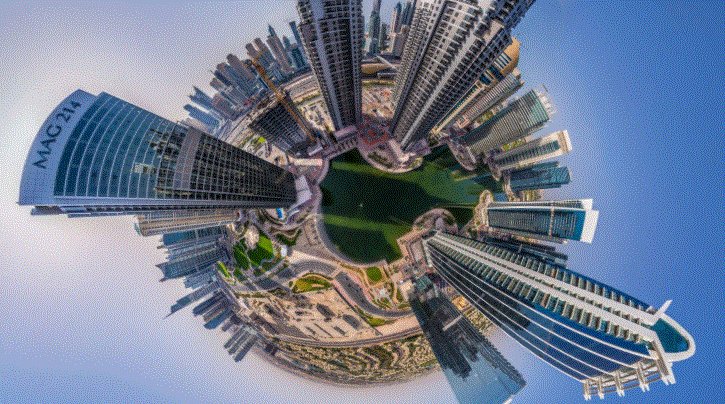
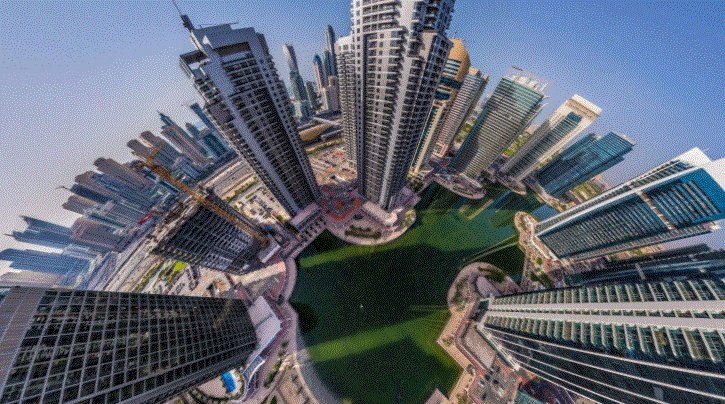
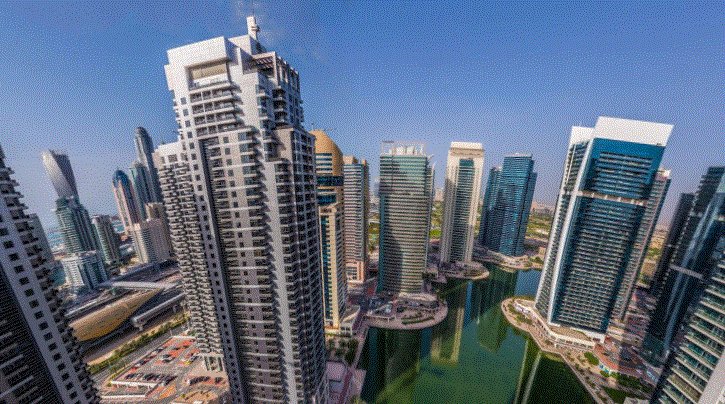
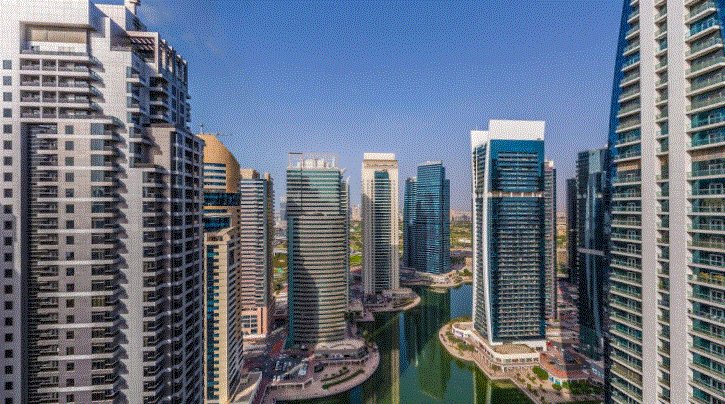
使用 Threejs实现WebVR全景,VR全景小行星入场动画、鱼眼效果、由远到近效果、球形展开动画效果。如下效果图:

这种效果其实很简单,通过修改 像机视锥体垂直视野角度fov,和相机的坐标位置实现动画效果,鼠标拖动查看使用轨道控制器OrbitControls.js
2,功能实现
初始化场景和设置相机角度、位置。效果和代码如下:

var camera = new THREE.PerspectiveCamera(170, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(0, 1200, 0);
// 初始化球体
var geometry = new THREE.SphereGeometry(1200, 1200, 1200);
geometry.scale(-1, 1, 1);
// 创建材质并设置全景图
var material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('assets/bgImage/dibaizhumeilahuta.jpg');
});
// 全景图贴在球体上
var mesh = new THREE.Mesh(geometry, material);
// 添加到场景
scene.add(mesh);加载旋转动画从远到进,动画使用Tweenjs实现,效果和代码如下:

let tween = new TWEEN.Tween({
fov: 170,
ars: 40,
rot: 0,
})
.to({
fov: 100,
ars: 0,
rot: Math.PI * 1.01,
}, 2300)
.easing(TWEEN.Easing.Quadratic.Out)
.onComplete(function() {
TWEEN.remove(tween);
setTimeout(function(){
// 旋转入场动画
enterScene()
}, 1000)
})
.onUpdate(function(t) {
// 视角由大到小
camera.fov = t.fov;
camera.updateProjectionMatrix()
// 旋转
mesh.rotation.y = t.rot;
})
.start();入场动画也是使用Tweenjs实现,效果和代码如下:

function enterScene() {
// 获取相机坐标
let cameraLook = new THREE.Vector3();
camera.getWorldDirection(cameraLook);
let tween = new TWEEN.Tween({
fov: camera.fov,
z: 0,
cy: camera.position.y,
})
.to({
fov: 70,
z: -1200,
cy: 0,
}, 2000)
.easing(TWEEN.Easing.Linear.None)
.onComplete(function() {
TWEEN.remove(tween);
})
.onUpdate(function(t) {
// 更新相机位置和视角大小
camera.position.y = t.cy;
camera.fov = t.fov;
camera.updateProjectionMatrix();
// 旋转效果
mesh.rotation.y += 0.01;
// 更新看向位置
const target = new THREE.Vector3(0, 0, t.z);
camera.lookAt(target);
})
.start();
}更多在线案例:左本的博客